 如何使用$state.go传参
如何使用$state.go传参

我也踩过这个坑( 2 )
angular router
详细描述
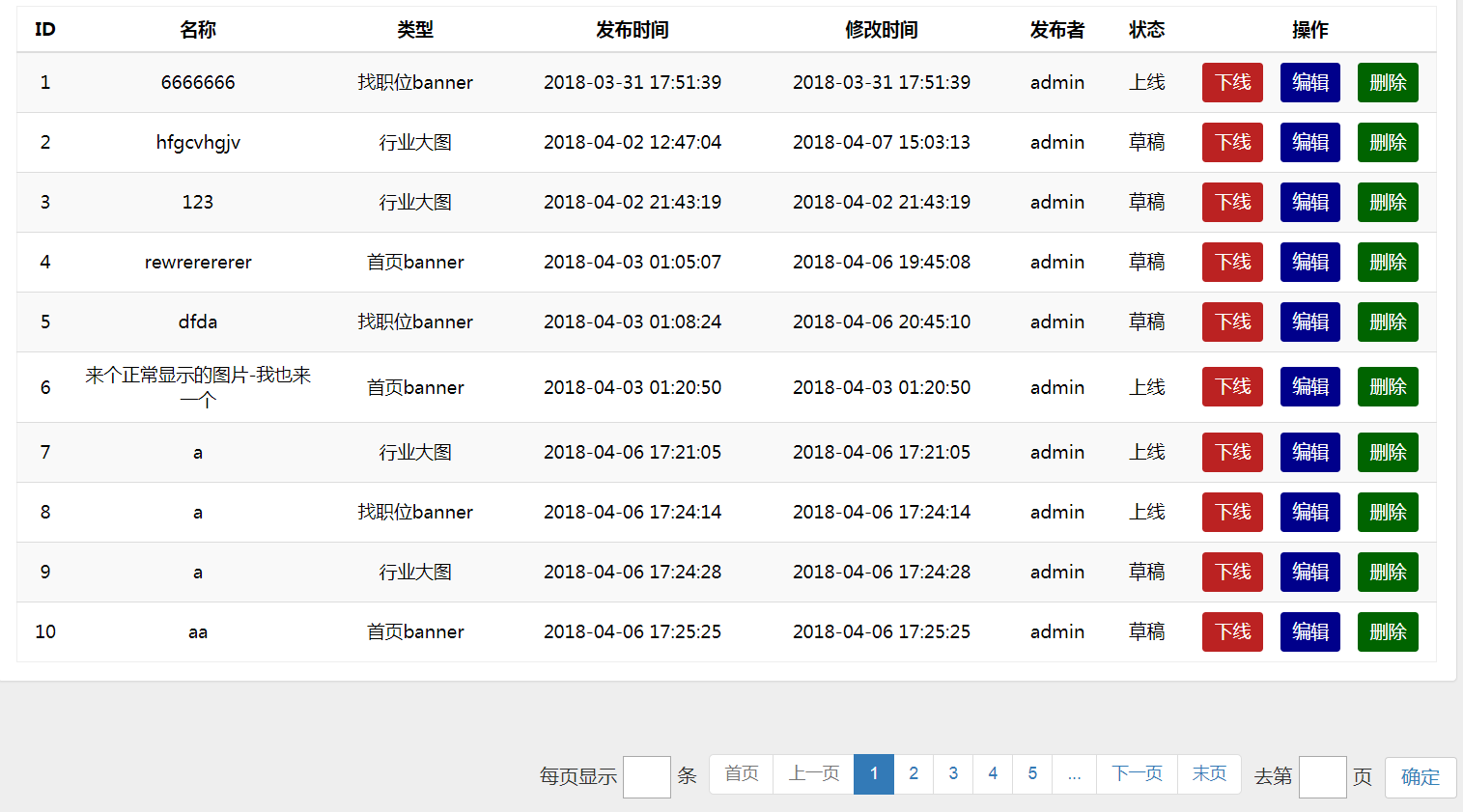
截图

代码
编辑于2025-04-11
-
 [深圳|结业弟子]JS-江雪茜
1
[深圳|结业弟子]JS-江雪茜
11. url: "/article?page$size$type$status$startAt$endAt", 写错了吧 连接符不是$是&
2.举个栗子:
$state.go($state.current, {page: 1, size: 10, name: vm.data.name}, {reload: true});
page name size 是之前在state的URL定义过的参数
编辑于2018-09-21 -
 [郑州|荣耀师兄]JS-芦宇
0
[郑州|荣耀师兄]JS-芦宇
0$state.go("article",{page:1,type:$scope.type,status:$scope.status,startAt:$scope.startAt,endAt:$scope.endAt})
注入$ state后,$state.go()里面两个参数,一个是要跳转的页面,后面是要传的参数
编辑于2018-10-10
- 去第 页
 时间排序
时间排序

