 js实现九宫格的随机颜色跳转不回去了
js实现九宫格的随机颜色跳转不回去了

我也踩过这个坑( 3 )
变量
表达式和运算符
操作DOM
详细描述
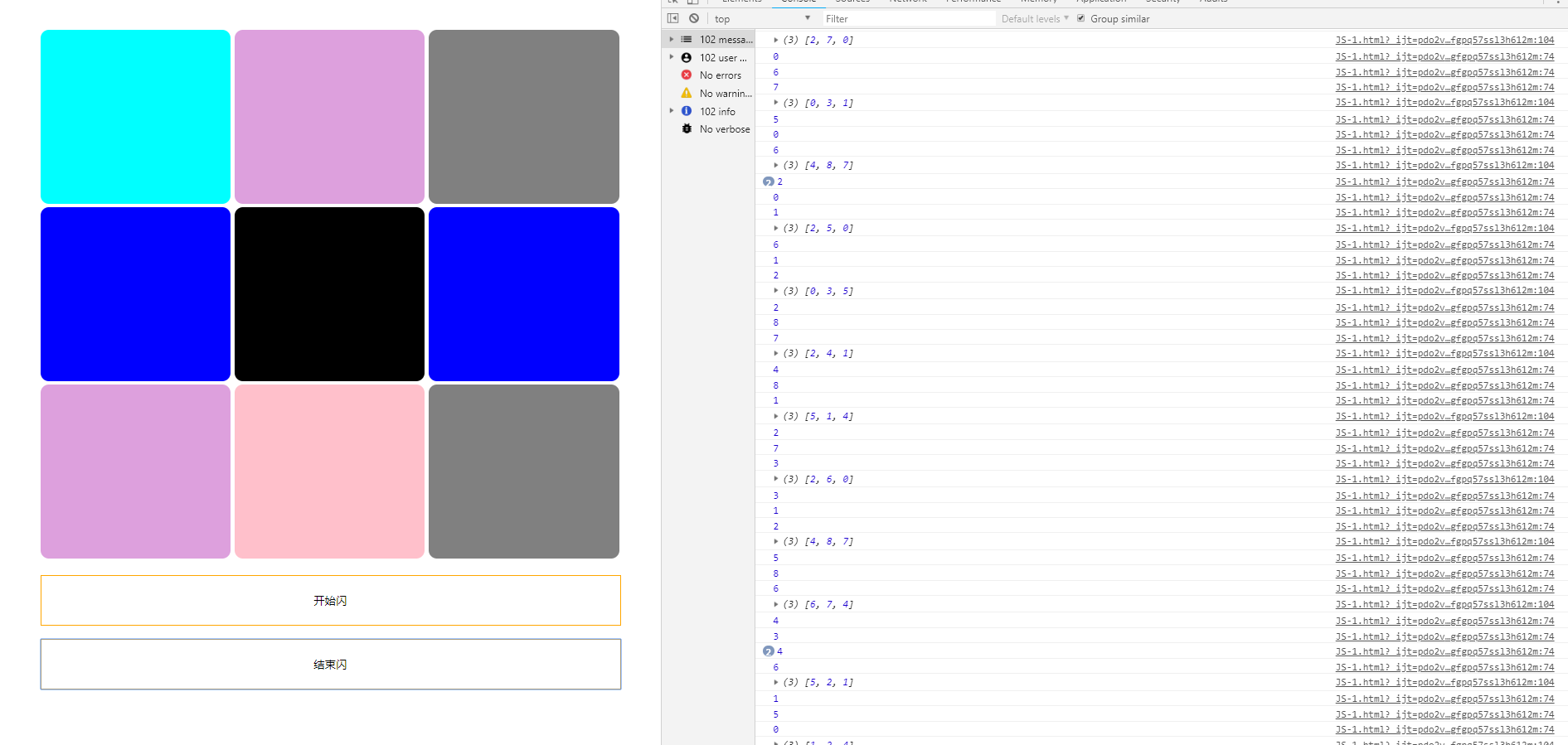
截图

代码
编辑于2025-04-18
-
 [无名弟子]粟帅斌
0
[无名弟子]粟帅斌
0设定一个循环函数只执行一次的那种;放在头部每次循环就只执行一次就好了;里面的写个函数就把所有盒子颜色都重置一遍
setTimeout(function () {threeBox[0].style.backgroundColor = "#ffb20e";threeBox[1].style.backgroundColor = "#ffb20e";threeBox[2].style.backgroundColor = "#ffb20e";},950);我
myVar = setInterval(function 循环() {是1000;
编辑于2019-09-29
- 去第 页
 时间排序
时间排序

