 JQ操作不了伪元素,那怎么用JQ使伪元素变色
JQ操作不了伪元素,那怎么用JQ使伪元素变色

我也踩过这个坑( 1 )
详细描述
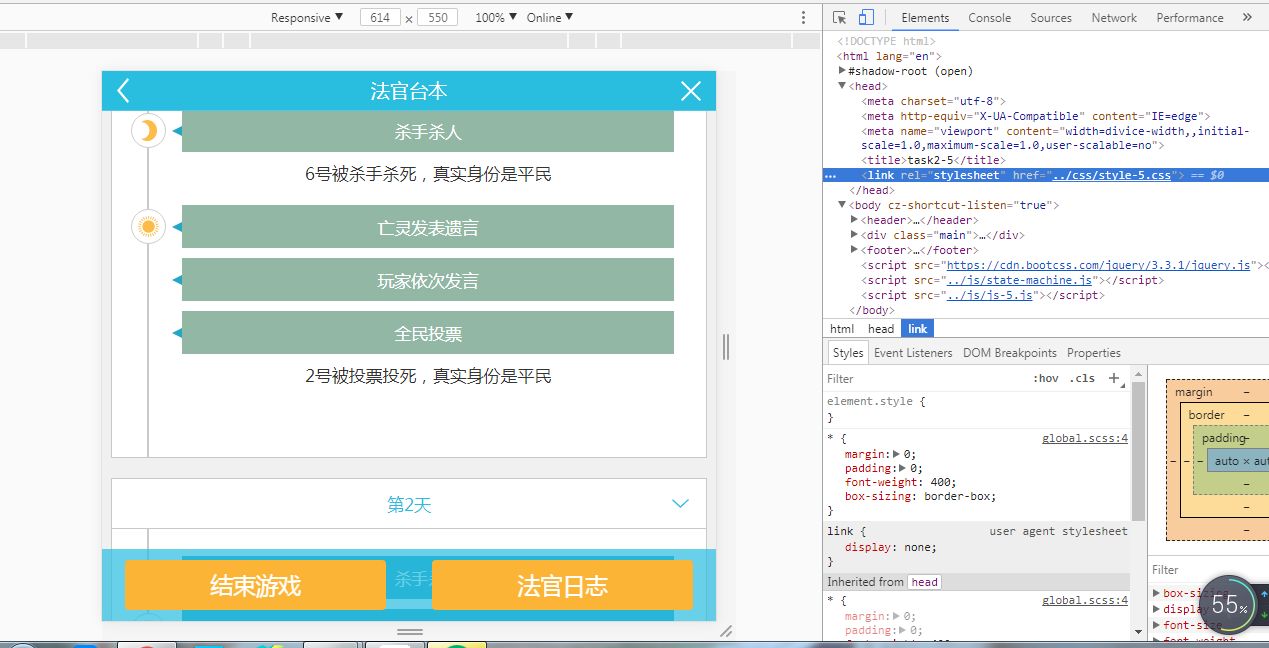
截图

代码
编辑于2025-04-18
-
 [散修弟子]Android-811
0
[散修弟子]Android-811
0在元素的click事件中动态的改变伪元素的属性,有两种方法:
1、一个是添加新的样式:
$("#killing").append("<style>.item span:before{border-right:#29bde0 }</style>"); 但这种方法会改变所有同样的伪元素。
2、另外一个方法是为该元素添加新类,并通过设置新类的属性来达到改变伪元素属性的效果,推荐用这个:
css:
.item span.change:before{
border-right: solid 0.20rem #83b09a;
}Jq:
$("#killing").addClass("change");
编辑于2018-12-08
- 去第 页
 时间排序
时间排序

