滚动视图、列表数据是什么不理解?
滚动视图、列表数据是什么不理解?

-
 [郑州|结业弟子]PM-赵蒙恩
4
[郑州|结业弟子]PM-赵蒙恩
4滚动视图
我一般叫做轮播图 通常在网站首页看到的(修真院官网首页就有的~) 每隔一段的时间,图片会自动切换, 你可点击左箭头或是右箭头进行进行切换上一张或是下一张,也可以点击图片下方的小点(轮播点)切换到轮播点对应的图片上。 点击图片跳转到图片描述的内容中去。(也就是相应的页面)
列表数据
很多人这个容易跟分类搞混,先说下分类,分类就是对网站的功能进行划分、、以修真院为例,修真院的职业任务分类

是这么几项~PM就是一项分类,那么PM的任务列表是什么呢?

没错就是任务一到十五。(本回复仅显示了一到三,详细内容见各职业任务列表)列表就是将分类进行分解,不会引起分类内容上变化的。
编辑于2019-02-20 -
 [西安|首席弟子]PM-郭康瑞
0
[西安|首席弟子]PM-郭康瑞
0任务二里面调研了网页的设计方式,画了页头页尾的原型,,而任务四要解决的就是网页的内容部分,即滑动鼠标滚轮,进行页面上下滚动,从而查看网页内容,之前陷入了轮播图的误区,误以为只有在网页内滑动/点击鼠标可以进行切换的才属于滚动视图
不知道我的 想法对不对,请各位大佬指点
编辑于2019-02-26 -
 [成都|荣耀师兄]PM-李燈辉
0
[成都|荣耀师兄]PM-李燈辉
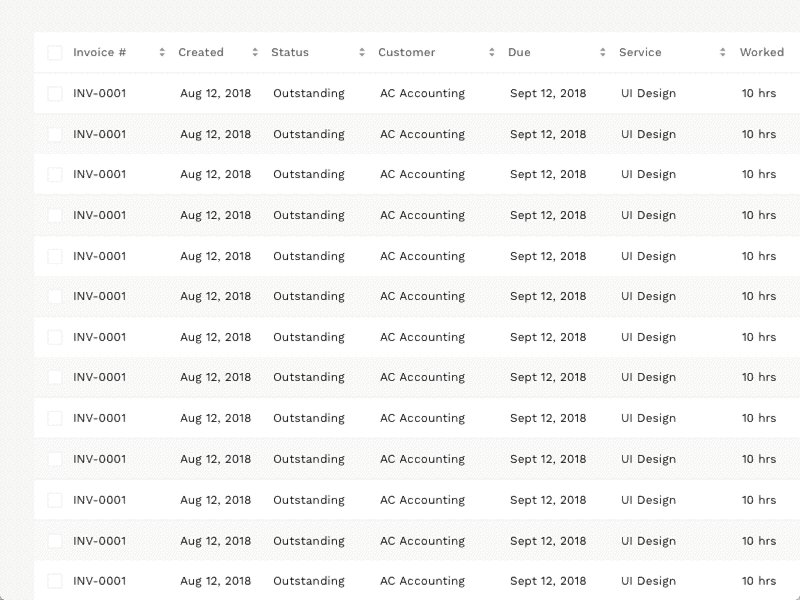
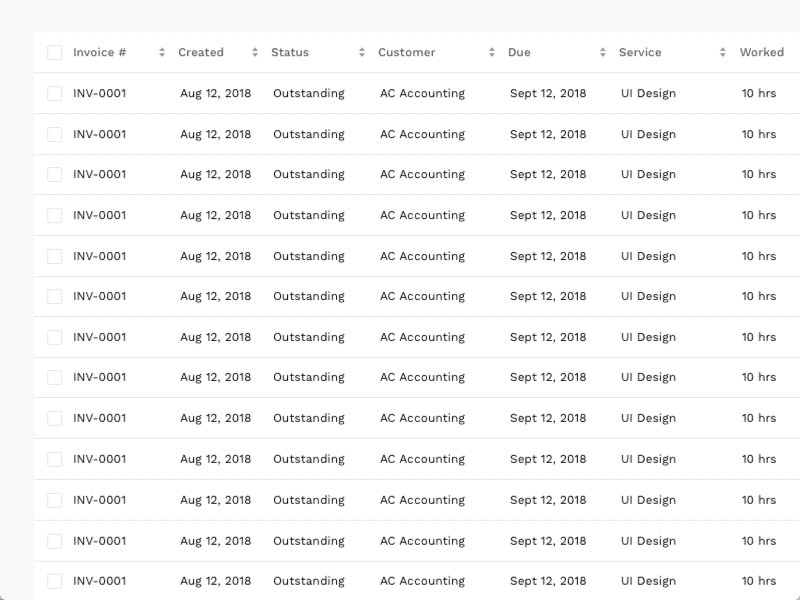
