怎样不使用Bootstrap和JS来做一个响应式折叠导航栏
怎样不使用Bootstrap和JS来做一个响应式折叠导航栏



-
 [上海|荣耀师兄]JS-杨亚洲
1
[上海|荣耀师兄]JS-杨亚洲
1有两种做法,第一种就是上面是兄弟说的这种做法:
利用label标签,来关联
 这个按钮。
这个按钮。假如你的分界线是768px;也就是说当屏幕小于768px的时候,

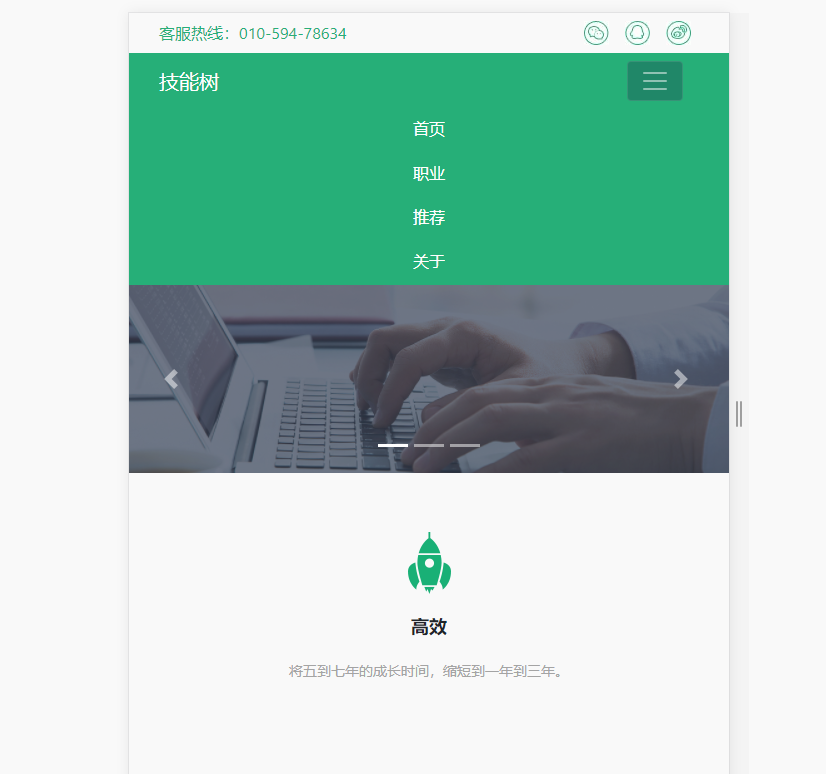
这行导航消失,
 ,按钮出现。
,按钮出现。这里是通过媒体查询,以768px为界限,然后按钮的display不为none,nav列表的display:none;
然后通过lebel标签点击后触发按钮的checked状态,在checked的状态时导航栏出现,再次点击按钮,失去checked状态,然后nav列表的display再为none。
第二种做法,通过js控制。通过点击按钮,给按钮一个点击事件,小于768px时,点击按钮线判断nav的display,如果为none,点击后就为block,如果显示,点击后再给其设置display:none.然后给window对象添加一个监听窗口变化的事件,当屏幕大于768px的时候,此时nav的display一定是为block的。
编辑于2018-05-29 -
 [外门弟子]JS-4
0
[外门弟子]JS-4
0第一步是媒体查询,设置当浏览器页面小于某分辨率之后,隐藏导航栏选项出现导航栏按钮。
第二步是关联input标签和label标签,修改导航栏的样式。
怎么关联?
css部分
#navmenu{
display:none;/*隐藏复选框*/
}
html部分
<input type="checkbox" id="navmenu">
<label for="navmenu"></label>
这样设置之后,点击label,就会关联到input,点击一次是选中,再点击一次是不选中。通过修改选中与不选中input标签,来更改小于某分辨率的导航栏样式,就可以达到你要的效果。
至于为什么用id而不是class?自己试试不就知道了?
编辑于2018-03-30 -
 [萌新|散修弟子]JS-2171
0编辑于2018-09-15
[萌新|散修弟子]JS-2171
0编辑于2018-09-15 -
 [上海|荣耀师兄]JS-郭巍
0
[上海|荣耀师兄]JS-郭巍
0可以使用checked伪类和兄弟选择器实现,checked伪类在单选框或者复选框选中时触发,
把html部分的button改为input标签,css部分设置.navbar-toggler:checked+collapse navbar-collapse{display:none;}这样选中input时,就会触发这个选择器,在次点击时会取消这个选择器。
编辑于2018-11-16 -
 [无名弟子]粟帅斌
0编辑于2019-09-06
[无名弟子]粟帅斌
0编辑于2019-09-06 -
 [北京|结业弟子]JS-朱春雨
0编辑于2019-12-28
[北京|结业弟子]JS-朱春雨
0编辑于2019-12-28
- 去第 页
 时间排序
时间排序 这是我做的。师兄没说是任务9的事;不知道什么是
这是我做的。师兄没说是任务9的事;不知道什么是