 如何如何将我的头部文件固定并保证3个文字定位
如何如何将我的头部文件固定并保证3个文字定位

我也踩过这个坑( 1 )
绝对定位
详细描述
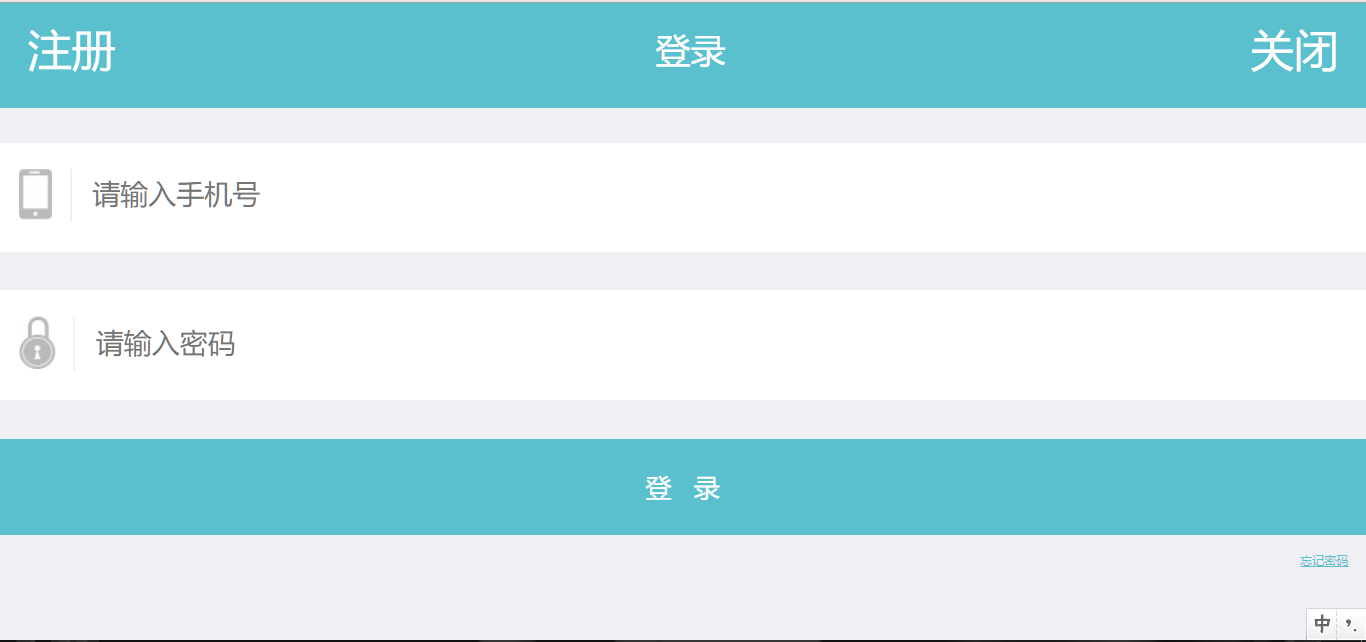
截图

代码
编辑于2025-04-03
-
 [上海|荣耀师兄]JS-朱士峰
0编辑于2018-08-17
[上海|荣耀师兄]JS-朱士峰
0编辑于2018-08-17 -
 [郑州|结业弟子]JS-徐海达
0
[郑州|结业弟子]JS-徐海达
0可以通过flex解决这个问题,或者直接通过浮动,使用浮动的话,在页面上面就是不占位置的,然后就可以通过水平居中ext-align:cente来解决问题.使用flex的话就是直接display:flex;然后通过添加flex的属性来实现淑萍剧中还有垂直居中.
编辑于2018-09-26 -
 [成都|荣耀师兄]JS-李文龙
0编辑于2018-11-23
[成都|荣耀师兄]JS-李文龙
0编辑于2018-11-23
- 去第 页
 时间排序
时间排序

