 开发微信小程序需要哪些准备工作?
开发微信小程序需要哪些准备工作?


-
 [深圳|结业弟子]JS-张峻
1
[深圳|结业弟子]JS-张峻
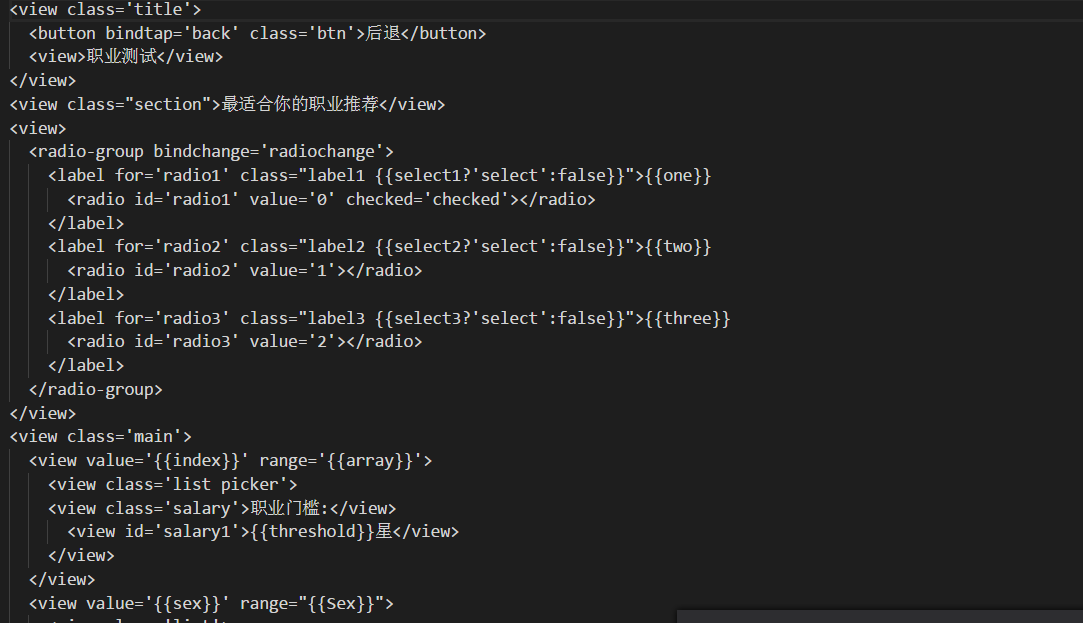
1WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
和 HTML 非常相似,有标签、属性等等构成。但是也有很多不一样的地方,我们来一一阐述一下:
标签名字有点不一样 往往写 HTML 的时候,经常会用到的标签是 div, p, span,开发者在写一个页面的时候可以根据这些基础的标签组合出不一样的组件,例如日历、弹窗等等。换个思路,既然大家都需要这些组件,为什么我们不能把这些常用的组件包装起来,大大提高我们的开发效率。 从上边的例子可以看到,小程序的 WXML 用的标签是 view, button, text 等等,这些标签就是小程序给开发者包装好的基本能力,我们还提供了地图、视频、音频等等组件能力 更多详细的组件讲述参考下个章节 小程序的能力
多了一些 wx:if 这样的属性以及 {{ }} 这样的表达式 在网页的一般开发流程中,我们通常会通过 JS 操作 DOM (对应 HTML 的描述产生的树),以引起界面的一些变化响应用户的行为。例如,用户点击某个按钮的时候,JS 会记录一些状态到 JS 变量里边,同时通过 DOM API 操控 DOM 的属性或者行为,进而引起界面一些变化。当项目越来越大的时候,你的代码会充斥着非常多的界面交互逻辑和程序的各种状态变量,显然这不是一个很好的开发模式,因此就有了 MVVM 的开发模式(例如 React, Vue),提倡把渲染和逻辑分离。简单来说就是不要再让 JS 直接操控 DOM,JS只需要管理状态即可,然后再通过一种模板语法来描述状态和界面结构的关系即可。 小程序的框架也是用到了这个思路,如果你需要把一个 Hello World 的字符串显示在界面上。 WXML 是这么写 :
<text></text>JS 只需要管理状态即可:
this.setData({ msg: "Hello World" })通过 {{ }} 的语法把一个变量绑定到界面上,我们称为数据绑定。仅仅通过数据绑定还不够完整的描述状态和界面的关系,还需要 if/else, for等控制能力,在小程序里边,这些控制能力都用 wx: 开头的属性来表达。
以上来自微信小程序官方文档。编辑于2018-03-31 -
 [北京|结业弟子]JS-黄苏威
0编辑于2018-04-14
[北京|结业弟子]JS-黄苏威
0编辑于2018-04-14
- 去第 页
 时间排序
时间排序

