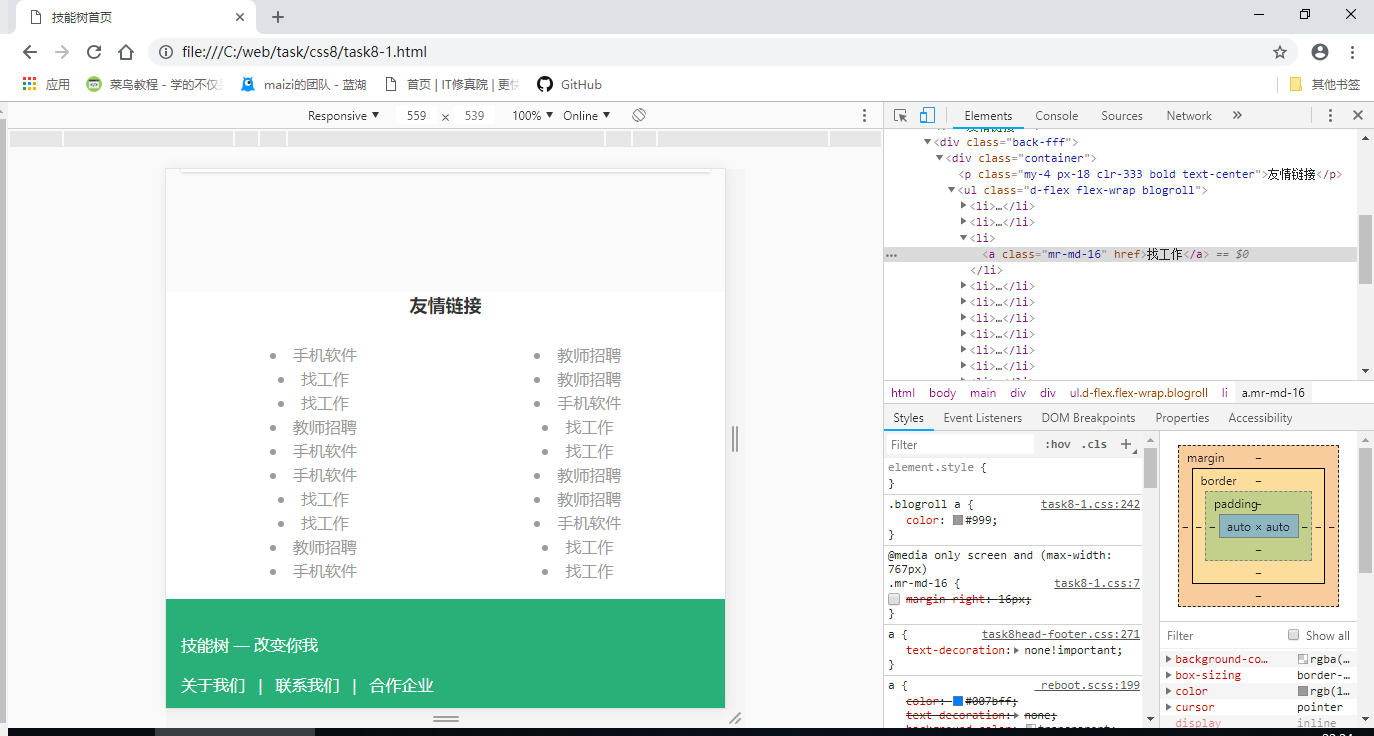
 两列li标签左侧的远点无法对对齐
两列li标签左侧的远点无法对对齐


-
 [上海|]JS-
0
[上海|]JS-
0因为a标签内的文字数不相同导致元素的宽度不相等,可以给a元素设置统一的宽度或者给文字较少的标签设置右边margin来达到元素宽度相等。
<ul>
<li><a>手机软件</a></li>
<li><a class="margin-right">找工作</a></li>
</ul>
css
ul {
text-align: "center";
}
li {
width: 50%;
}
.margin-right {
margin-right:..px
}
编辑于2018-09-21
- 去第 页
 时间排序
时间排序

