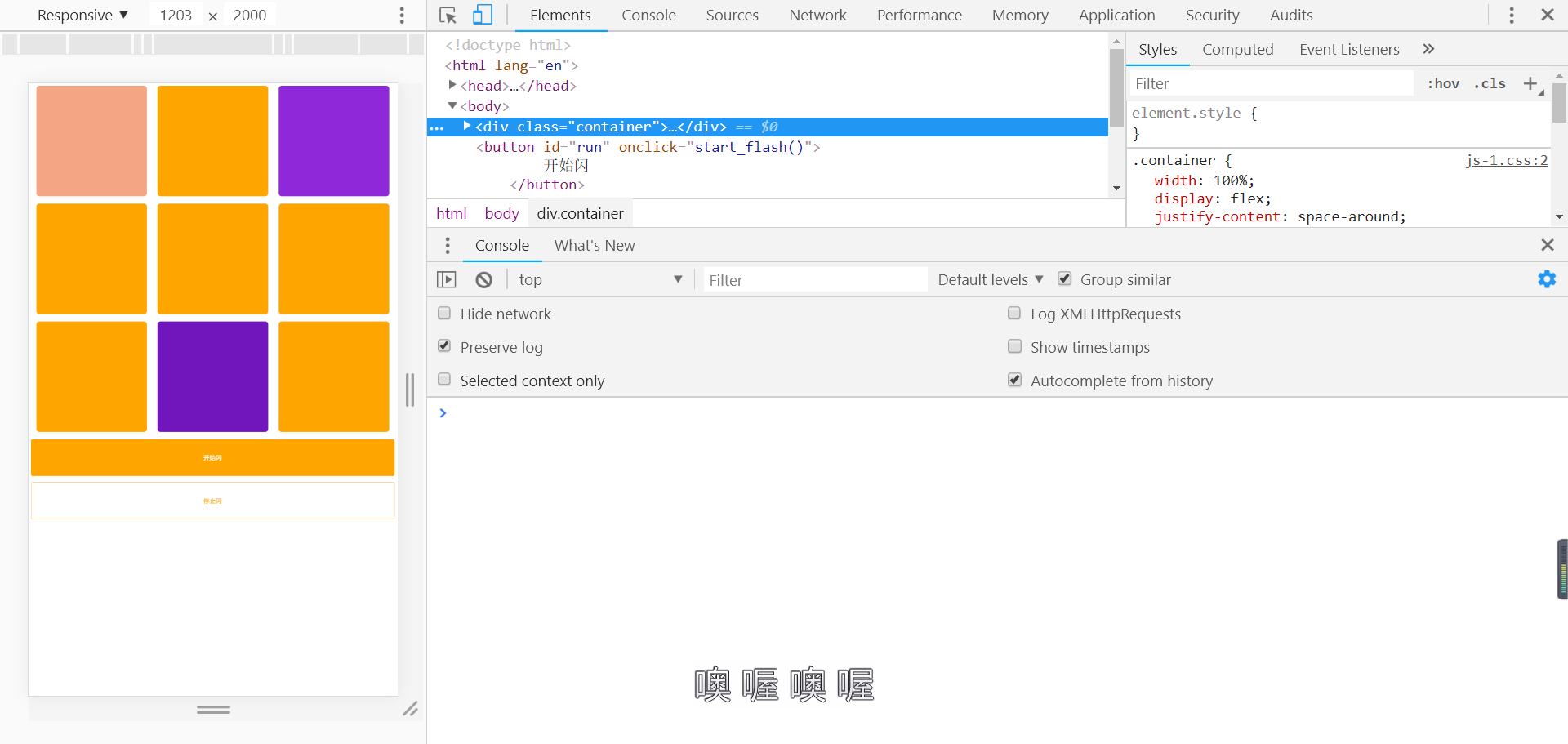
 九宫格一直点击开始按钮九宫格会停止闪烁,算是一个bug,怎么解决?
九宫格一直点击开始按钮九宫格会停止闪烁,算是一个bug,怎么解决?


-
 [北京|结业弟子]JS-李珅颖
1
[北京|结业弟子]JS-李珅颖
1想要让开始按键点击一次后后续点击不影响的话,需要给点击事件里添加王衡师兄所说的让此按键的disabled为true,使其在点击一次后失效,然后在结束闪的按键里添加相反的false,让开始的按键恢复效果。
如果想要使开始按键点击一次后还能点击,随机颜色立即变化,并且不影响自动变化,可以在你开始闪的点击事件最前面添加如下:
var start;//定义延时变量
function start_flash() {
changeColor;//此处添加你的随机变换事件即可,也就是每次点击让其先进行一次随机颜色变换。
//下面加不加if效果都一样,感觉没必要判断,所以我给你删了。
//延时函数,开始闪动
window.clearInterval(start);//先清除延时,防止速度累加
start = setInterval(changeColor,1000);
}
编辑于2019-07-27 -
 [上海|]JS-
0
[上海|]JS-
0你试着点击以后禁button标签
document.getElementsByTagName("button")[0].disabled=true;
或者
document.getElementsByTagName("button")[0].disabled=false;
编辑于2018-12-07
- 去第 页
 时间排序
时间排序

