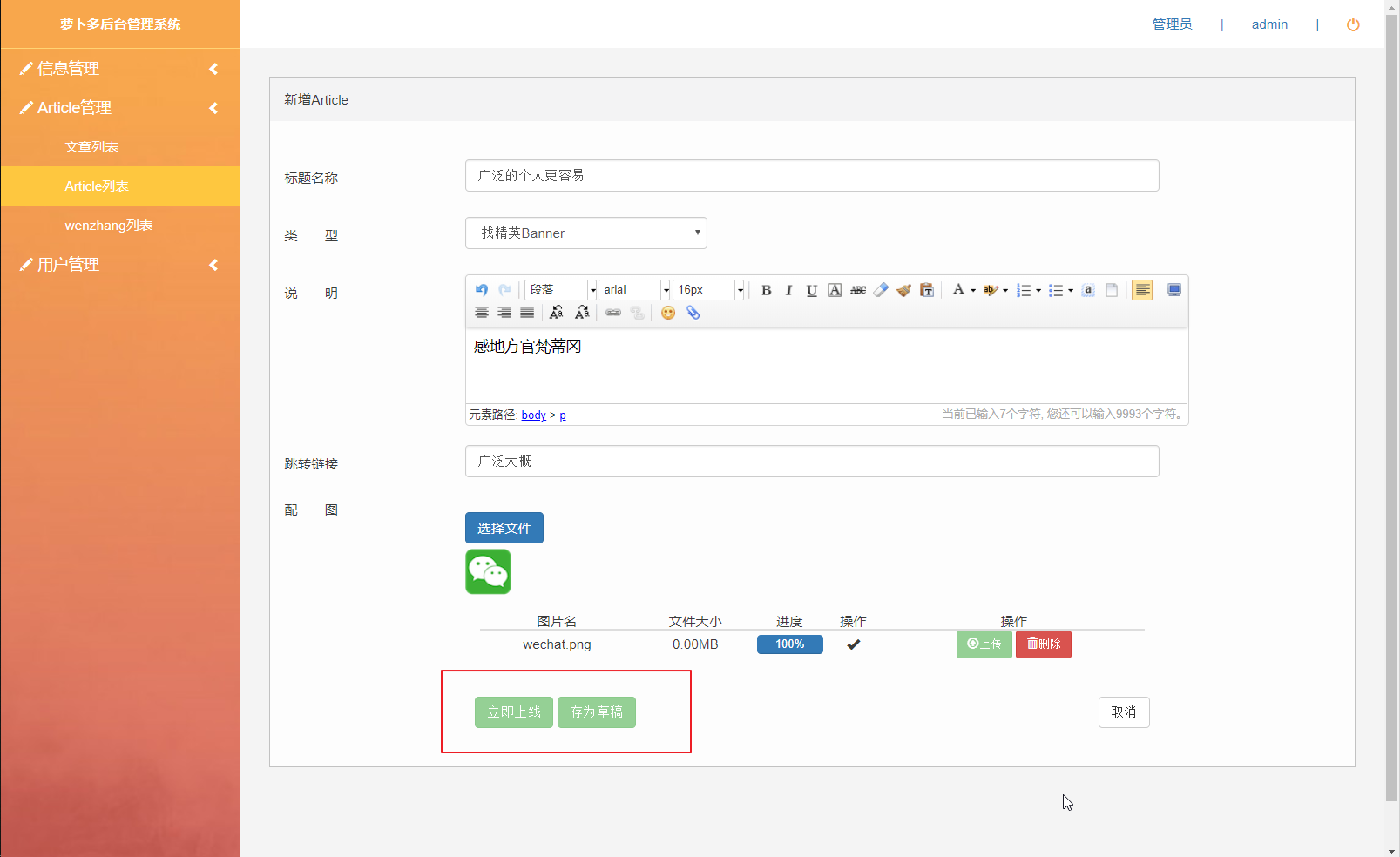
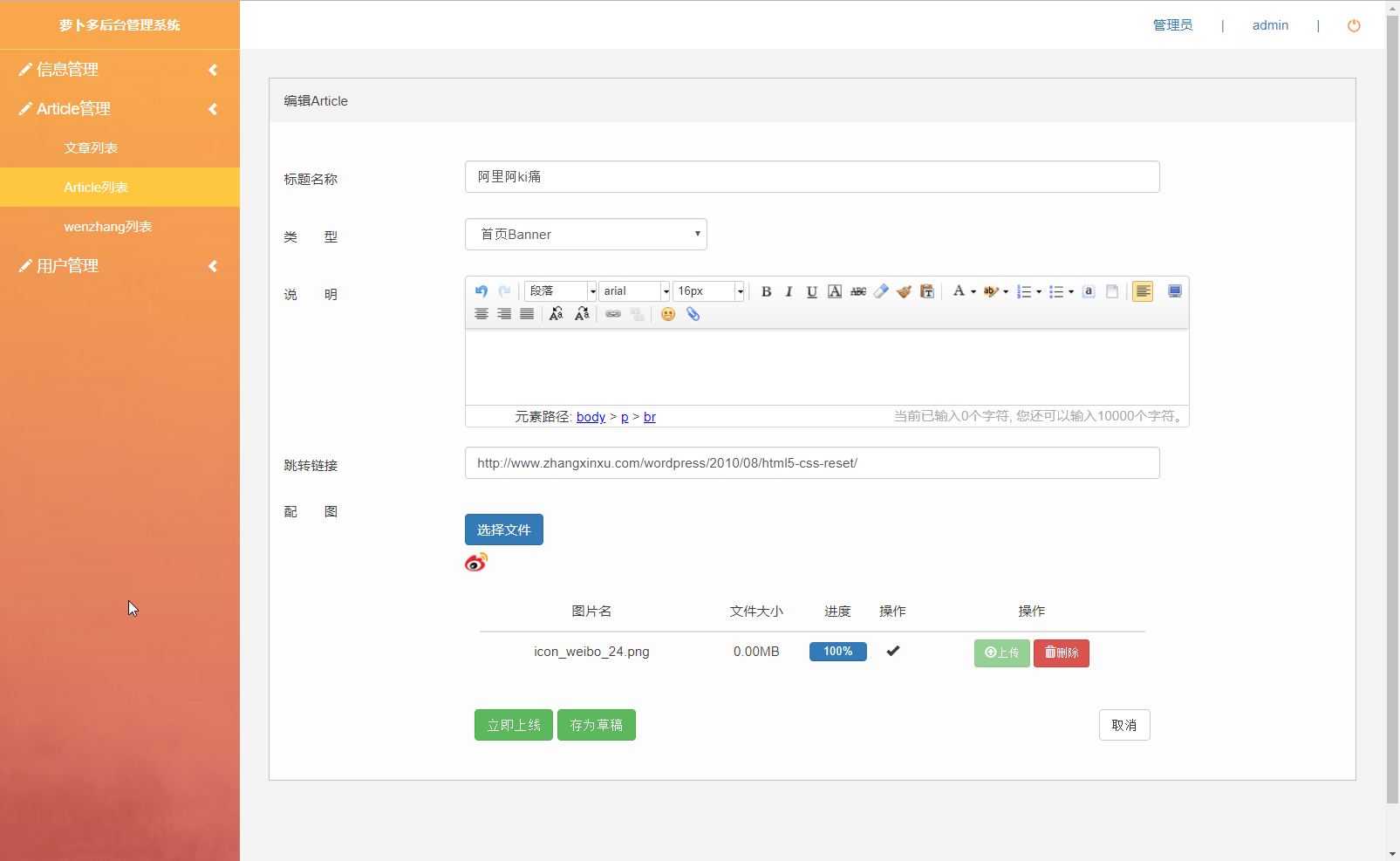
 新增页面type为非行业大图的时候,底部上线和草稿按钮不可用。
新增页面type为非行业大图的时候,底部上线和草稿按钮不可用。



-
 [武汉|荣耀师兄]JS-吴胜
0
[武汉|荣耀师兄]JS-吴胜
0首先,感谢这位师兄(师弟)的分享。看了之后恍然想起,自己也遇到过这个问题,找出的原因是因为industry,设置了required。如果type选的不为3值的话,我们的industry也就不会出现(因为设置了ng-show),导致industry值为空。所以程序判定这个是不能通过的required的。所以在ng-disabled(或者disabled)里面设置的myForm.$invalid就触发了,将上线设定为禁用按钮。
我这里用的是另一种比较取巧的办法(即,不给industry设置表单验证required,只弄type的,在这里看到这个坑乎,我可以回去优化一下我的代码了
编辑于2018-11-02 -
 [散修弟子]Android-811
0
[散修弟子]Android-811
0也可以用ng-if,给industry设置ng-if,ng-if 指令用于在表达式为 false 时移除 HTML 元素,只在type为3时添加industry元素,所以根据这个下边两个按钮可以不受影响。
编辑于2018-12-25 -
 [武汉|结业弟子]JS-刘平
0编辑于2019-12-17
[武汉|结业弟子]JS-刘平
0编辑于2019-12-17
- 去第 页
 时间排序
时间排序