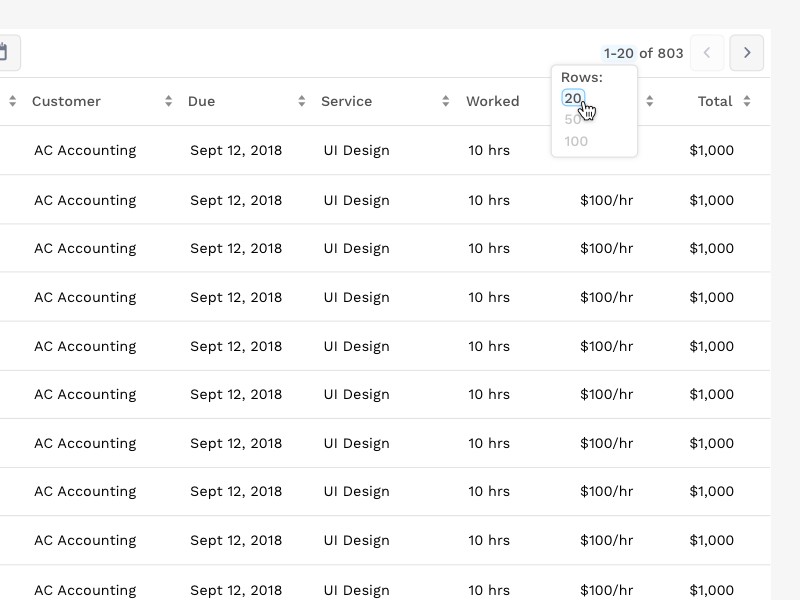
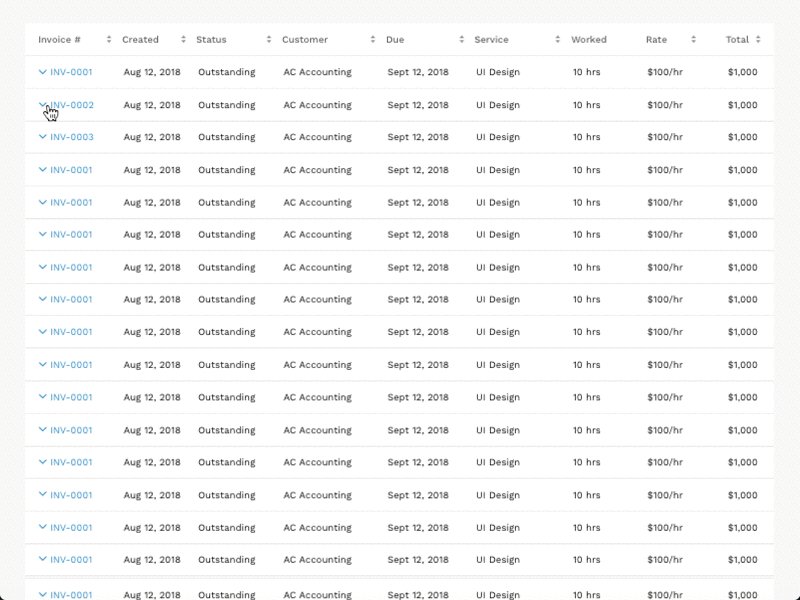
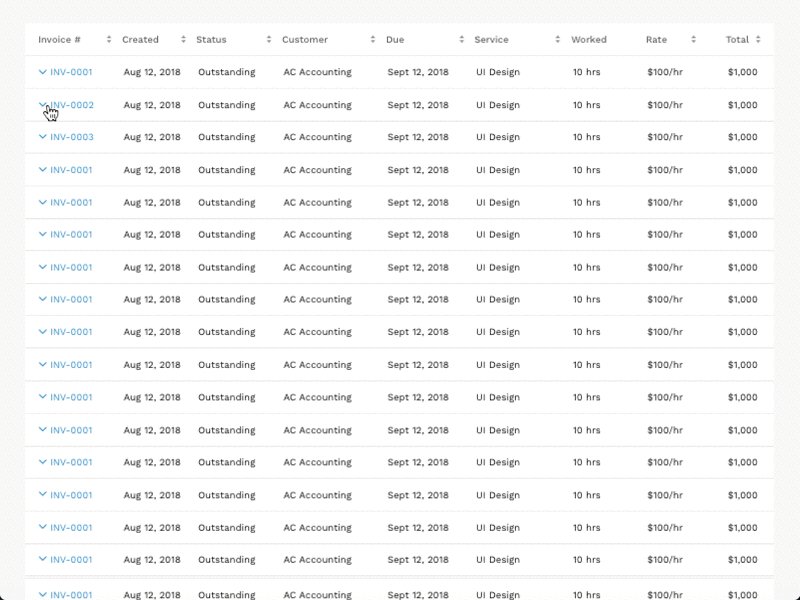
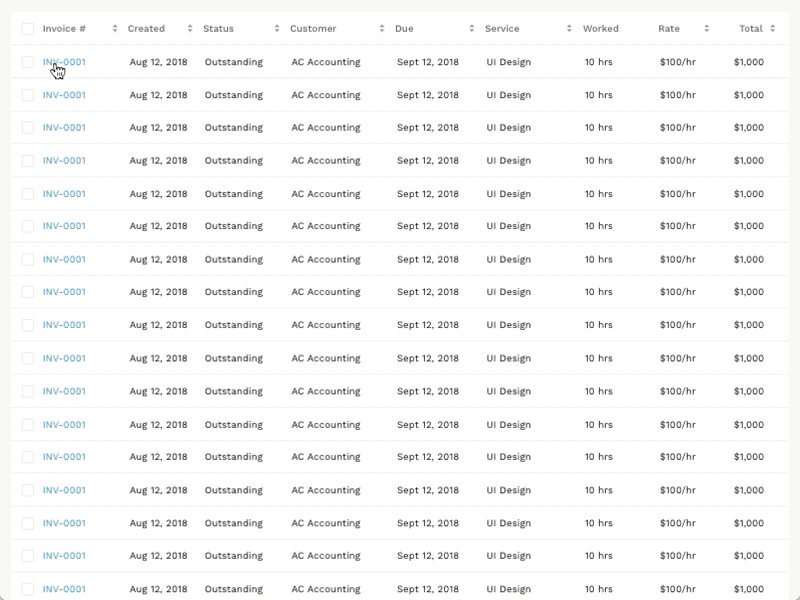
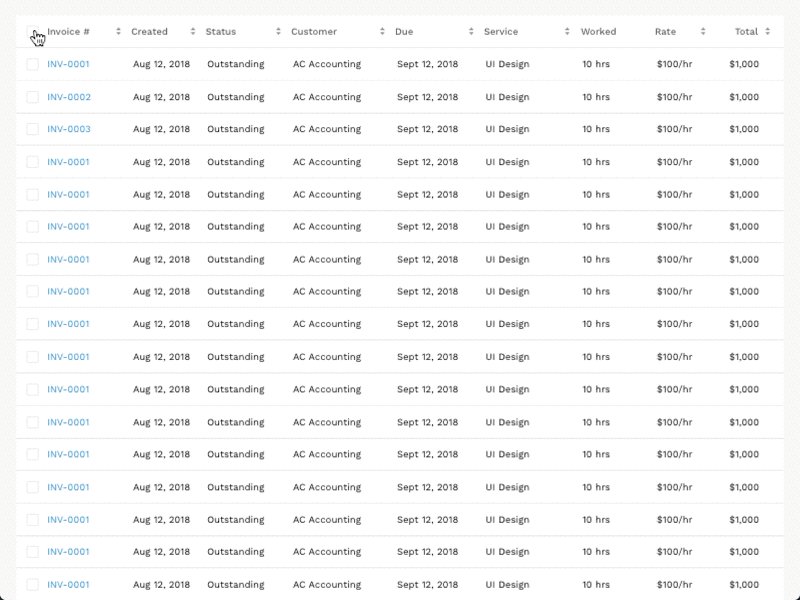
0固定数据表头(Fixed Header)
