 ng-if使用ng-model双绑,在页面加载后再显示会出现无法获得数据的问题
ng-if使用ng-model双绑,在页面加载后再显示会出现无法获得数据的问题

我也踩过这个坑( 1 )
angular基础
angular model
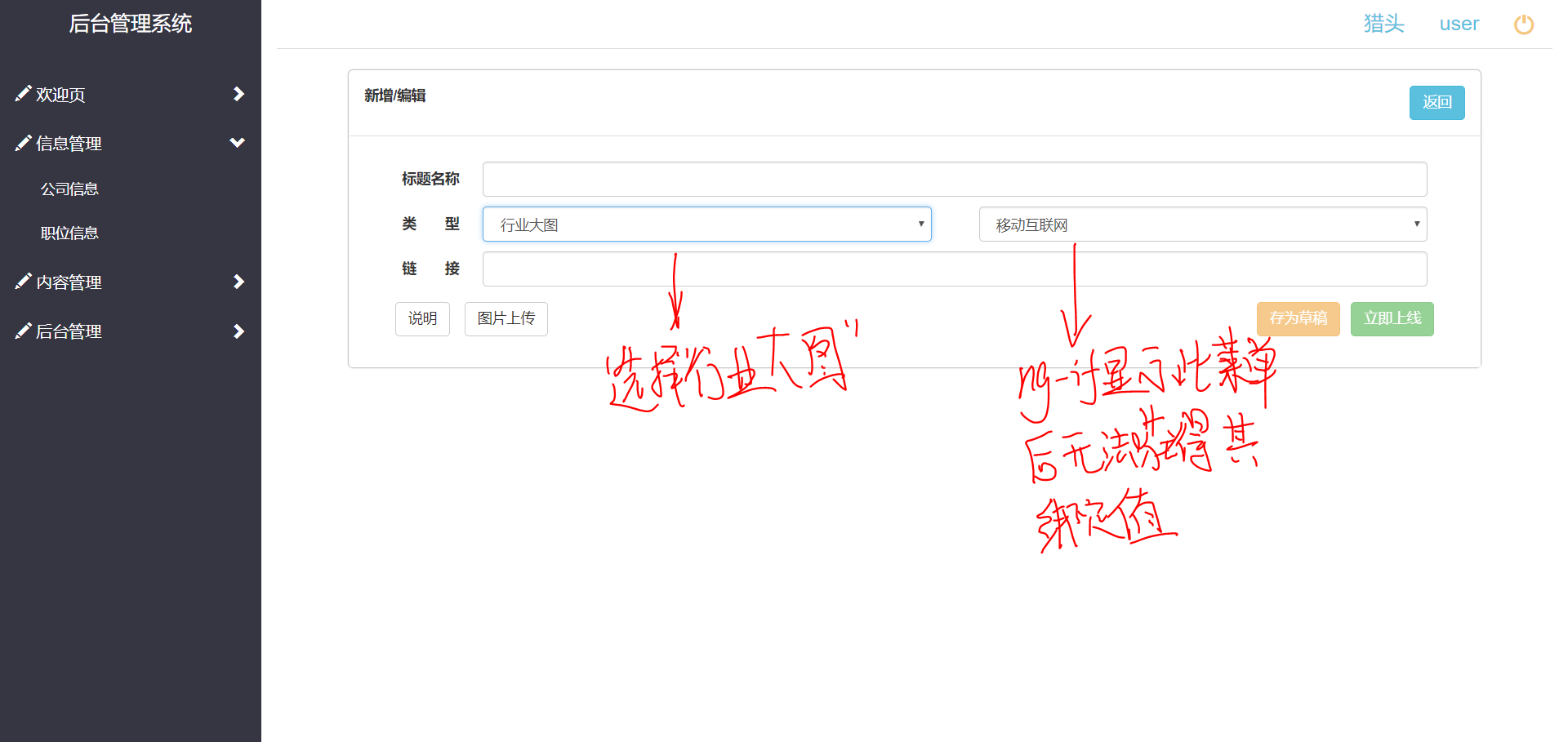
详细描述
截图

代码
编辑于2025-05-19
-
 [真传弟子]JS-关楠
0
[真传弟子]JS-关楠
0这里我自己的坑,我自己填上:
ng-if会生成一个子作用域,在ng-if隐藏(不存在)时的作用域$scope在ng-if显示后,会搜索不到其子作用域,导致ng-model绑定不到ng-if新生成的子作用域内的值
解决办法如下:
在大部分情况使用ng-show代替ng-if
或者可以使用ng-if但是同时需要将ng-model中的变量添加$parent来获取父级作用域
编辑于2018-04-14
- 去第 页
 时间排序
时间排序

