 css:hover状态改变另一个元素样式的使用
css:hover状态改变另一个元素样式的使用

我也踩过这个坑( 2 )
hover
详细描述
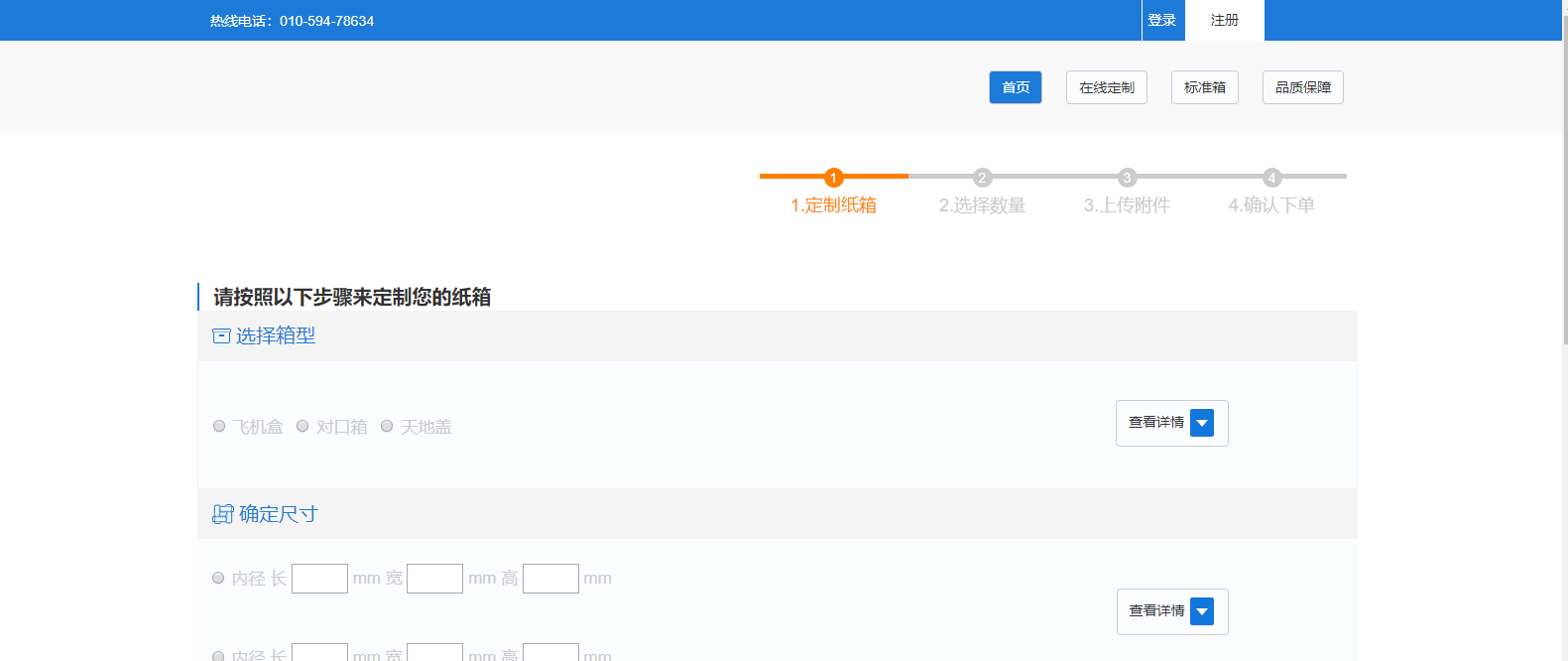
截图


代码
编辑于2025-05-09
-
 [真传弟子]JS-关楠
0编辑于2018-03-27
[真传弟子]JS-关楠
0编辑于2018-03-27 -
 [武汉|结业弟子]JS-黄震
0编辑于2018-04-10
[武汉|结业弟子]JS-黄震
0编辑于2018-04-10 -
 [成都|结业弟子]JS-董家宇
0编辑于2019-03-11
[成都|结业弟子]JS-董家宇
0编辑于2019-03-11 -
 [无名弟子]QA-张杰
0编辑于2019-07-06
[无名弟子]QA-张杰
0编辑于2019-07-06
- 去第 页
 时间排序
时间排序