固定数据表第一行,让用户在上下混动表格时看到必要的列表信息。
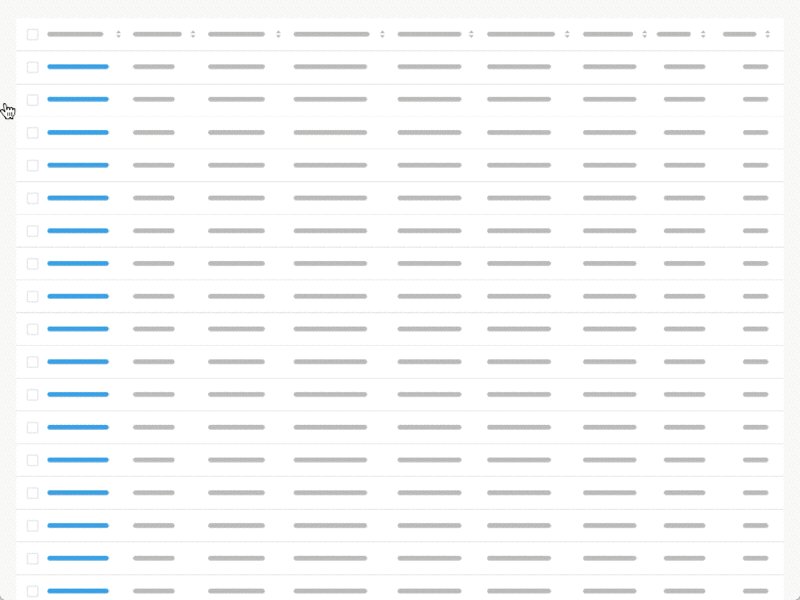
水平滚动(Horizontal Scroll)
水平滚动是必不可少的,尤其在大量数据展示的表格中。这个时候,把个体标识(例如姓名或编号)放在第一列是个不错的选择。该扩展功能,在个体标识固定后,让用户更好地对比其他各项信息。
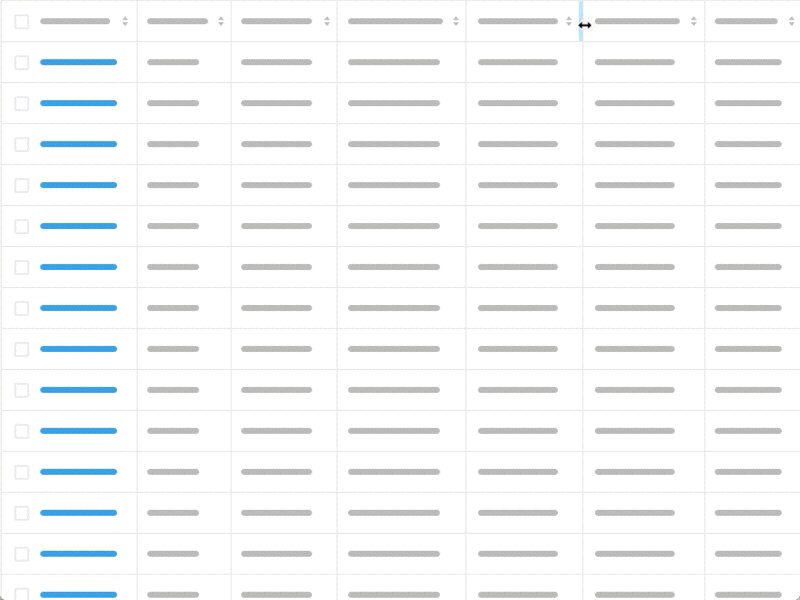
