 前端部分写的这部分图片显示功能代码是怎么体现的。
前端部分写的这部分图片显示功能代码是怎么体现的。



-
 [成都|荣耀师兄]JAVA-先小波
0
[成都|荣耀师兄]JAVA-先小波
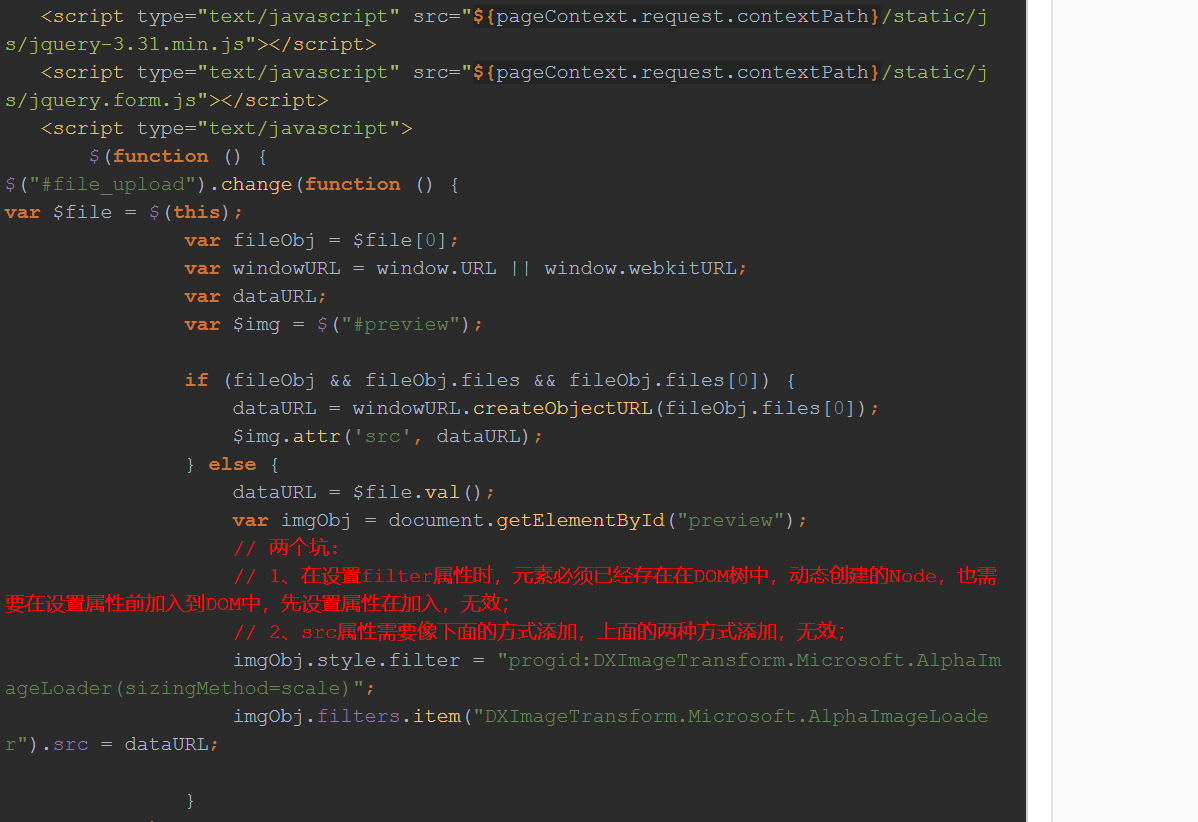
0$("#file_upload").change(function(){
这段代表你点击按钮选择了图片之后,运行下面的函数
var $img = $("#preview");
这u但代表$img为图片预览的那个img标签
dataURL = windowURL.createOvjectURL(fileObj.files[0]);
代表创建所选择的图片的相对路径或者绝对路径,具体是哪个你自己百度吧
$img.attr('src',dataURL);
代表个那个img标签添加src属性。
然后就能显示图片了。
具体操作应该是点击按钮,选择图片文件,然后直接预览图片。
编辑于2018-12-10
- 去第 页
 时间排序
时间排序

