 翻牌效果不知道怎么是实现
翻牌效果不知道怎么是实现


-
 [武汉|荣耀师兄]JS-吴胜
0
[武汉|荣耀师兄]JS-吴胜
0兄弟,你这个~真的不会报错吗?
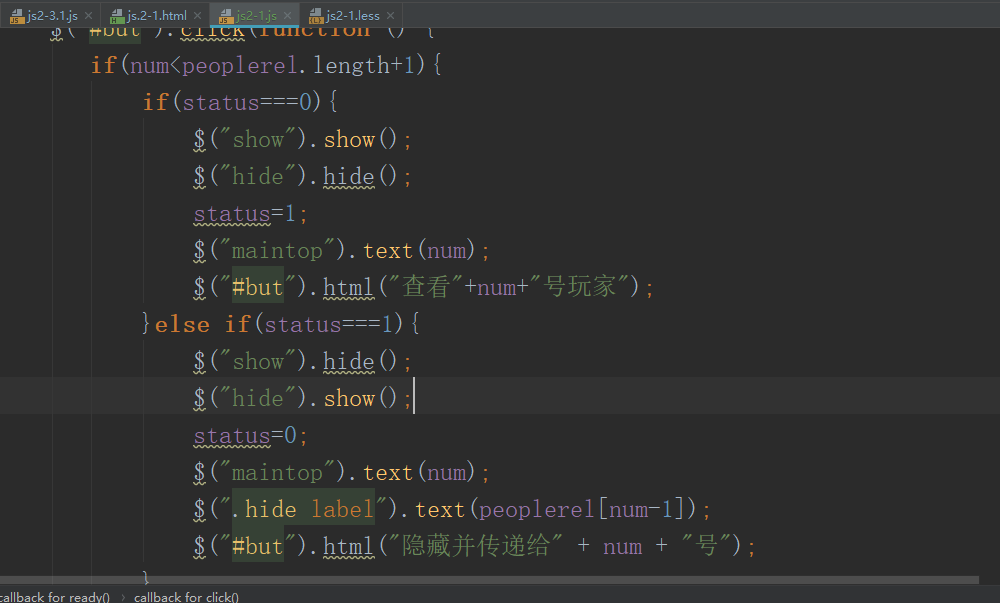
 首先这里。 num <peoplerel.leng +1 emmm 如果你是意思 num 小于 peoplerel.leng.leng +1的值的话,这种运算要加上括号的num < (peoplerel.leng + 1).
首先这里。 num <peoplerel.leng +1 emmm 如果你是意思 num 小于 peoplerel.leng.leng +1的值的话,这种运算要加上括号的num < (peoplerel.leng + 1).然后你的问题问的也很暧昧,是你已经实现了,不知道实现的原理
还是这串代码没有实现你想要的效果?
如果是问题1,的话那就很简单:
原理就是一个隐藏和显示 附带的动画效果, stauts来做一个点击 奇数,偶数判断(也就是第一次点击和再次点击)。 奇数 显示,偶数隐藏。
不过我感觉更大的是第二个问题,因为:
 emmm,你这里的判断有点。按你代码里的意思是,如果你的peoplerel的数组长度+1 ,也就是数组里面的数,大于num则能通过判断,那么因为我们要做的是一个翻牌,那么只有num的值 就只有<4了。(我猜测你的peoplerel数组是上给页面的打乱数组,因为上个页面人数最低为0,所以才大胆推测)。这样的话,或者说不管num的值为多少,他都是不变的对吧。那么,你
emmm,你这里的判断有点。按你代码里的意思是,如果你的peoplerel的数组长度+1 ,也就是数组里面的数,大于num则能通过判断,那么因为我们要做的是一个翻牌,那么只有num的值 就只有<4了。(我猜测你的peoplerel数组是上给页面的打乱数组,因为上个页面人数最低为0,所以才大胆推测)。这样的话,或者说不管num的值为多少,他都是不变的对吧。那么,你 这里的代码跟定原意是做一个可变的数值是吧
这里的代码跟定原意是做一个可变的数值是吧 。 那么这里你应该用for循环
。 那么这里你应该用for循环for(num = 0;num <peoplerel.leng;num ++) 这样你得到的值才会是一个一次增加的num。 是不是豁然开朗? 不过我得很遗憾的告诉你,for在实现这个翻牌效果是毫无卵用的
 , 因为你是要根据数组的值来改变文本,而不是做一个还原保持样式~
, 因为你是要根据数组的值来改变文本,而不是做一个还原保持样式~ 好了扯淡车这么多了,我给你说一下这个东西咋做吧:
第一个,点击奇数,偶数判断肯定是对的,因为要做点击翻转,再次点击在翻转效果,所以
status = 0保留
第二个,你的乱序数组应该保存下来了吧,听娃娃的,读取他
var (新建一个变量) = (读取你的的乱序数组赋值给你的新变量)
第三个:点击事件->判断点击次数(status ==0)->隐藏和显示(因为翻牌了)->继续嵌套一个判断:判断你的变量(变量等于一个乱序数组了)【0】的第一个值如果威为平民则角色文本样式->如果不是则是杀手,继续更改你的角色样式。->搞定后记得把你的点击数status =1;—>设置如果status !==0的时候样式该怎么样。
OK你就顺着这个思路来思考就OK了,如果实在不懂,我还是贴一下我的代码把。
//设置点击初始次数var sCount = 0;//设置数组下标var x = 0;//设置查看身份点击监听$("#3").click(function () {if (sCount == 0) {//更改样式.$("#dwra").css('transform', "rotateY(0deg)");$(".dwra-button").css('transform', "rotateY(0deg)");$("#dwra-image").css('opacity', "0");$(".dwra-word").css('opacity', "1");$(".dwra-word-2").css('opacity', "1");//更改分身序号$("#3").text("点击隐藏并传递给" + (x + 2) + "号");$(".btn-txt").text(x + 1);// console.log(x);//再检查随机数组里的身份if (all[x] == "平 民") {$("#dwra-images").css('opacity', "1");$(".dwra-word").text("角色:平民");} else {$("#dwra-images-2").css('opacity', "1");$(".dwra-word").text("角色:杀手");}sCount = 1;x++;} else {//更改样式.$("#dwra").css('transform', "rotateY(180deg)");$(".dwra-button").css('transform', "rotateY(180deg)");$("#dwra-image").css('opacity', "1");$("#dwra-images").css('opacity', "0");$("#dwra-images-2").css('opacity', "0");$(".dwra-word").css('opacity', "0");$(".dwra-word-2").css('opacity', "0");//更改分身序号$("#3").text("查看" + (x + 1) + "号身份");$(".btn-txt").text(x + 1);sCount = 0;}if ((x) == all.length) {$(".btn-txt").text(x);$("#3").text("法官接管");$("#3").click(function () {window.location.href = "./task-2-4.html";});}})})编辑于2018-09-07
- 去第 页
 时间排序
时间排序

