 有限状态机
有限状态机



-
 [北京|结业弟子]JS-黄苏威
1编辑于2018-05-03
[北京|结业弟子]JS-黄苏威
1编辑于2018-05-03 -
 [武汉|结业弟子]JS-黄震
0
[武汉|结业弟子]JS-黄震
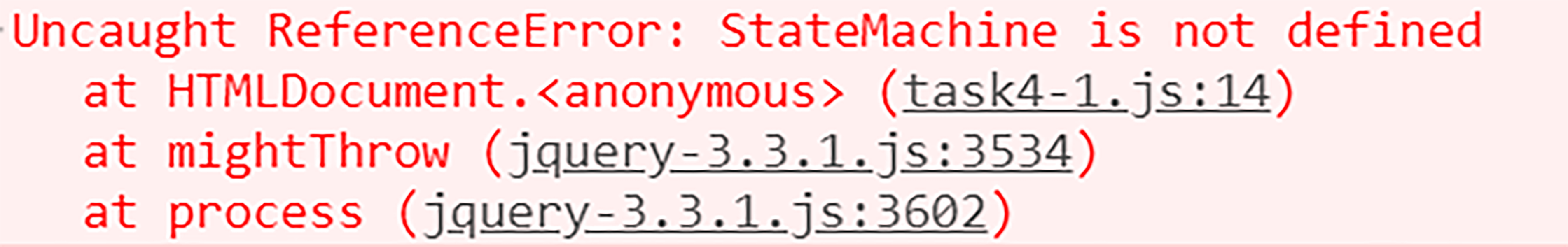
0首先需要导入一个js库,该地址在https://github.com/jakesgordon/javascript-state-machine/tree/master/lib,大神可能觉得这个理所当然就没讲。
<script src='state-machine.js'></script>
