

-
 [西安|荣耀师兄]JS-要贝贝
0
[西安|荣耀师兄]JS-要贝贝
0方法,$scope.modal = function (callback) {
$scope.text = true;
$timeout(function () {
$scope.text = false;
if (typeof callback === "function"){
callback();
}
}, 1500)
}
调用方法:
$scope.modal(function () {
$state.go("app.profile");
});
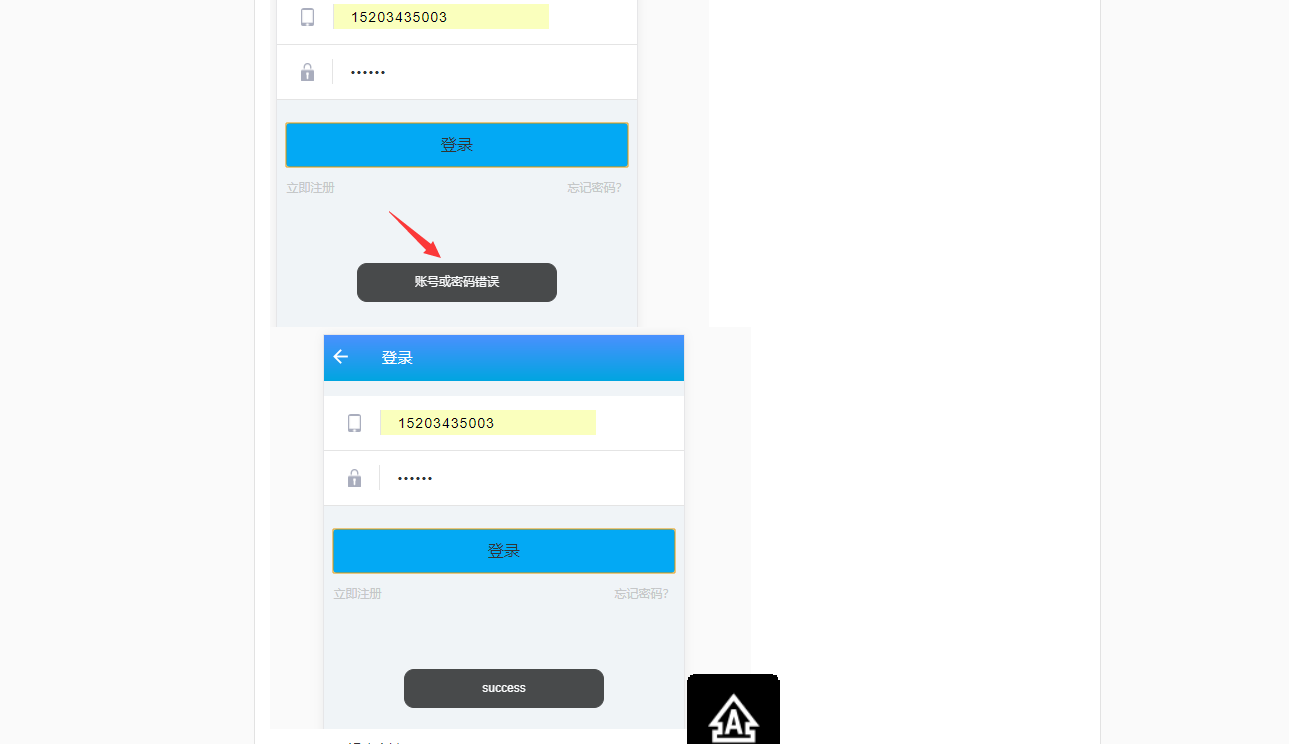
思路在登录页面弹登录成功的提示框后才进行页面跳转,使用了回调函数。
首先传一个参数callback然后在登录页面js里面调用这个modal函数来使用回调函数的方法,检测callback是否==function,等于function就使用回调函数,先执行完提示框,然后才跳转页面。
编辑于2018-03-21
- 去第 页
 时间排序
时间排序

