 在固定定位如何将子元素垂直居中
在固定定位如何将子元素垂直居中

我也踩过这个坑( 1 )
布局
详细描述
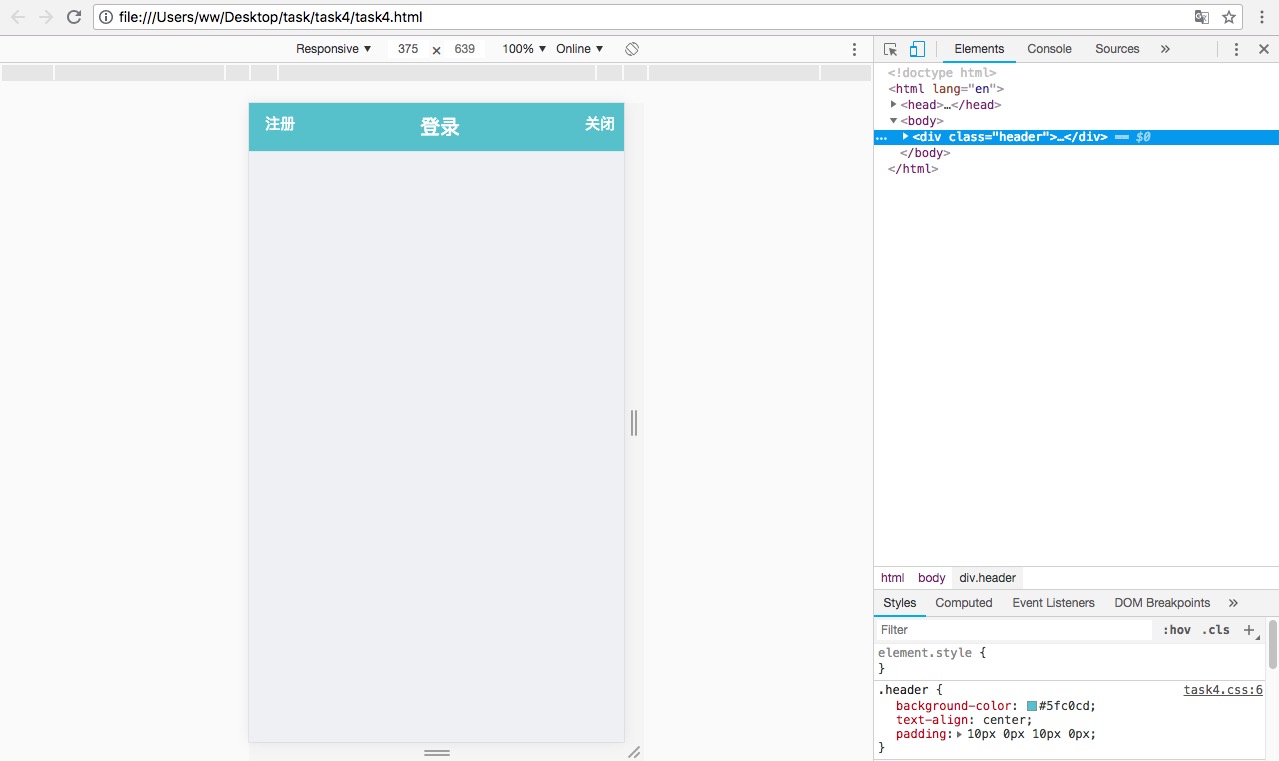
截图

代码
编辑于2025-04-06
-
 [上海|荣耀师兄]JS-周能
0对于子元素的垂直居中有很多种方法比较常见的方法1父元素或子元素使用line-height2父元素使用flex布局,子元素就可以实现垂直居中3父元素使用相对定位;子元素使用绝对定位,top为50%;margin-top为自身元素的50%; 查看全部>编辑于2018-08-17
[上海|荣耀师兄]JS-周能
0对于子元素的垂直居中有很多种方法比较常见的方法1父元素或子元素使用line-height2父元素使用flex布局,子元素就可以实现垂直居中3父元素使用相对定位;子元素使用绝对定位,top为50%;margin-top为自身元素的50%; 查看全部>编辑于2018-08-17 -
 [萌新|散修弟子]JS-2171
0把他们3个用一个div包住,给一个行高加上text-align:center;这个元素就可以居中,或者用flex,建议你看一下flexhttp://www.ruanyifeng.com/blog/2015/07/flex-grammar.html这个是链接。 查看全部>编辑于2018-08-31
[萌新|散修弟子]JS-2171
0把他们3个用一个div包住,给一个行高加上text-align:center;这个元素就可以居中,或者用flex,建议你看一下flexhttp://www.ruanyifeng.com/blog/2015/07/flex-grammar.html这个是链接。 查看全部>编辑于2018-08-31
- 去第 页
 时间排序
时间排序 热门排序
热门排序

