 任务下拉框中,如何保存状态?
任务下拉框中,如何保存状态?

我也踩过这个坑( 1 )
angular router
详细描述
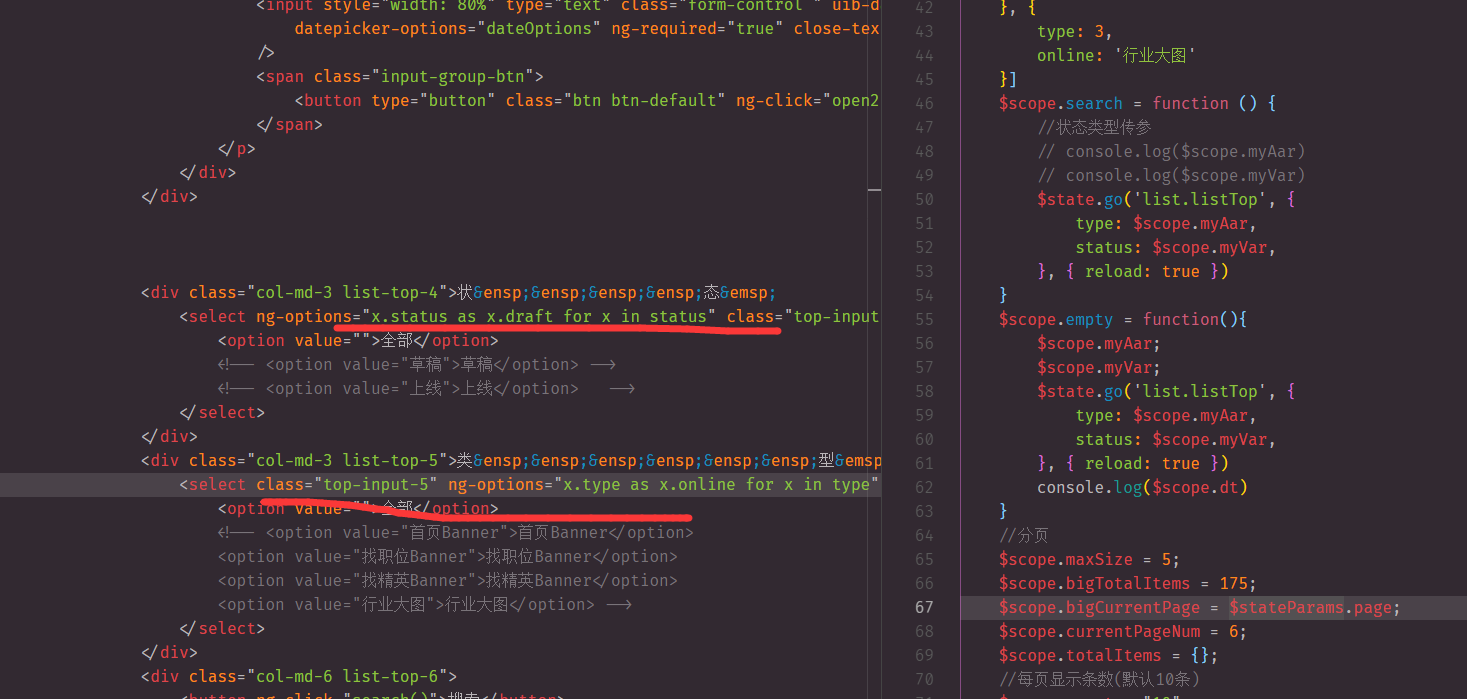
截图

代码
编辑于2024-11-24
-
 [深圳|结业弟子]JS-韩鹏
0
[深圳|结业弟子]JS-韩鹏
0给选项一个双向绑定的值,页面跳转的时候将多条件查询的参数传到url上,然后从url拿到参数值再赋给下拉框就ok了。大概像下面这样:
<div class="col-md-4 padding-0">
<div class="justify">类 型<span></span></div>
</div>
<div class="col-md-8 padding-0">
<select ng-model="type" class="select form-control" id="selectType">
<option ng-repeat="x in reType" value="{{x.value}}">{{x.name}}</option>
</select></div>
<div class="col-md-4 padding-0">
<div class="justify">状 态<span></span></div>
</div>
<div class="col-md-8 padding-0">
<select ng-model="status" class="select form-control" id="selectStatus">
<option ng-repeat="x in reStatus" value="{{x.value}}">{{x.name}}</option>
</select>
</div>$scope.type = $stateParams.type;
$scope.status = $stateParams.status;
$state.go('home.articleList',{
type: $scope.type,
status: $scope.status
});
编辑于2018-11-09
- 去第 页
 时间排序
时间排序

