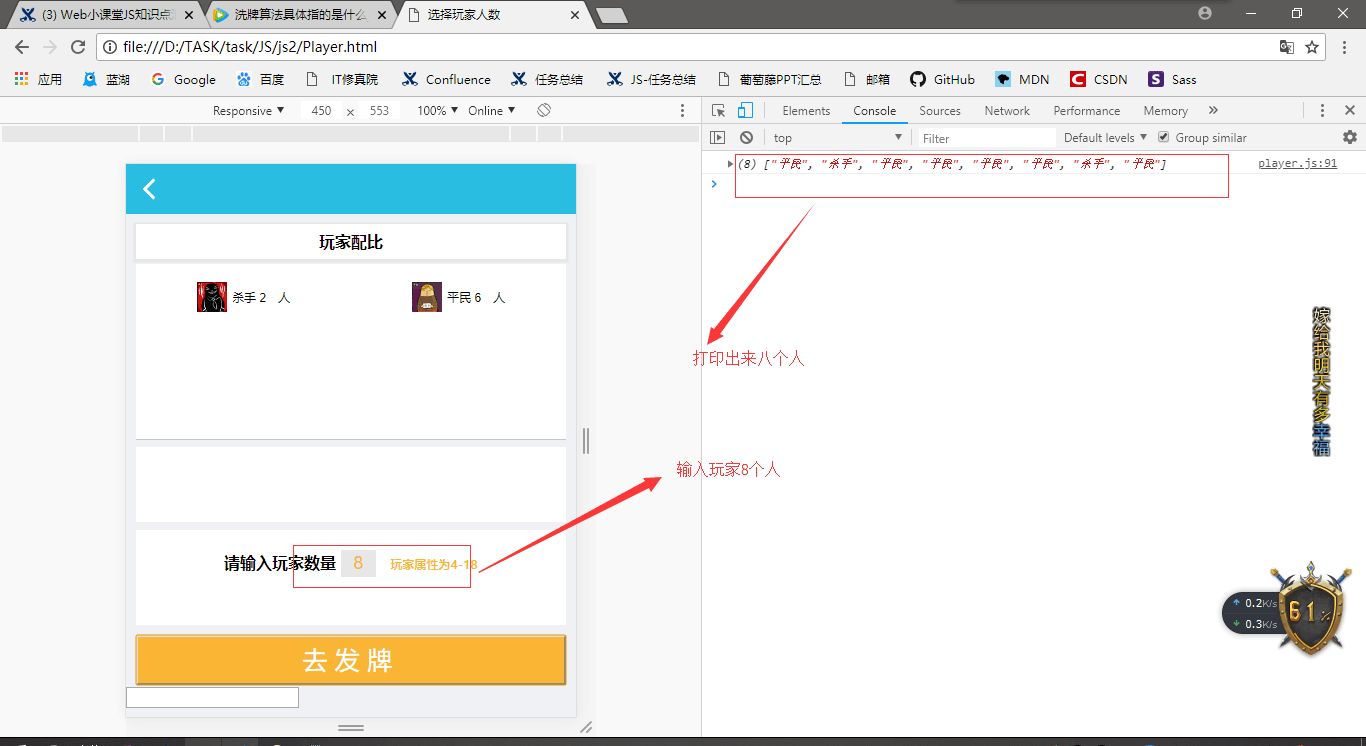
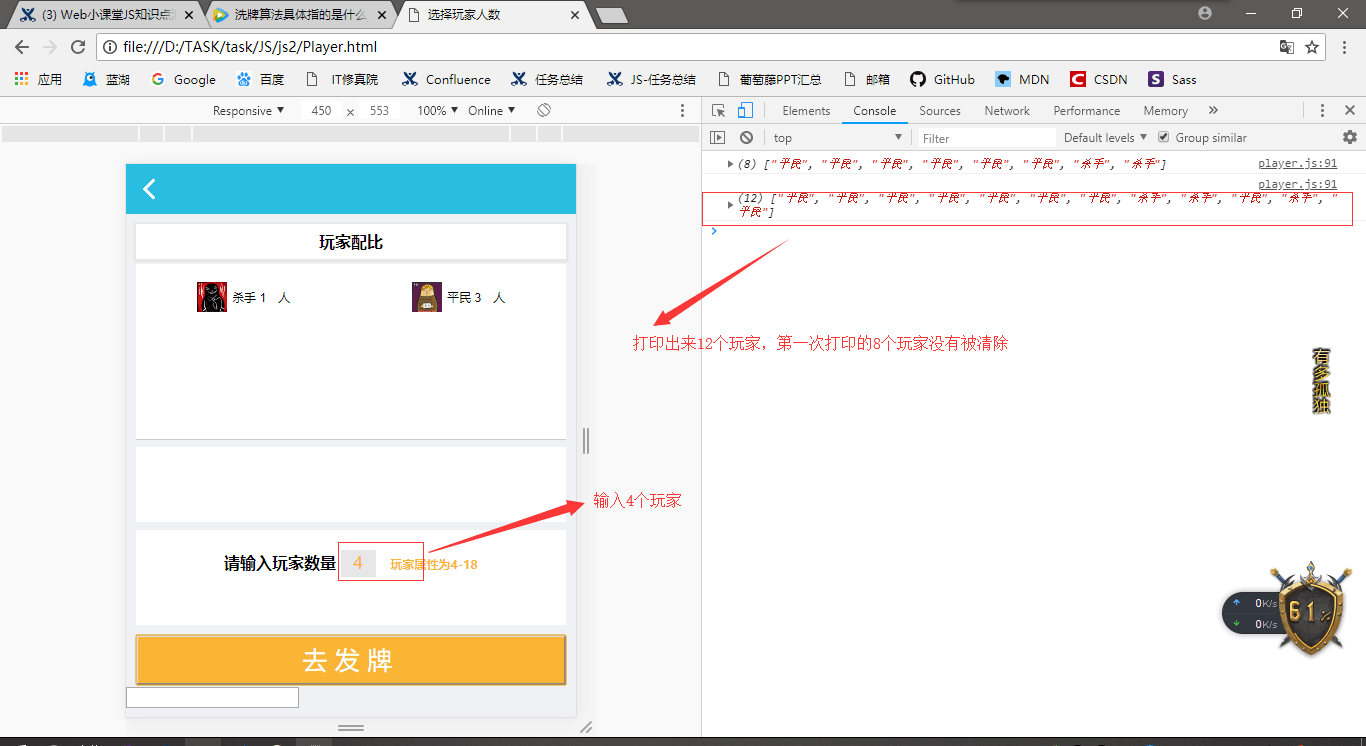
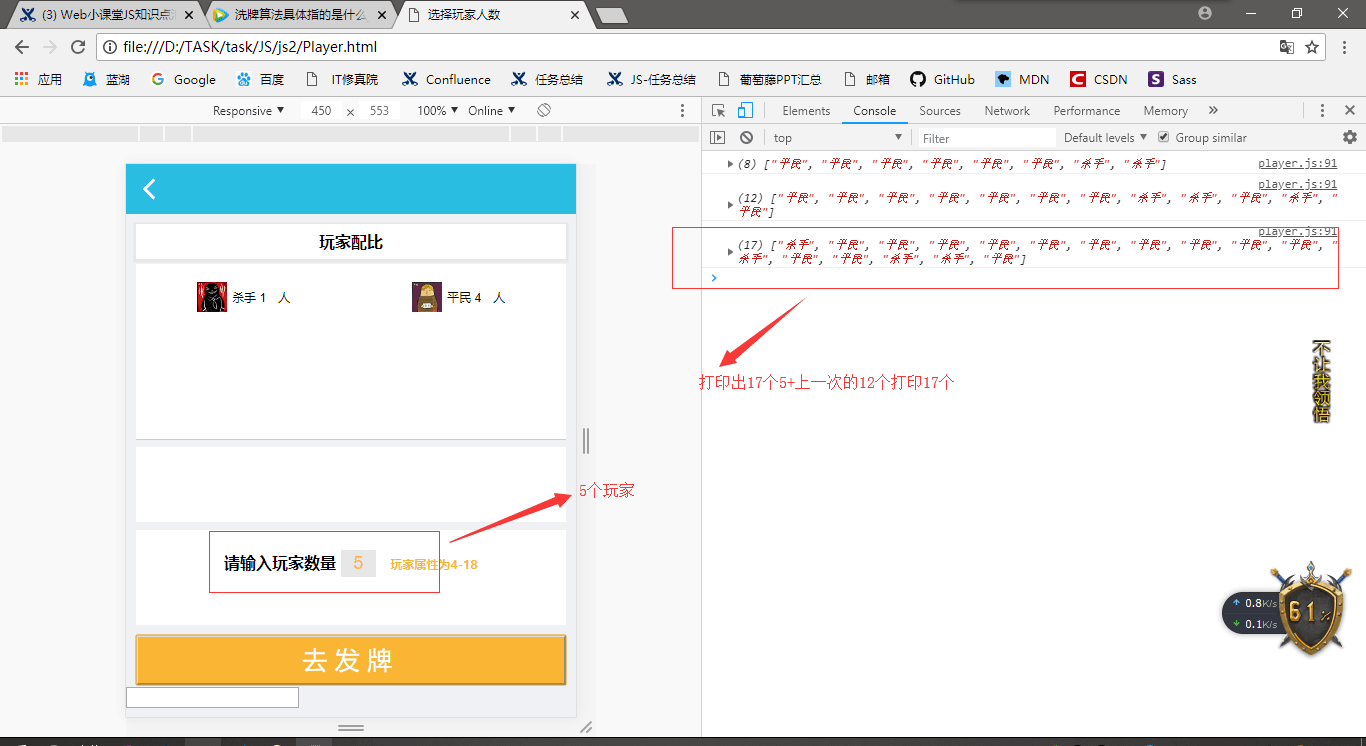
 把杀手和平民转换为数组打乱,控制台打印出来的不会重置
把杀手和平民转换为数组打乱,控制台打印出来的不会重置




-
 [深圳|结业弟子]JS-韩鹏
0
[深圳|结业弟子]JS-韩鹏
0因为arr声明的是全局变量,在第一次向里面push值之后,arr数组就变成了已经有几个值的数组了。
只需要在 quantity.oninput = function( ){ } 里添加 arr=[]; 将数组清空应该就可以解决这个问题了。
编辑于2018-09-28 -
 [上海|]JS-
0
[上海|]JS-
0var arr;//声明一个全局变量
// 把获取的值赋给Killer和civilian两个input
function gain(value) {
Killer.value = Math.round(value - (value / 2 + value / 6 + value / 24.1));
civilian.value = Math.round(value / 2 + value / 6 + value / 24.1);
// 当玩家值小于4或大于18赋给Killer和civilian值为空
if (value< 4 || value > 18) {
Killer.value = "";
civilian.value = "";
}else{
arr=[]; //声明一下这个空数组。
// 当玩家值小于4或大于18把Killer和civilian以组数形式输出
for (var i=0;i
arr.push("杀手");//输出杀手的数量push到数组
}
for (var i=0;i
arr.push("平民");//输出平民的数量push到数组
}
}
}
gain(quantity.value);//自运行
编辑于2018-10-26
- 去第 页
 时间排序
时间排序

