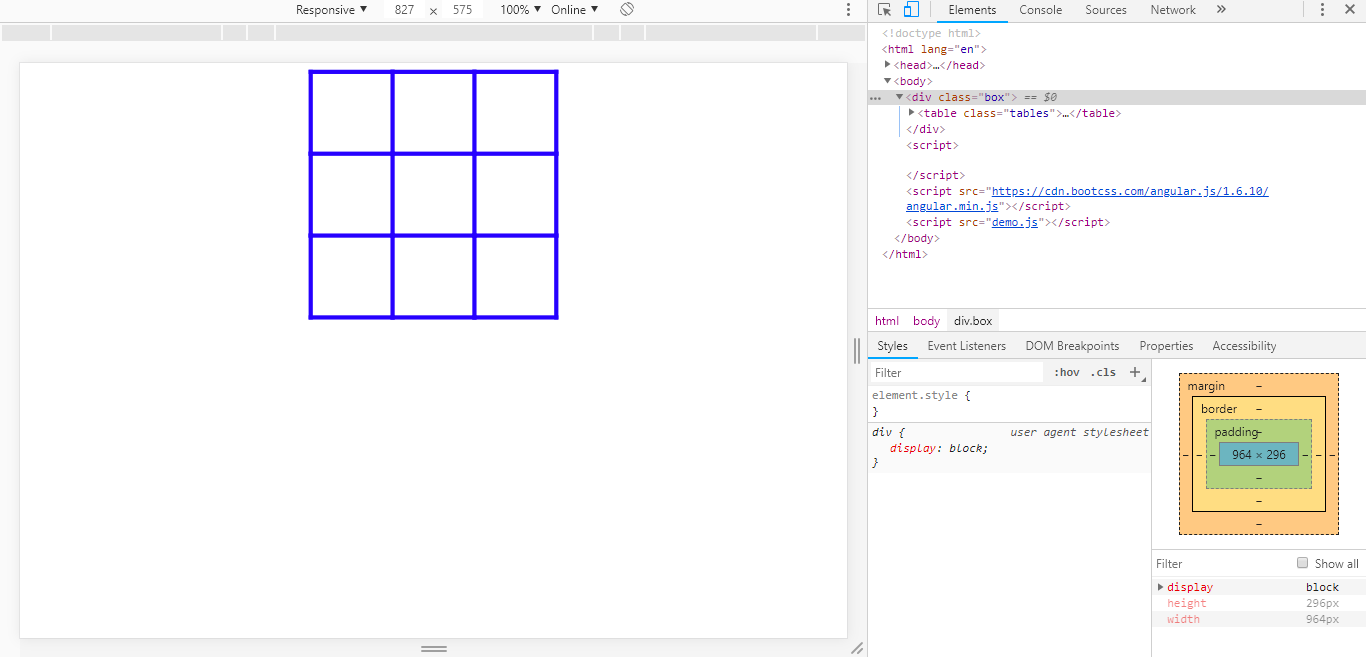
 如何自适应,如何让九宫格在分辨率变小时不换行
如何自适应,如何让九宫格在分辨率变小时不换行


-
 [成都|]JS-
0
[成都|]JS-
0使用float浮动可以解决,如果是在手机上自适应的话可以使用view<meta name="viewport" content="width=device-width,initial-scale=1.0">
viewport具体用法为:
使用该meta标签时,在content中写属性,用逗号隔开
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />利用这个可以实现在手机上无论什么分辨率都可以自适应
编辑于2018-10-26 -
 [真传弟子]JS-陈振华
0编辑于2019-11-11
[真传弟子]JS-陈振华
0编辑于2019-11-11
- 去第 页
 时间排序
时间排序

