 sass占位符、混合宏、继承优缺点是什么,适用哪些场景?
sass占位符、混合宏、继承优缺点是什么,适用哪些场景?

我也踩过这个坑( 1 )
Sass
详细描述
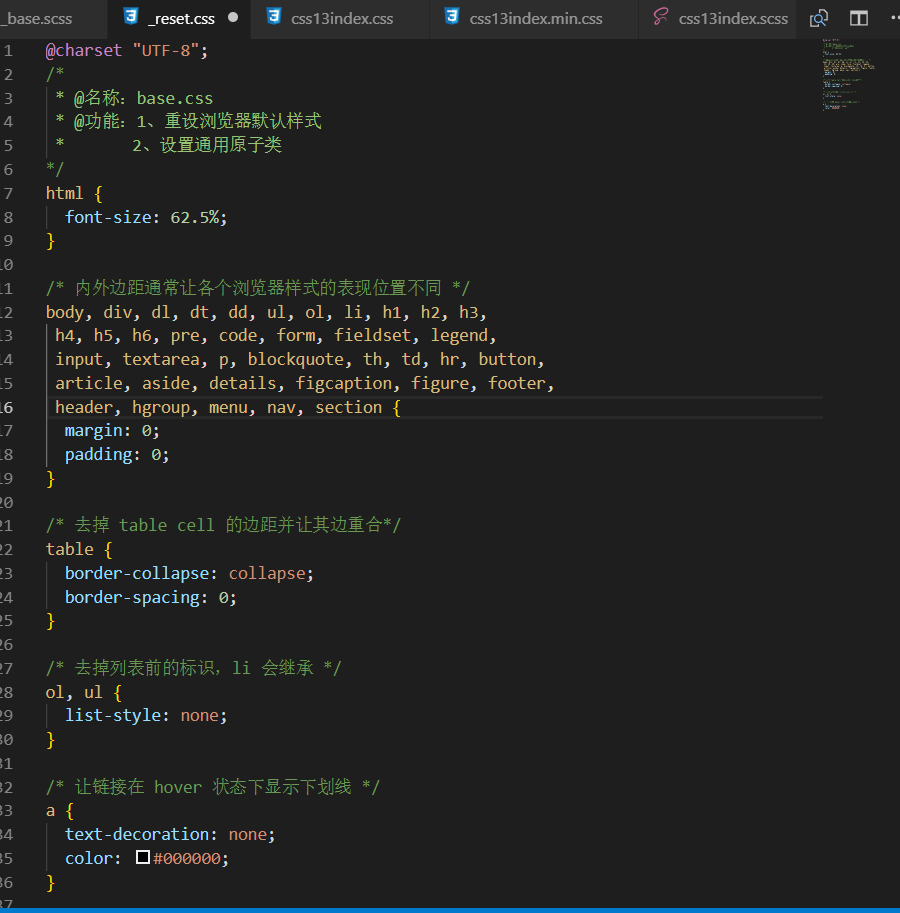
截图

代码
编辑于2025-03-30
-
 [上海|荣耀师兄]JS-陈杰
0
[上海|荣耀师兄]JS-陈杰
0混合器一般用于复用较多的场景,比如正方形,圆形三角形,flex布局 只需要改变变量就可以得到大小不一的图形,布局,
占位符%
优势在于:如果不调用则不会有任何多余的css文件,避免了以前在一些基础的文件中预定义了很多基础的样式,然后实际应用中不管是否使用了@extend去继承相应的样式,都会解析出来所有的样式。占位选择器以%标识定义,通过@extend调用。
而继承是通过继承父元素的属性来少些几行代码
编辑于2019-01-18
- 去第 页
 时间排序
时间排序

