 如何使空间不足导致文字隐藏时会出现小点
如何使空间不足导致文字隐藏时会出现小点


-
 [北京|结业弟子]JS-郭晨阳
0
[北京|结业弟子]JS-郭晨阳
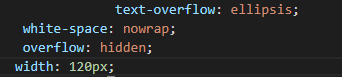
0text-overflow:ellipsis;要达到的效果是:文字超出容器宽度时,文字被隐藏的文字用省略号代替。所以该属性只能用于块状元素或行内块元素中,对行内元素是不起作用的。行内元素要显示省略号,需要先转化成块状元素或行内块元素。
一般和white-space:noworp;(强制文字不换行),overflow:hidden;(文字溢出隐藏),一起使用。
编辑于2018-10-21 -
 [成都|]JS-
0编辑于2019-01-19
[成都|]JS-
0编辑于2019-01-19 -
 [成都|]JS-
0编辑于2019-01-26
[成都|]JS-
0编辑于2019-01-26 -
 [无名弟子]QA-张杰
0编辑于2019-06-15
[无名弟子]QA-张杰
0编辑于2019-06-15 -
 [武汉|结业弟子]JS-刘平
0
[武汉|结业弟子]JS-刘平
0css超出一行显示省略号:
给定宽度(width:100px)、
超出隐藏(overflow:hidden)、
强制在同一行显示(white-space: nowrap)、
省略号(text-overflow:ellipsis)
编辑于2019-11-11 -
 [深圳|荣耀师兄]JS-张志安
0
[深圳|荣耀师兄]JS-张志安
0上面的师兄已经都是给出非常详细的答案了。
无非要满足几个条件:
1.文字超出容器宽度时,文字被隐藏的文字用省略号代替。所以要保证文本不换行。
2.行内元素要显示省略号,需要先转化成块状元素或行内块元素。
3.代码white-space:noworp;(强制文字不换行),overflow:hidden;(文字溢出隐藏),一起使用。
编辑于2019-11-18 -
 [深圳|内门弟子]JS-鲁强
0
[深圳|内门弟子]JS-鲁强
0【我来说说重点吧,不少回答千篇一律,有何意义】
1,代码使用,一个都不缺

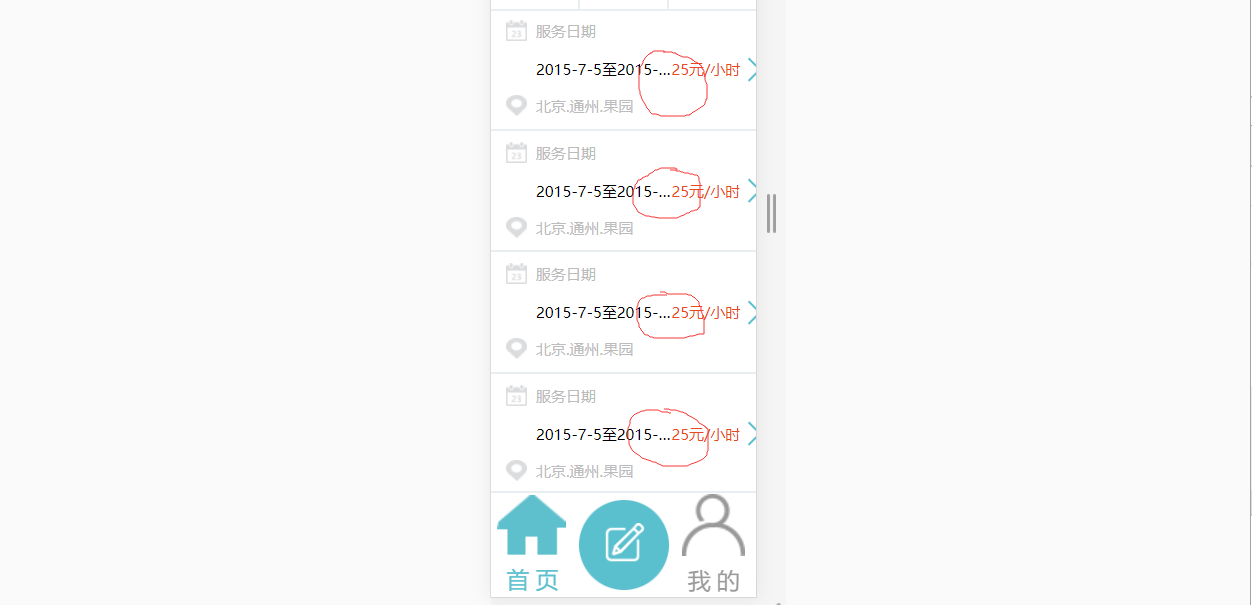
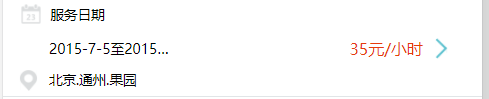
2,效果展示如下,出现了三个点...

3,深刻反思,文字都没挤压在一起,出现省略号,有啥意义呢?
追求的效果是文字挤压在一起,才会出现省略号。
问题是文字都没挤压,省略号已经出现,我看这个细节没人提
那我就提出来好了。
4,网上搜答案,都是丢几个代码出来,细节方面卡的人难受!答案我还没找到。
编辑于2021-05-07
- 去第 页
 时间排序
时间排序

