 如何使用service和factory来封装ajax请求,实现复用性调用请求数据
如何使用service和factory来封装ajax请求,实现复用性调用请求数据

我也踩过这个坑( 3 )
angular服务
详细描述
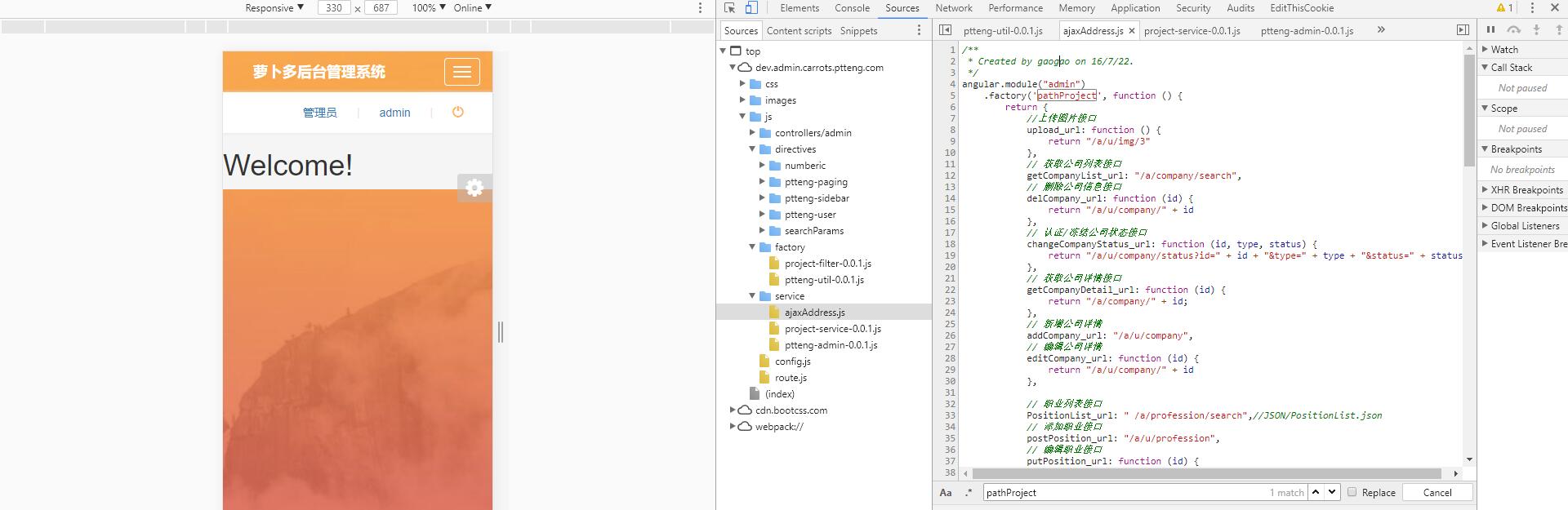
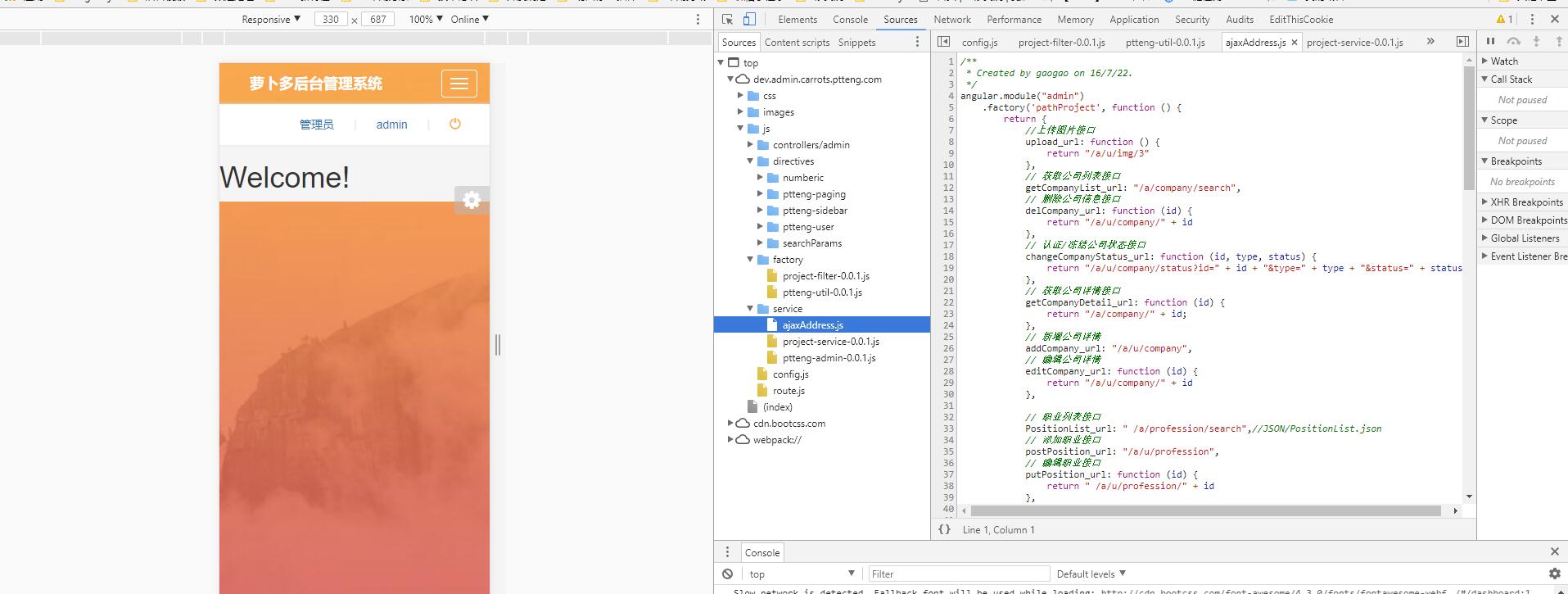
截图


代码
编辑于2024-11-24
-
 [上海|荣耀师兄]JS-五竹
0
[上海|荣耀师兄]JS-五竹
0双层封装,一层封装接口地址,如图写成一个自定义服务。这个服务返回一个对象,对象里面每个名字返回一个函数,每个函数里面返回一个接口地址。
在第二层继续注册一个服务,依赖注入一层服务,在这层服务调用一层服务名字中的属性,也就是函数返回的接口地址,再根据接口文档写成一个请求。
在控制器中依赖注入第二层服务,就可以用封装好的
请求了。
编辑于2018-06-23 -
 [上海|结业弟子]JS-燕赤霞
0
[上海|结业弟子]JS-燕赤霞
0结合上面师兄给出的解释,再来看代码,食用更佳~
var serv = angular.module('serv', []);// 请求方法serv.factory("beg", function ($http, site) {return {postLogin: function (params) { //登录return $http.post(site.postLogin(), params)},postLogout: function () { //登出return $http.post(site.postLogout())},getList: function (params) { //list获取列表请求return $http.get(site.getList(), { //调用site地址方法,后面带()为调用,没有()为引用params: params //传参});},getListOne: function (id) { //获取单个数据return $http.get(site.getListOne(id))},postAdd: function (params) { //新增列表return $http.post(site.postAdd(), params)},putUpdate: function (params) { //编辑return $http.put(site.putUpdate(params.id), params)},putSwops: function (params) { //修改上架下架return $http.put(site.putSwops(), params)},deleteList: function (id) { //删除return $http.delete(site.deleteList(id))}}});serv.factory("site", function () {return {postLogin: function () { //登录return '/carrots-admin-ajax/a/login';},postLogout: function () { //登出return '/carrots-admin-ajax/a/logout';},getList: function () { //封装获取list列表数据接口为一个方法return '/carrots-admin-ajax/a/article/search';},getListOne: function (id) { //获取单个数据return '/carrots-admin-ajax/a/article/' + id},postAdd: function () { //新增列表return '/carrots-admin-ajax/a/u/article';},putUpdate: function (id) { //编辑return '/carrots-admin-ajax/a/u/article/' + id;},putSwops: function () { //修改上架下架return '/carrots-admin-ajax/a/u/article/status';},deleteList: function (id) { //删除return '/carrots-admin-ajax/a/u/article/' + id}}})编辑于2018-11-23
- 去第 页
 时间排序
时间排序

