 任务三最后一个法官页面,怎么生成并展示所有身份。
任务三最后一个法官页面,怎么生成并展示所有身份。


-
 [上海|荣耀师兄]JS-周能
0
[上海|荣耀师兄]JS-周能
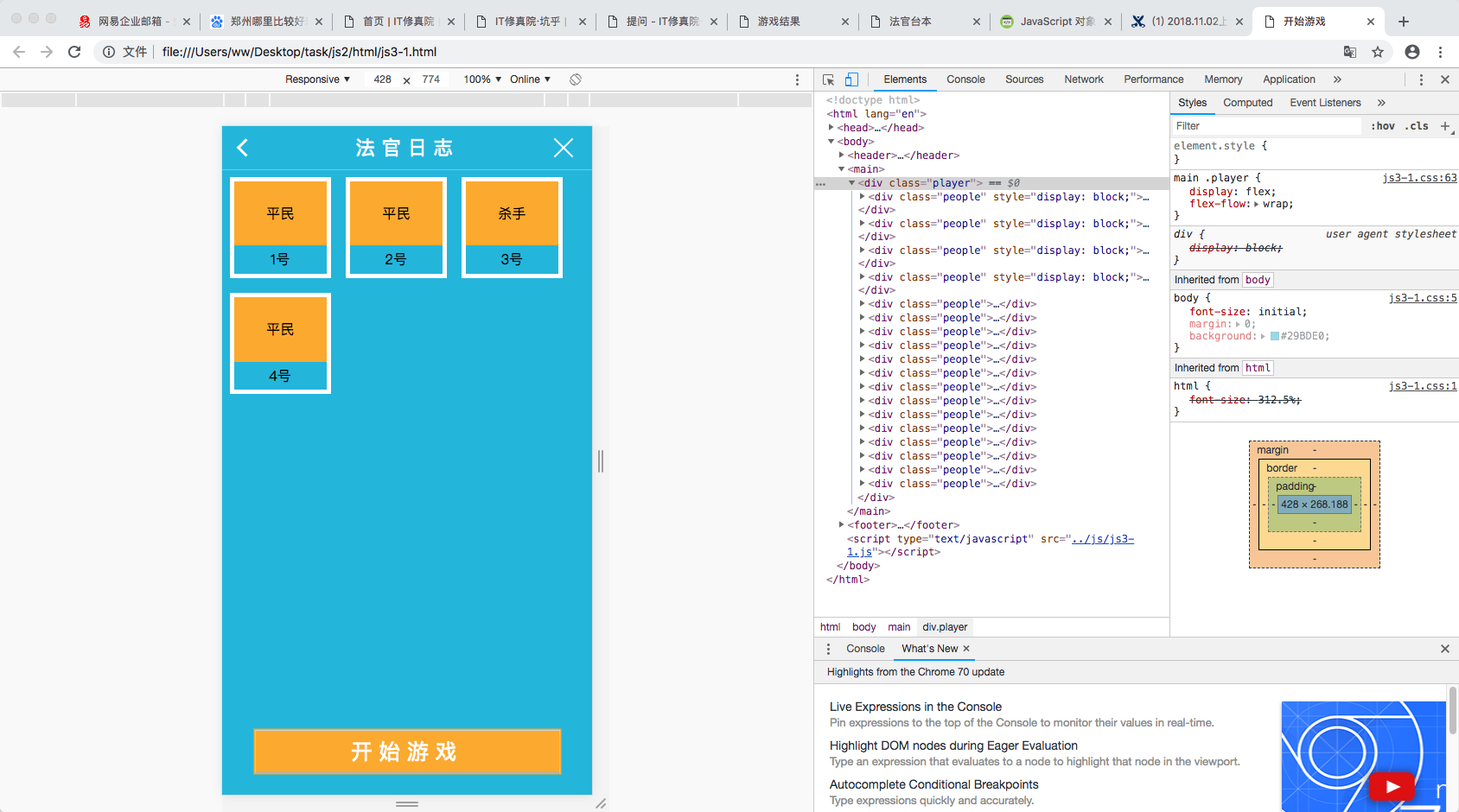
0你这个写法是先在html写好固定的玩家身份盒子使用display为none隐藏起来,通过for循环显示出对应的盒子,这样写不严谨,html代码太多,繁琐,可以通过最简单的方法:
通过保存的玩家人数数组长度使用for循环利用克隆的方法克隆clone(true)出对应的玩家,在通过append的方法将克隆出来的玩家向后添加的dom里
clone(true)其中true是克隆自身元素和其所有的子元素,如果是false或其他值则只克隆点前元素本身,不会克隆其子元素
除了使用克隆的方法还可以通过es6的一个字符串特性,模板字符串,将要生成的节点利用模板字符串的方式写到for循环当中,通过for循环生成的节点使用append添加到dom里面
这两个方法的区别就是clone方法是在fou循环每循环一次就生成一个节点然后添加到dom里,比如循环了8次生成了八个节点,就会在dom里面添加八次,模板字符串是当for循环执行完毕后才会像dom节点添加,循环八次也只会一次性添加,循环十次也一次性添加
编辑于2018-11-09 -
 [无名弟子]卫鑫
0
[无名弟子]卫鑫
0这个数据是通过js来显示的,不是把所有东西给写死的 ,这个要清楚 ,之前我们做的隐藏和显示的身份储存起来
比如显示方式是大概这个样子
var inBox = '<div class=\"content-box\">
'<div class=\"content-top\">\n'+
'<div class=\"career\">\n'+ player[i] +
'</div>\n'+
'<div class=\"number\">\n'+ num +
'</div>\n'+
'</div>\n'+
'<div class=\"content-bottom\">\n'+
'</div>\n'+
'</div>';
这是通过es6来写的。
编辑于2018-12-30 -
 [上海|]JS-
0编辑于2019-08-31
[上海|]JS-
0编辑于2019-08-31
- 去第 页
 时间排序
时间排序

