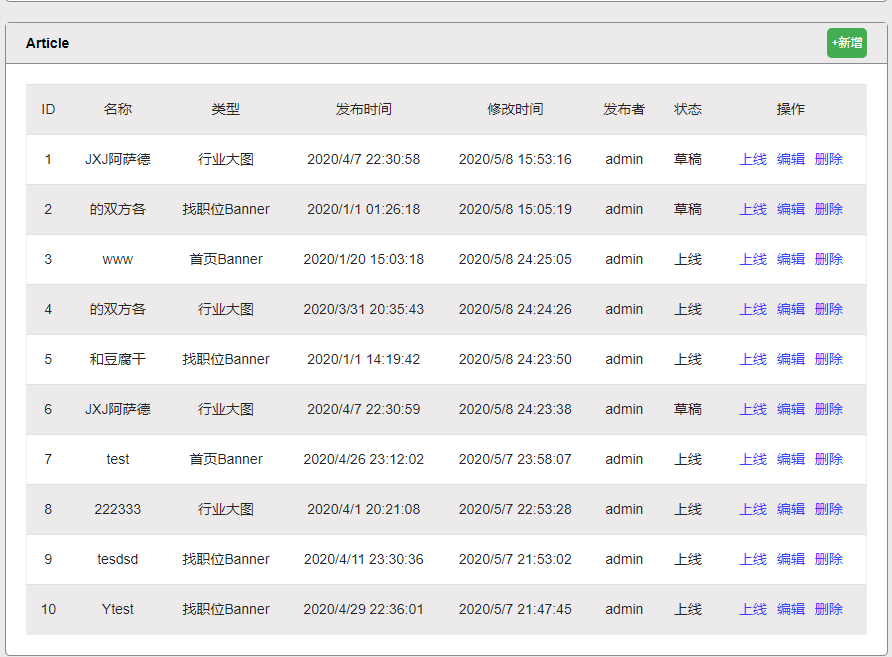
列表展示页,改变双数据的page和size的值,页面数据毫变化

我也踩过这个坑( 1 )
详细描述
截图


代码
编辑于2025-04-10
-
 [外门弟子]JS-10
1
[外门弟子]JS-10
1来了,实验后发现上传值是默认的page:1和size:10。搞了半天,试了原生的方法,jsonp都行,最后在axios官方文档仔细看了一下,问题出在上传信息的方法上面
this.$axios({method: "get",url: "/carrots-admin-ajax/a/article/search",headers: { "content-type": "application/x-www-form-urlencoded" },params: { //就是这个鬼东西,get上传数据的方法是paramspage: this.currentPage,size: this.pageSize}this.$axios({method: "get",url: "/carrots-admin-ajax/a/article/search",headers: { "content-type": "application/x-www-form-urlencoded" },data: {//post上传数据的方法是datapage: this.currentPage,size: this.pageSize}})太粗心了,以后还是不要复制粘贴的好,手写减少麻烦
 编辑于2020-05-10
编辑于2020-05-10
- 去第 页
 时间排序
时间排序

