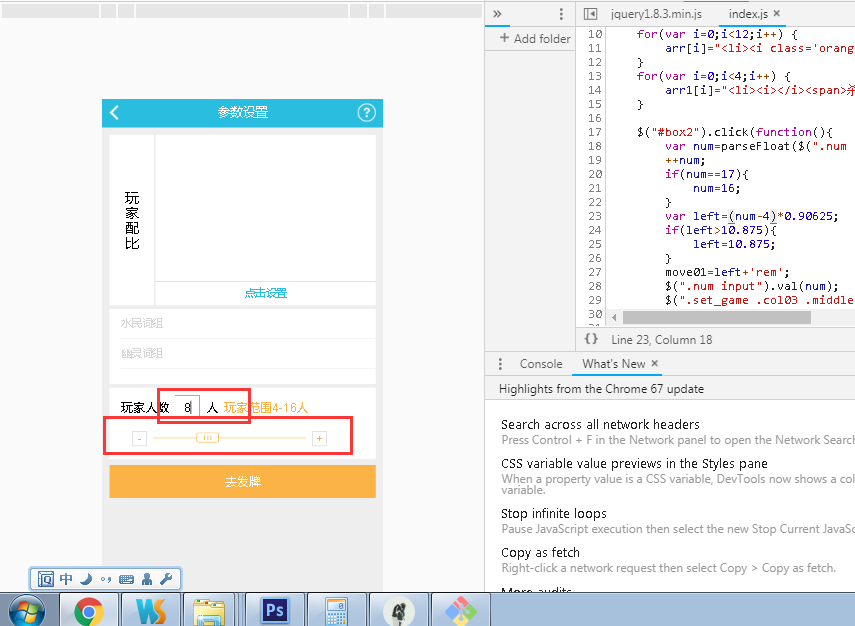
 玩家人数的设定
玩家人数的设定


-
 [深圳|结业弟子]JS-徐炜
0
[深圳|结业弟子]JS-徐炜
0这一部分,主要就是要将输入框和滑动条绑定在一起,改变其中一个,另一个要做出相应的变化。
//输入框取值
function inputNumber() {
if (inputNum.value >= 4 && inputNum.value <= 18) {
slipRange.value = inputNum.value;
} else {
inputNum.value = null;
slipRange.value = 3;
alert("游戏限制人数为4~18人");
}
peopleNum.innerText = Math.ceil(slipRange.value * 2 / 3);//(算法一)
//peopleNum.innerText = slipRange.value-Math.floor(slipRange.value/3);//(算法二)
ghostNum.innerText = Math.floor(slipRange.value / 3);
}
//滑动条和输入框同步
function change() {
inputNum.value = slipRange.value;
peopleNum.innerText = Math.ceil(slipRange.value * 2 / 3);//(算法一)
//peopleNum.innerText = slipRange.value-Math.floor(slipRange.value/3);//(算法二)
ghostNum.innerText = Math.floor(slipRange.value / 3);
}
//点击加号
function Add() {
slipRange.value++;
if (slipRange.value > 18) {
slipRange.value = 18;
}
else {
inputNum.value = slipRange.value;
}
peopleNum.innerText = Math.ceil(slipRange.value * 2 / 3);//(算法一)
//peopleNum.innerText = slipRange.value-Math.floor(slipRange.value/3);//(算法二)
ghostNum.innerText = Math.floor(slipRange.value / 3);
}
//点击减号
function reduce() {
slipRange.value--;
if (slipRange.value < 4) {
slipRange.value = 4;
}
else {
inputNum.value = slipRange.value;
}
peopleNum.innerText = Math.ceil(slipRange.value * 2 / 3);//(算法一)
//peopleNum.innerText = slipRange.value-Math.floor(slipRange.value/3);//(算法二)
ghostNum.innerText = Math.floor(slipRange.value / 3)
}
编辑于2018-08-31
- 去第 页
 时间排序
时间排序