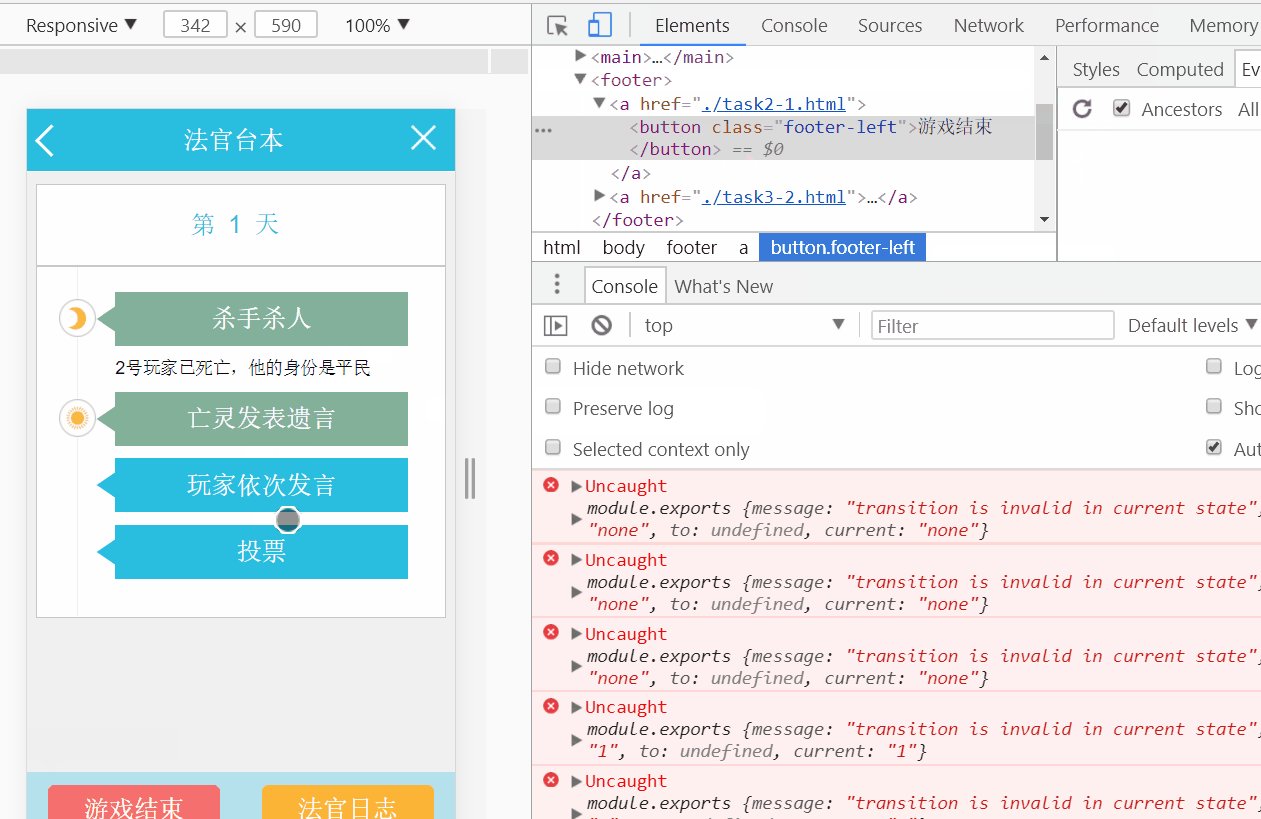
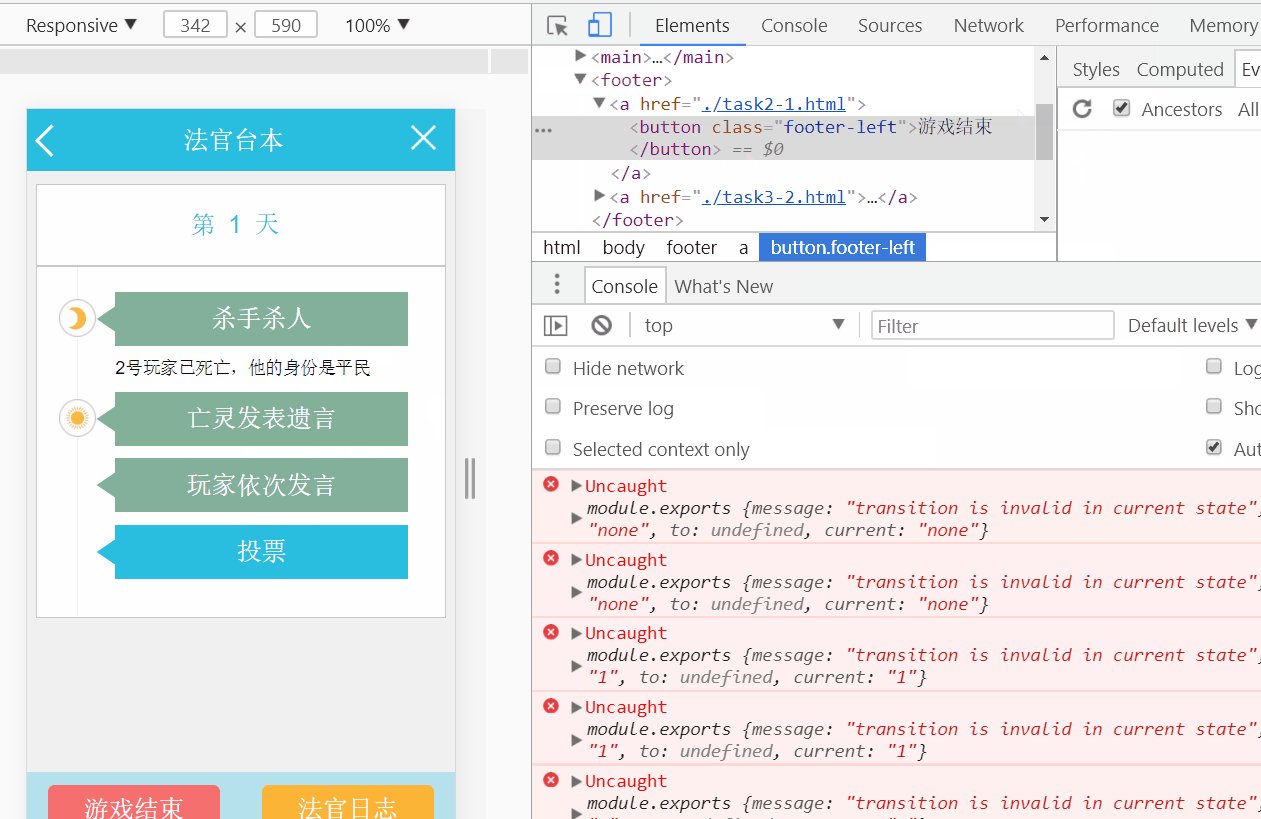
以问题为例,以任务为样本
tranditions里填入的是条件,
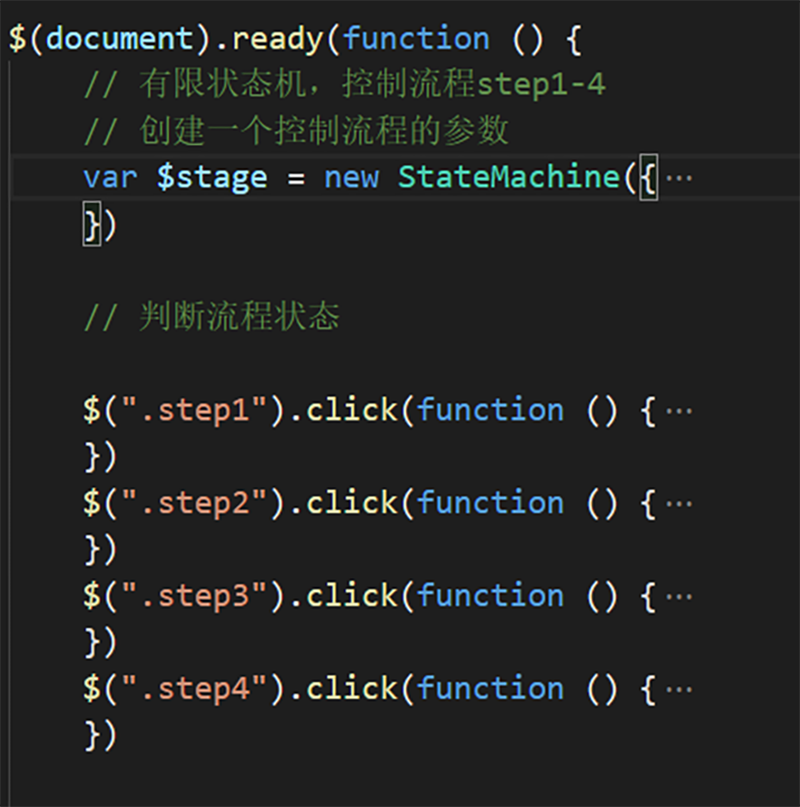
transitions: [{name: 'step1', // 命名都是你取决的from: 'none', // 从哪一步到哪一步,随意to: '1' //method中写入是onMelt: function() { ... }, ...里填入的是在这一个状态下要实现的效果。
