 怎么设置自适应居中的高度。
怎么设置自适应居中的高度。

我也踩过这个坑( 1 )
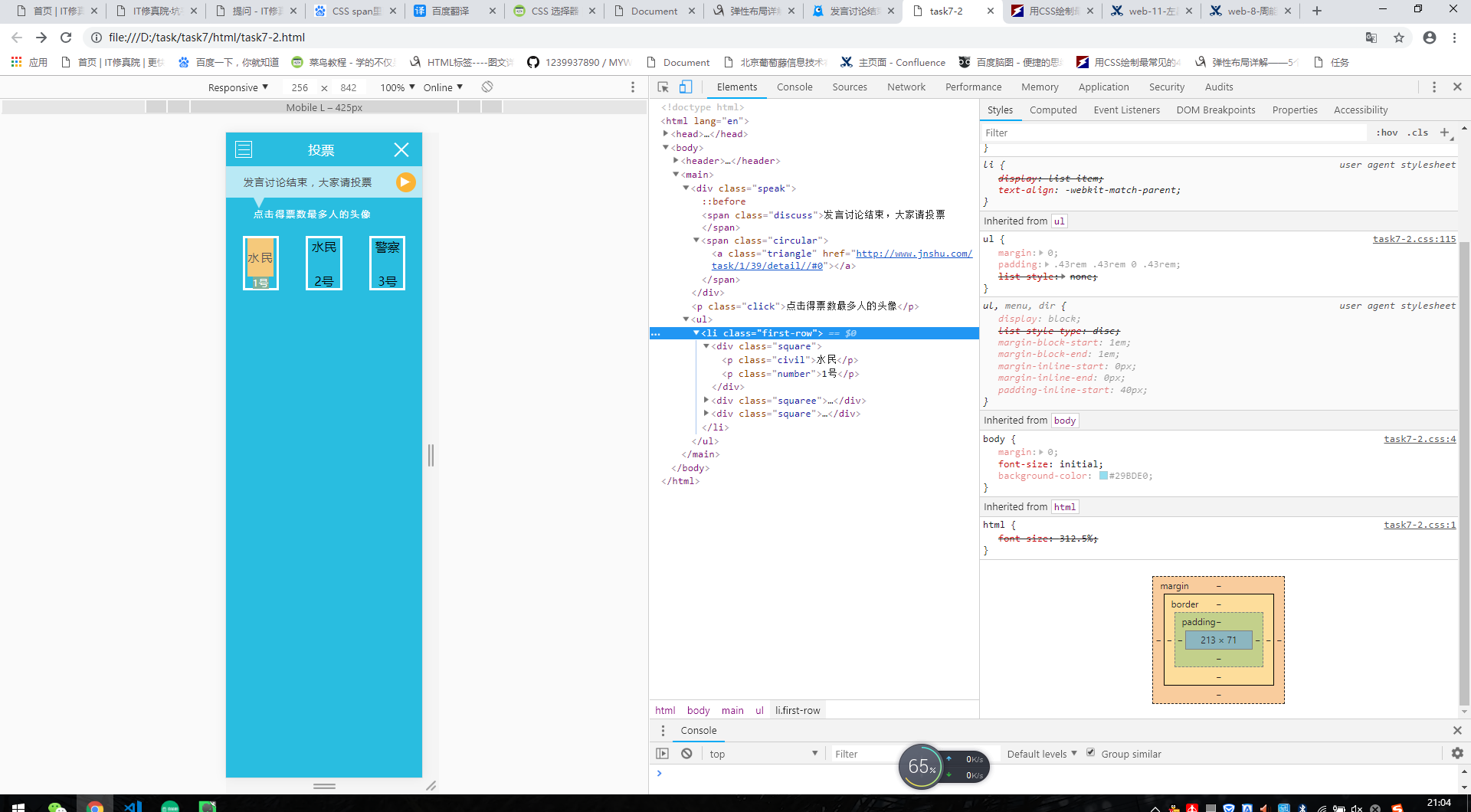
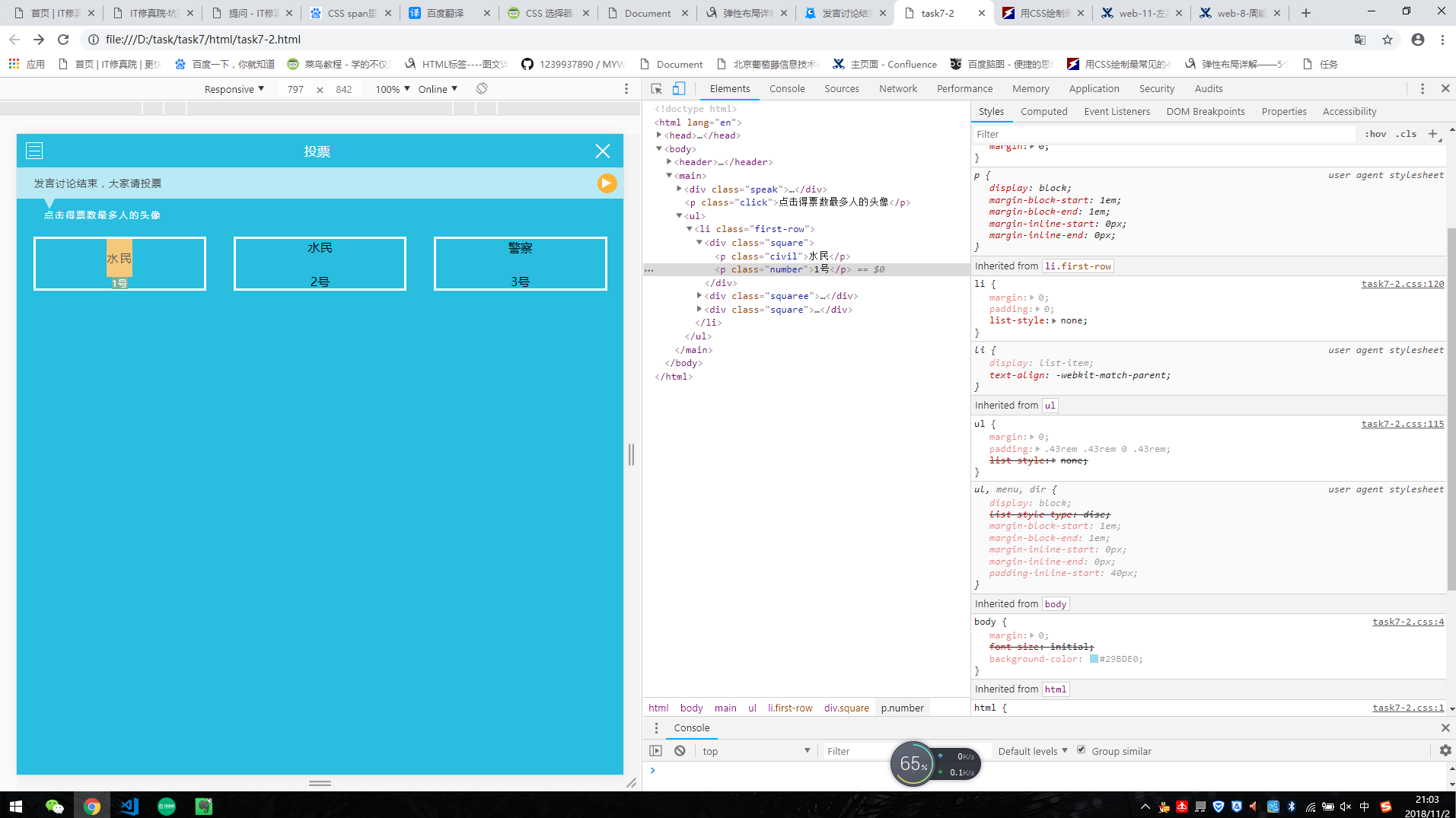
详细描述
截图


代码
编辑于2025-04-01
-
 [上海|结业弟子]JS-任我行
1编辑于2018-11-02
[上海|结业弟子]JS-任我行
1编辑于2018-11-02 -
 [上海|荣耀师兄]JS-王刚
0
[上海|荣耀师兄]JS-王刚
0这里只要采用和宽度一样的单位就可以了,由于高度不能直接设置为百分比。
我们可以采用vw 和vh单位,vw和vh是相对于视窗的单位,根据视窗的大小而变化。
一般都是使用vw来实现效果,将width和height设置为相同的数值
编辑于2018-11-09 -
 [无名弟子]JS-柳桐
0编辑于2018-12-15
[无名弟子]JS-柳桐
0编辑于2018-12-15 -
 [上海|结业弟子]JS-燕赤霞
0编辑于2018-12-28
[上海|结业弟子]JS-燕赤霞
0编辑于2018-12-28
- 去第 页
 时间排序
时间排序

