 用css怎么实现不用图片实现定制箱下拉框中一样的
用css怎么实现不用图片实现定制箱下拉框中一样的

我也踩过这个坑( 1 )
表单元素
详细描述
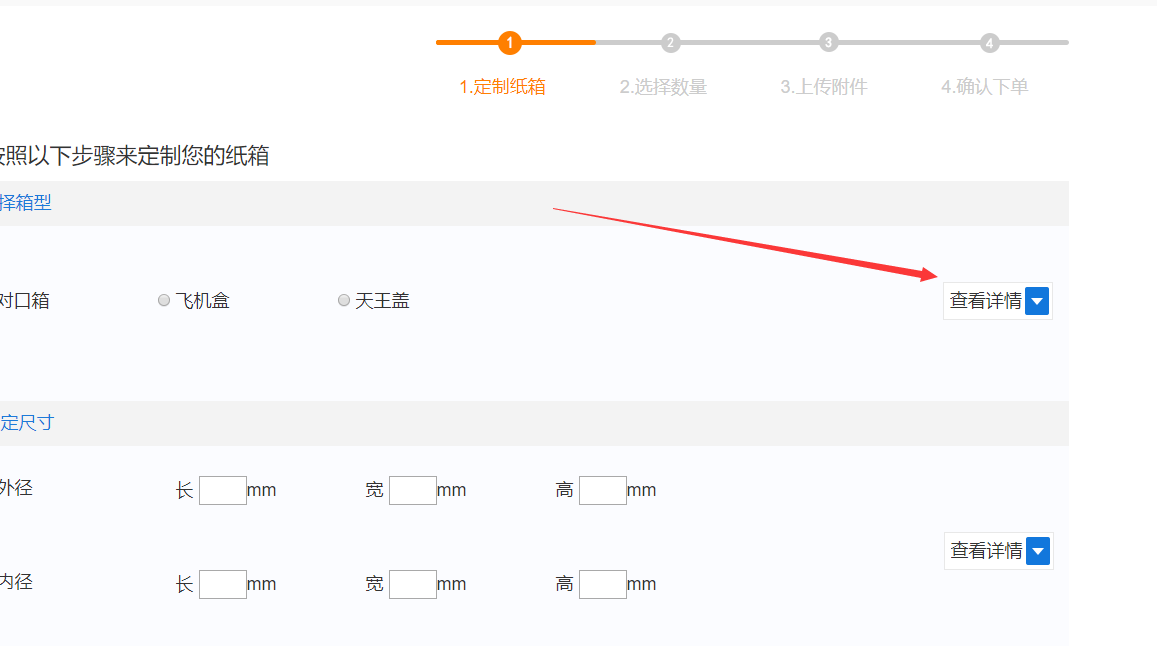
截图

代码
编辑于2025-05-10
-
 [深圳|结业弟子]JS-许永坚
0编辑于2018-04-13
[深圳|结业弟子]JS-许永坚
0编辑于2018-04-13 -
 [西安|荣耀师兄]UI-阮少凡
0
[西安|荣耀师兄]UI-阮少凡
0那当然是使用select自己制作下拉菜单啦,清除掉默认样式,然后添加背景图片,自己设置下拉菜单的内容就行了
select {
border: solid 1px #000;
/**很关键:将默认的select选择框样式清除*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
/*在选择框的最右侧中间显示小箭头图片*/
background: url(../img/task10/xl.png) no-repeat scroll right center transparent;
/*为下拉小箭头留出一点位置,避免被文字覆盖*/
padding-right: 2rem;}
/*清除ie的默认选择框样式清除,隐藏下拉箭头*/
/*select.sty1::-ms-expand { display: none; }*/编辑于2019-01-05
- 去第 页
 时间排序
时间排序