比如说,添加样式,这里相当于函数,定义好了方法,后面需要的时候,调用。
methods: {onStep1: function () {$(".btn").addClass("another");$(".trangel").addClass("border-another");// console.log(i);下面就是写点击事件。当点击时调用step1();
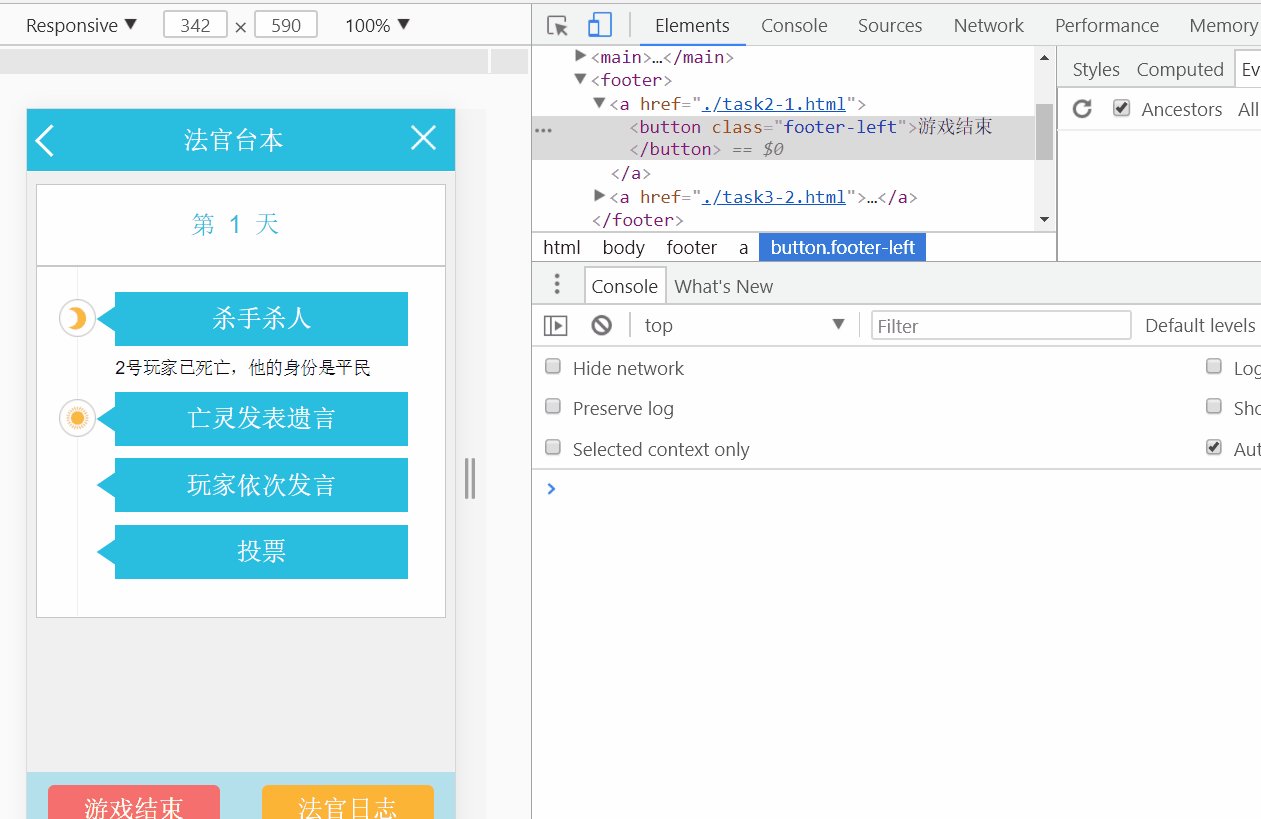
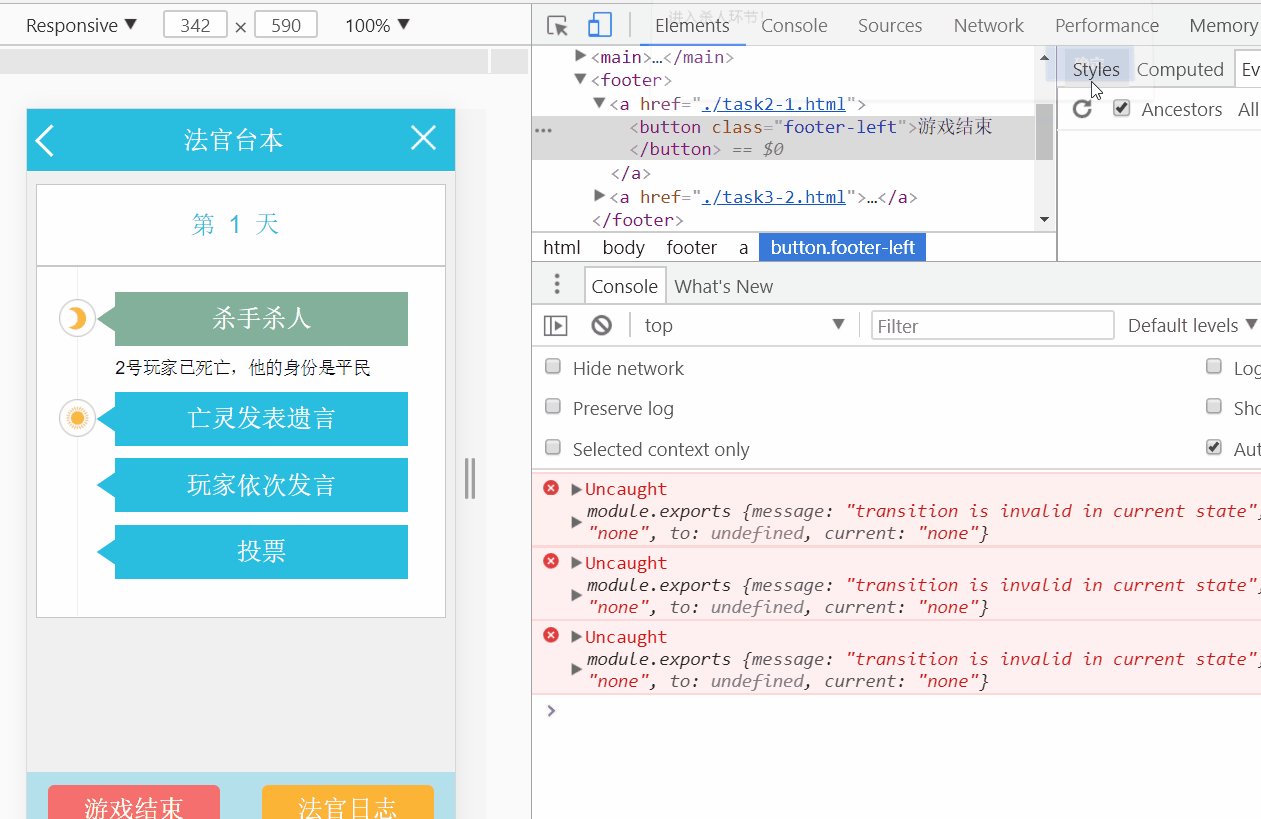
$(".step1").click(function () {$stage.step1();alert("进入杀人环节!");})这只是第一步,后面二三四环节以此类推。你就会发现实现了固定的从1点到4的效果,而不能中途又是点2又是点3
 编辑于2018-03-23
编辑于2018-03-23 -
 [西安|结业弟子]JS-胡玉周
0编辑于2018-04-08
[西安|结业弟子]JS-胡玉周
0编辑于2018-04-08 -
 [郑州|荣耀师兄]JS-冯亚超
0编辑于2018-04-12
[郑州|荣耀师兄]JS-冯亚超
0编辑于2018-04-12
- 去第 页
 时间排序
时间排序 这里是不是写错了?
这里是不是写错了?