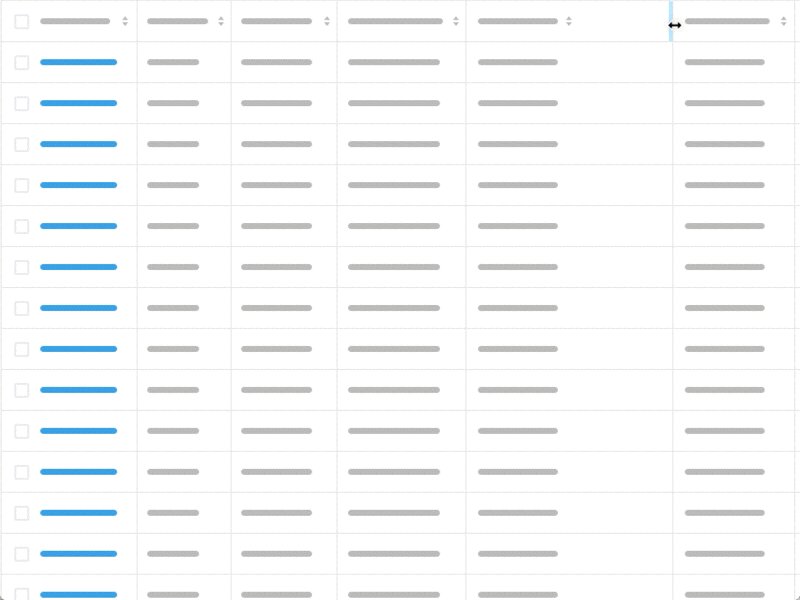
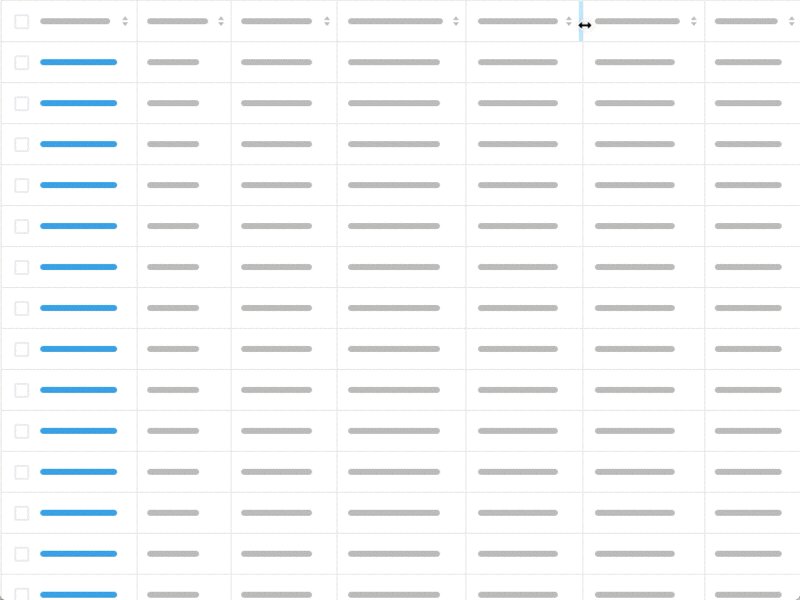
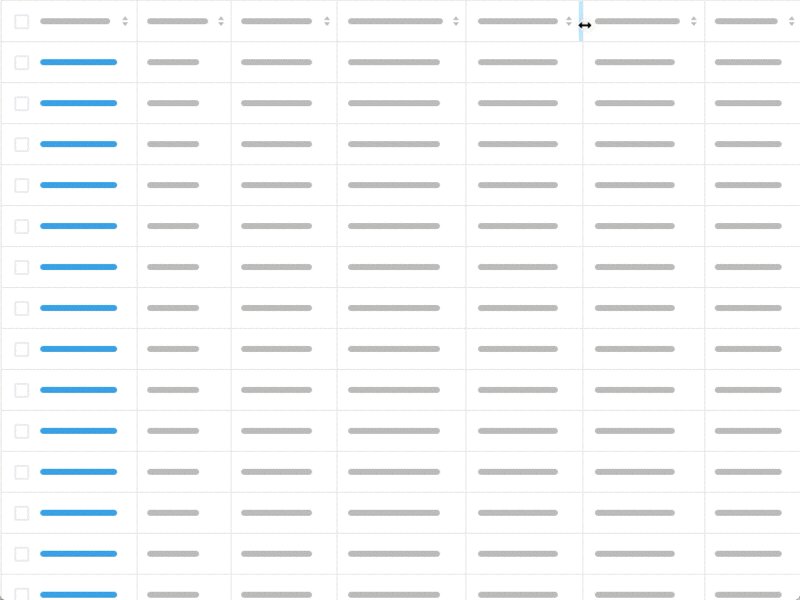
尺寸可调的列(Resizable columns)
可调整尺寸的列,方便用户在缩略信息中查看完整的信息。
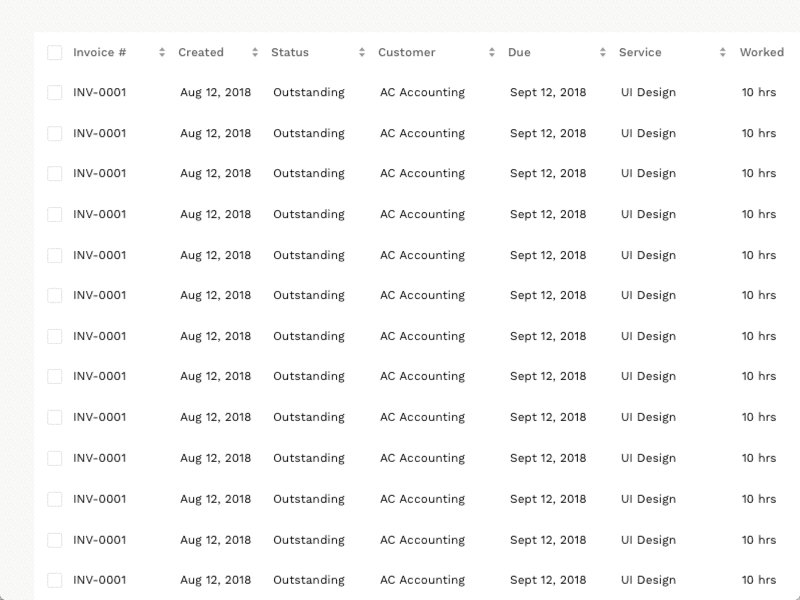
