

-
 [上海|荣耀师兄]JS-杨亚洲
1
[上海|荣耀师兄]JS-杨亚洲
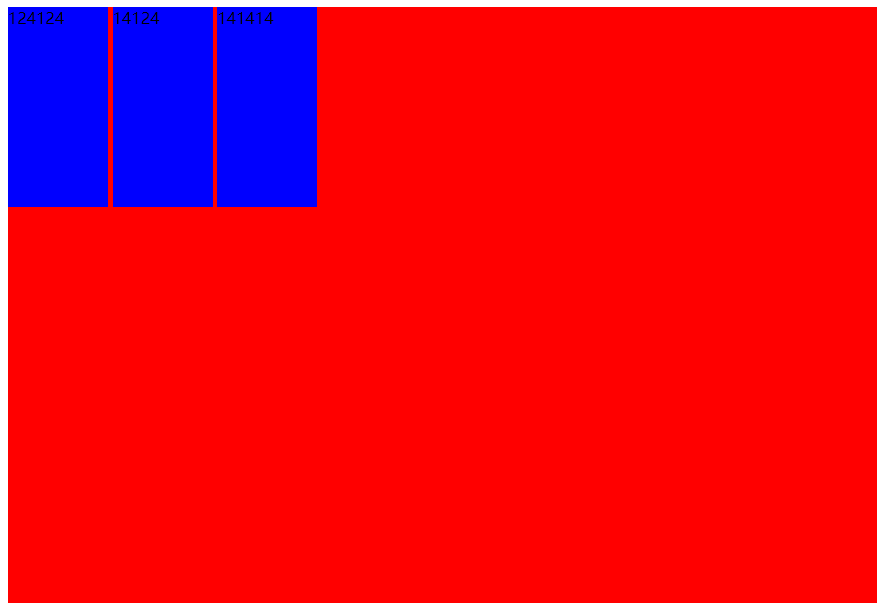
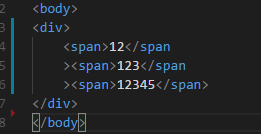
1我用span标签做演示吧,总感觉用div怪怪的。


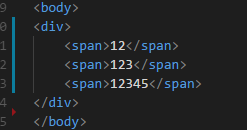
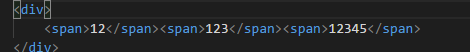
1、所有inline或者inline-block水平代码放在一行。

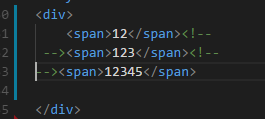
2、使用注释:给空白字符添加注释

3、>合并符号置于下一行

4、只有一个闭合标签。

5、margin负值
margin-left:-5px;对后面两个span标签设置margin负值,约为5px;
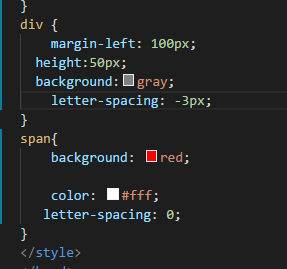
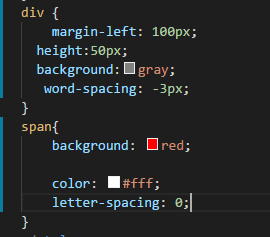
6、设置letter-spacing。

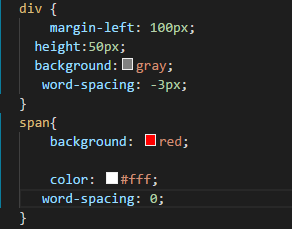
7、设置word-spacing值。

8、父级设置word-spacing,子级设置letter-spacing

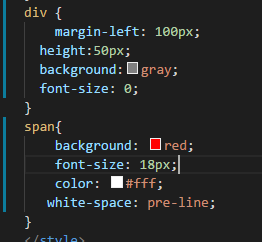
9、父级设置font-size:0,子级设置子级的font-size

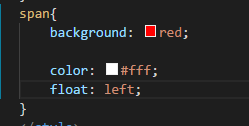
10、span元素设置全部设置float:left;

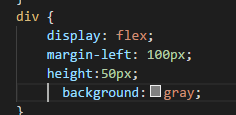
11、设置父级为display:flex
 编辑于2018-03-29
编辑于2018-03-29
- 去第 页
 时间排序
时间排序

