 获取图片信息后,用FormData发送$http请求报错
获取图片信息后,用FormData发送$http请求报错

我也踩过这个坑( 3 )
$http
FormData
详细描述
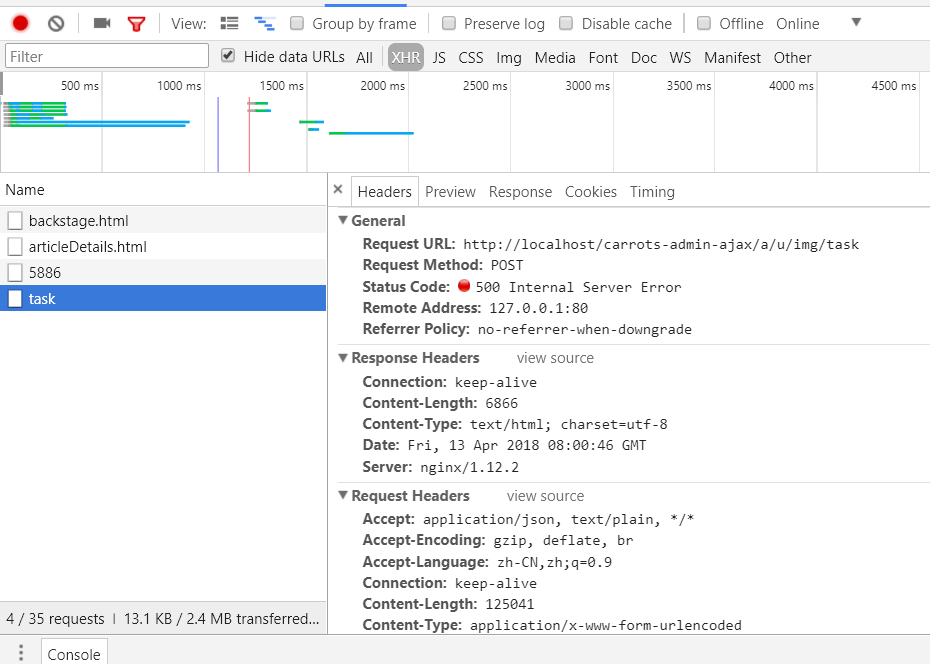
截图

代码
编辑于2025-05-17
-
 [成都|荣耀师兄]PM-陈丹婷
0
[成都|荣耀师兄]PM-陈丹婷
0假设在你file打印出来正常的情况下,请求头设置为
headers: { "Content-Type": undefined}貌似是AngularJS在用FormData上传时的写法,
http://www.jnshu.com/daily/13594?uid=152,
具体实现原理应该问一下后端,
当然还有其他写法
编辑于2018-05-28 -
 [郑州|结业弟子]JS-田迪生
0
[郑州|结业弟子]JS-田迪生
0$scope.formDataImg = new FormData();//初始化forData对象
$scope.oFiles = document.getElementById("file");
console.log($scope.oFiles.files[0]);
$scope.formDataImg.append("file",$scope.oFiles.files[0]);
$http({
method: 'POST',
url: '/carrots-admin-ajax/a/u/img/{module}',
data:$scope.formDataImg,
headers: {'Content-Type': undefined} //利用$http发起请求,并用formData对象作为数据对象需要加上特殊的头部信息
}).then(function successCallback(response) {
console.log(" $http请求成功");
console.log( response);
}, function errorCallback(response) {
alert("请求失败")
});1.接口方面的问题
2.请求头 的类型设置问题
编辑于2018-06-16
- 去第 页
 时间排序
时间排序