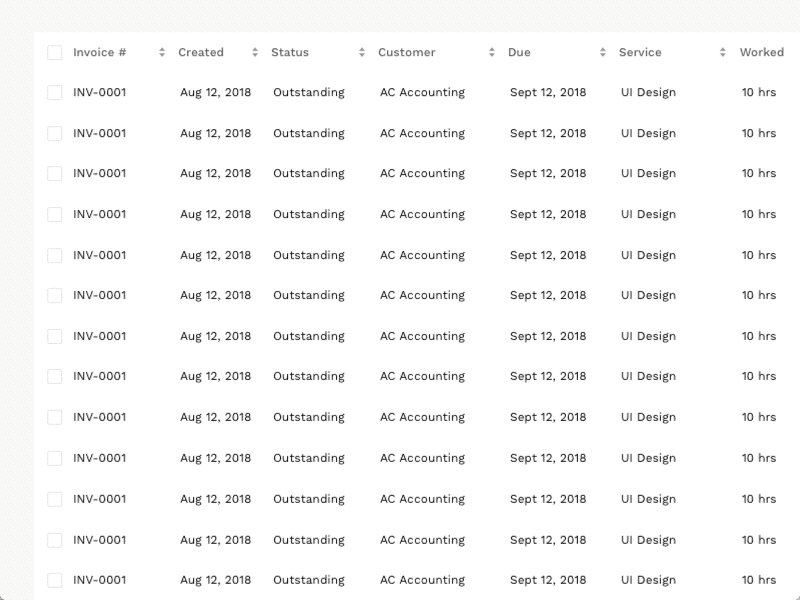
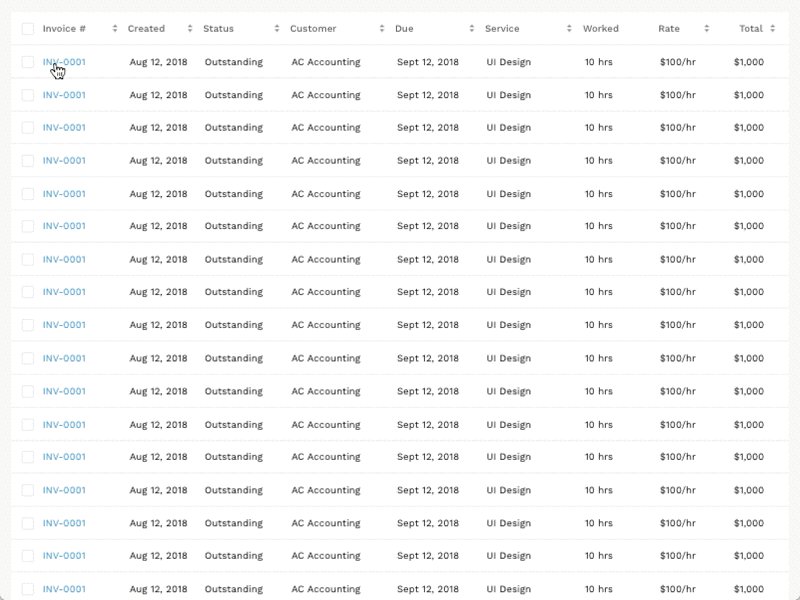
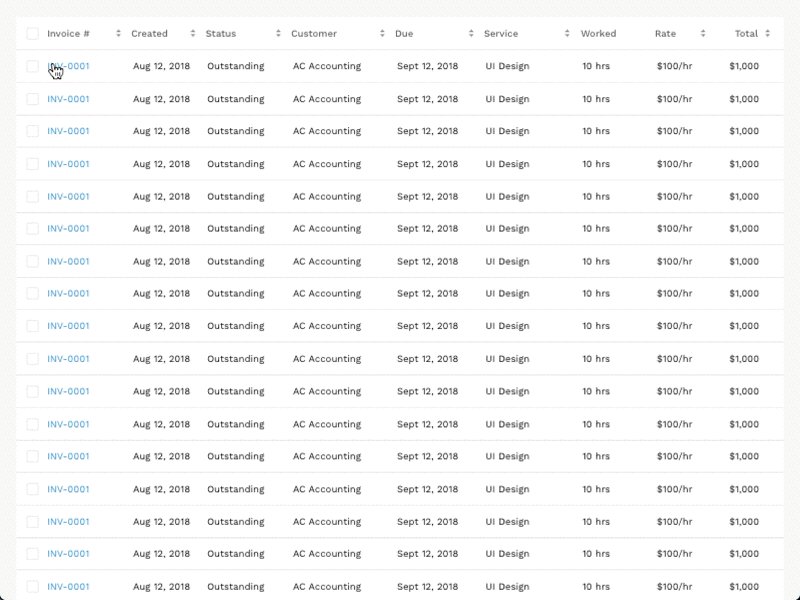
行样式(Row Style)
斑马纹(Zebra Stripes),线条分割(Line Divisions)、自由表格(Free Form)
不同的行样式帮助用户更好浏览数据。如果表格的数据量较小,移除分割线或斑马纹可以帮助减少视觉干扰。