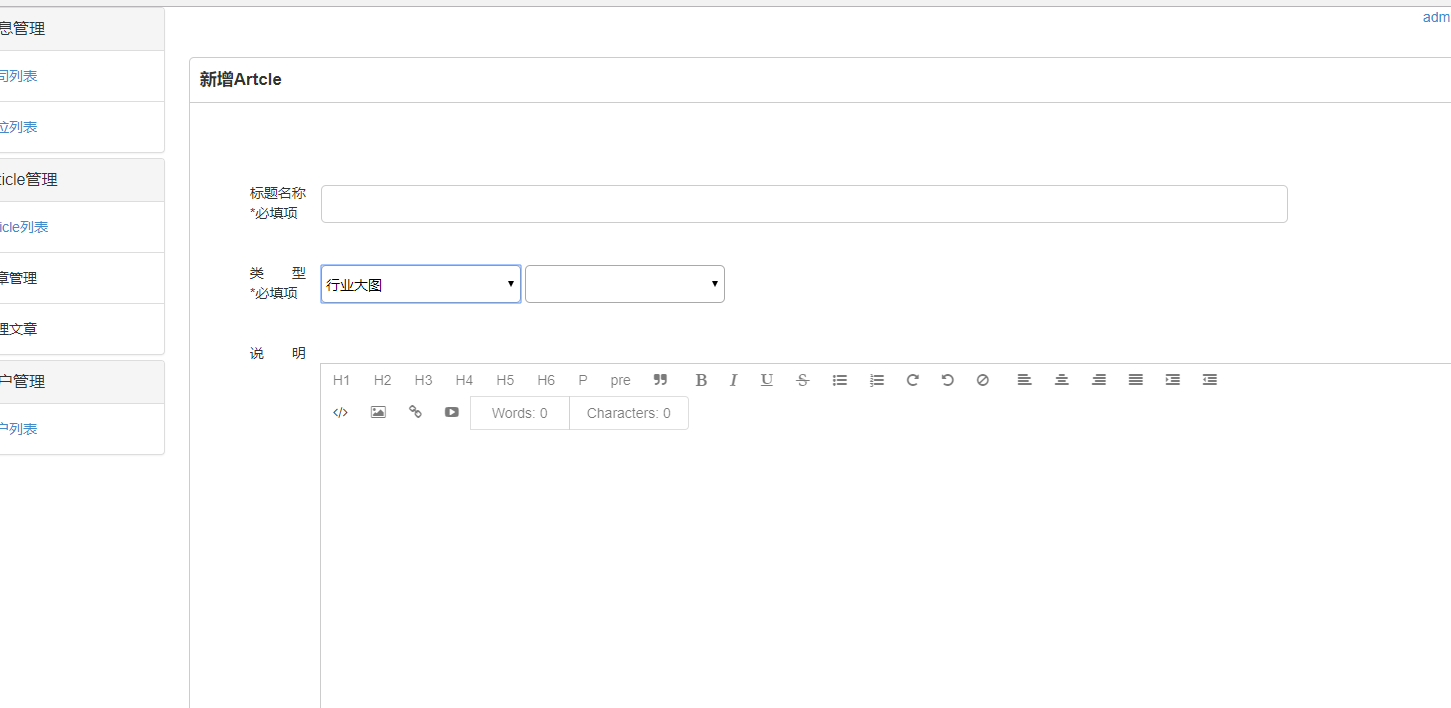
 如何禁用新增页面的下拉菜单
如何禁用新增页面的下拉菜单



-
 [深圳|结业弟子]JS-韩鹏
0
[深圳|结业弟子]JS-韩鹏
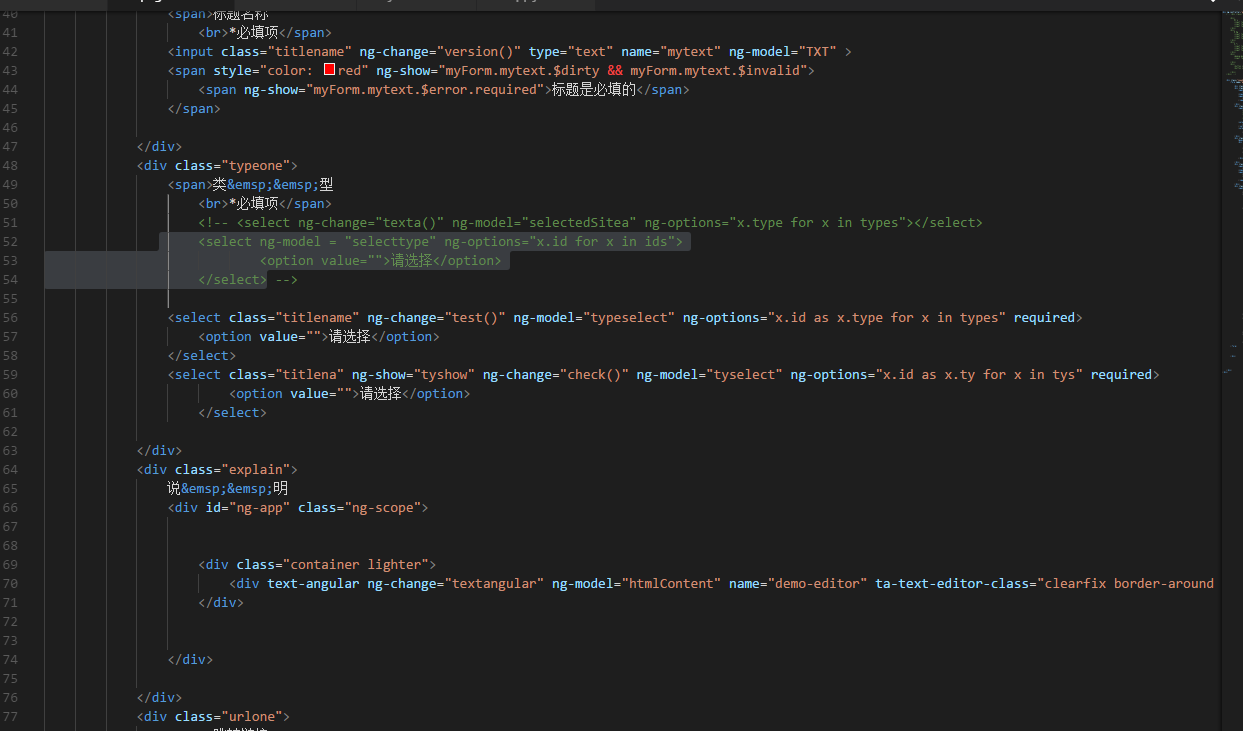
0这里只能看到你的代码中两个下拉选项是设为 required,也不知道你的 上线/草稿 是怎么设置的。不过按照你这样设置(第二项直接为必选)的话,在进行整个表单验证的时候,即使第一个选项不是行业大图也会要求第二项为必填。下面是我的解决方案:
<div class="col-md-2">
<select ng-model="newType" class="select form-control" name="status" required>
<option ng-repeat="x in reType" value="{{x.value}}" ng-selected="x.value == newType">{{x.name}}</option>
</select>
</div>
<div class="col-md-2">
<select ng-model="newIndustry" class="select form-control" ng-show="newType == 3" ng-required="newType == 3">
<option ng-repeat="y in reIndustry" value="{{y.value}}" ng-selected="y.value == newIndustry">{{y.name}}</option>
</select>
</div>这里第二项设置为 ng-required=‘newType == 3’判断在第一个选项为行业大图的时候为必填项。
<button type="button" class="btn btn-success" ng-click="online()" ng-disabled="myForm.$invalid">立即上线</button>
<button type="button" class="btn btn-success" ng-click="draft()" ng-disabled="myForm.$invalid">存为草稿</button>上线/存稿这里进行整个表单的验证,判断是否符合规则(required),不符合的话禁用按钮。
编辑于2018-08-31
- 去第 页
 时间排序
时间排序

