 saas继承没有作用
saas继承没有作用



-
 [上海|]JS-
0
[上海|]JS-
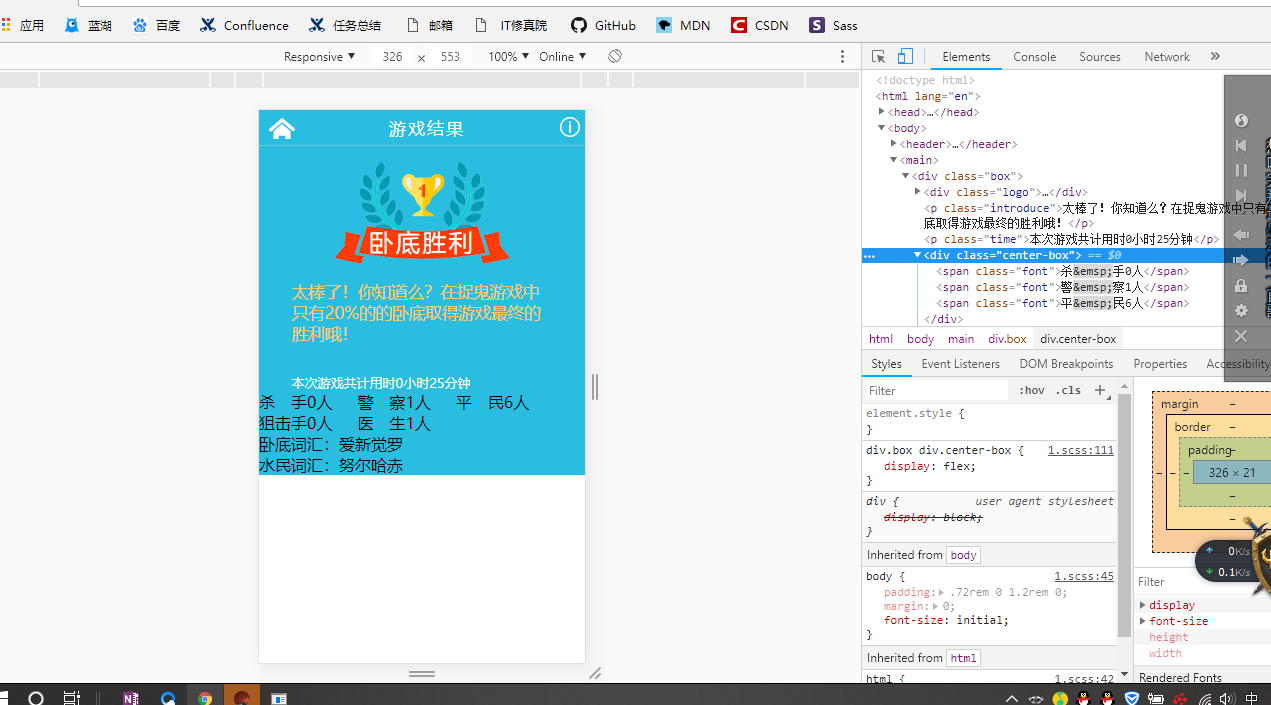
0.box.center-box{
@extend .box.time;
display: flex;
}
.box{
padding-top: .29rem;
background: $blue;
.logo{
@include box(3.51rem,2.1rem );
margin: $text;
background: url(picture/task-css12.png) no-repeat -4.16rem 0;
.logo-font{
position: absolute;
margin:1.3rem 0 0 .7rem;
font-size: .48rem;
/* 字符间距 */
letter-spacing: .05rem;
color: $white;
}
}
.introduce{
width: $width;
margin: .3rem $text .61rem $text;
font-size: .33rem;
color: #FFC865;
}
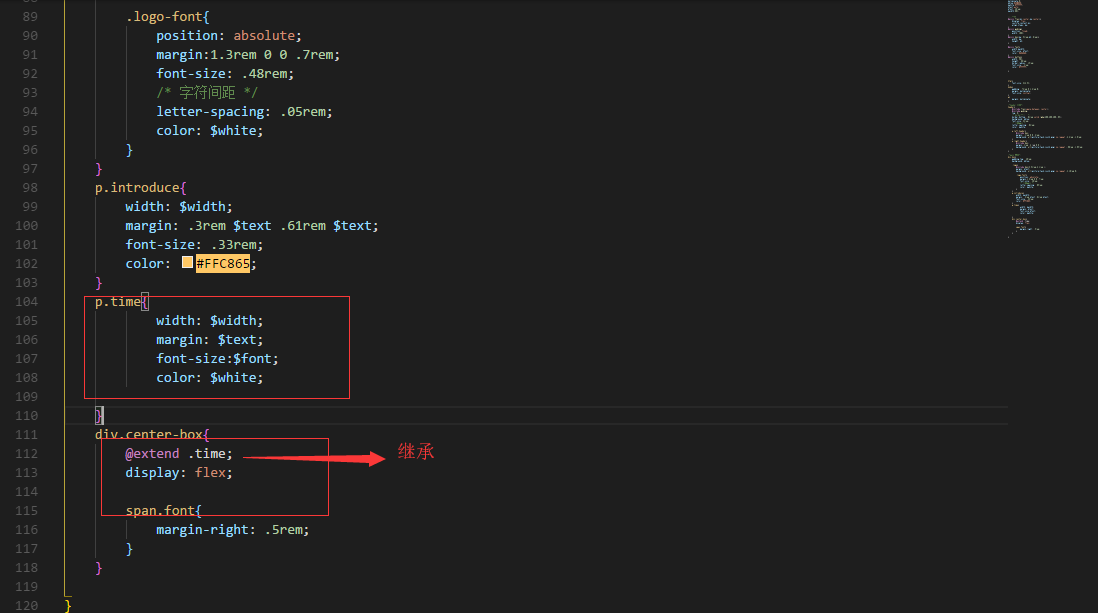
.time{
width: $width;
margin: $text;
font-size:$font;
color: $white;
}
.center-box{
@extend .time;
display: flex;
span.font{
margin-right: .5rem;
}
}
}
总感觉你的sacc写的有问题 你已经给p标签命名为time,为什么还要写p.time 写了以后为什么引用的时候少个p 。@extend .time。你试试这样写么么能行吗?
编辑于2018-10-05
- 去第 页
 时间排序
时间排序

