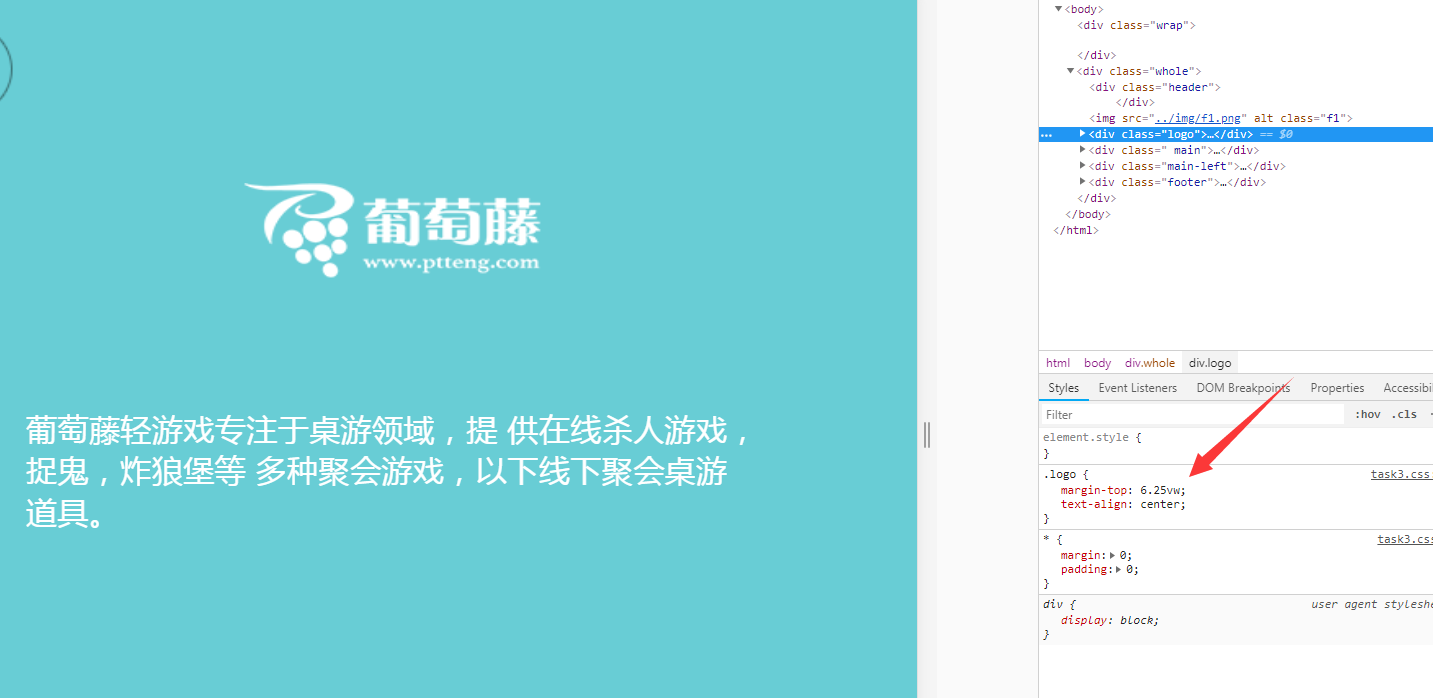
 在自适应的任务中为什么很少用vw,如果用了会有什么缺点
在自适应的任务中为什么很少用vw,如果用了会有什么缺点

我也踩过这个坑( 1 )
css单位
详细描述
图片

文本
编辑于2025-04-02
-
 [外门弟子]JS-4
0编辑于2018-04-17
[外门弟子]JS-4
0编辑于2018-04-17 -
 [散修弟子]CSS-6511
0
[散修弟子]CSS-6511
0假如你要设置一张图片的宽和高,你想让它自适应所有屏幕,假如图片的width设置为10vw,height设置为10vh,那么对不起,图片不能按照你的意愿来做,相反你把宽高都设置为10vh, 那么浏览器就能按照你的意愿来做,不要问为什么会这样,因为我的经验告诉我是这么一回事,接受反驳。
编辑于2018-07-22
- 去第 页
 时间排序
时间排序