当数据量庞大的情况下,用户容易失去视觉焦点,这时候,分割线帮助用户固定视觉焦点。交替变化的行样式(斑马纹)帮助用户在一长串水平数据表中固定视觉焦点。但是这并不适用于小数据量的表格,原因是斑马纹会让用户误以为是高亮数据。
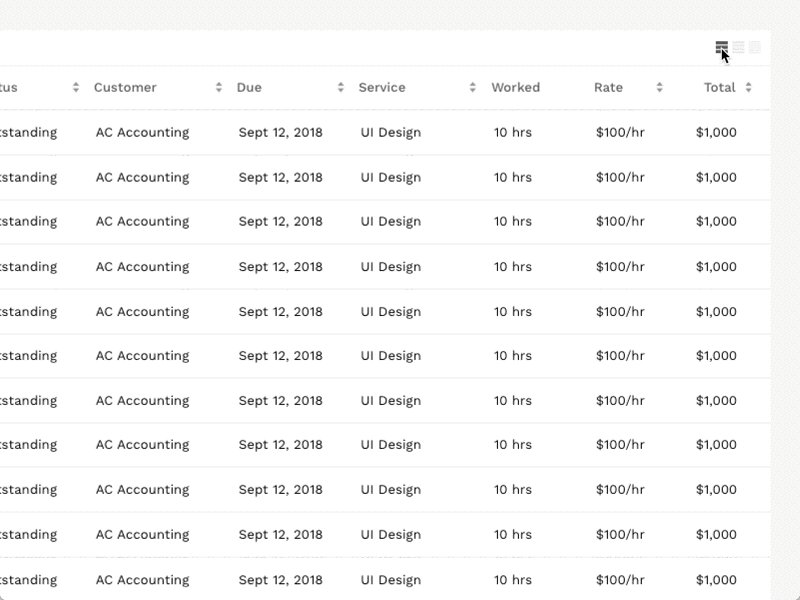
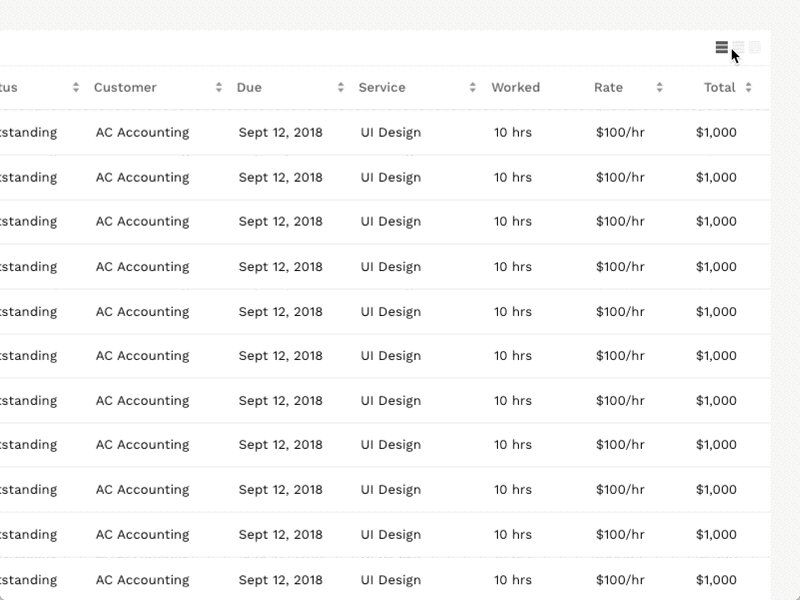
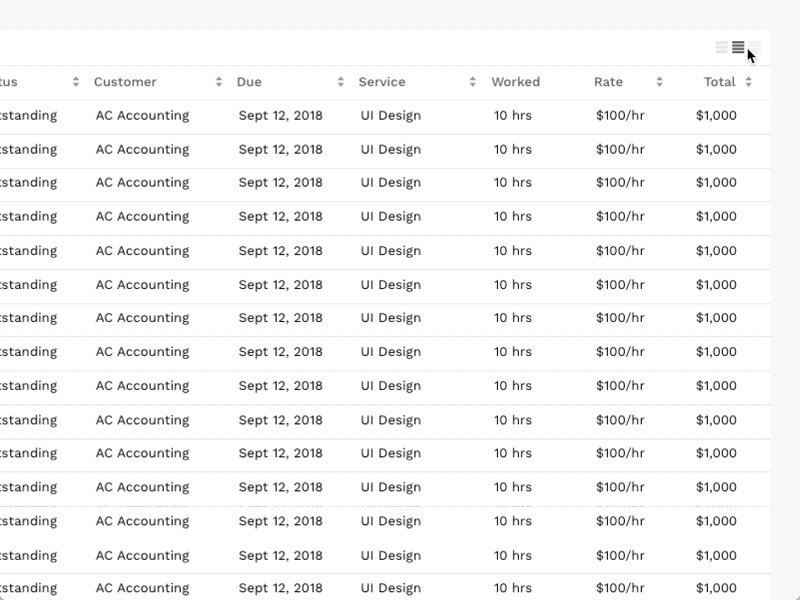
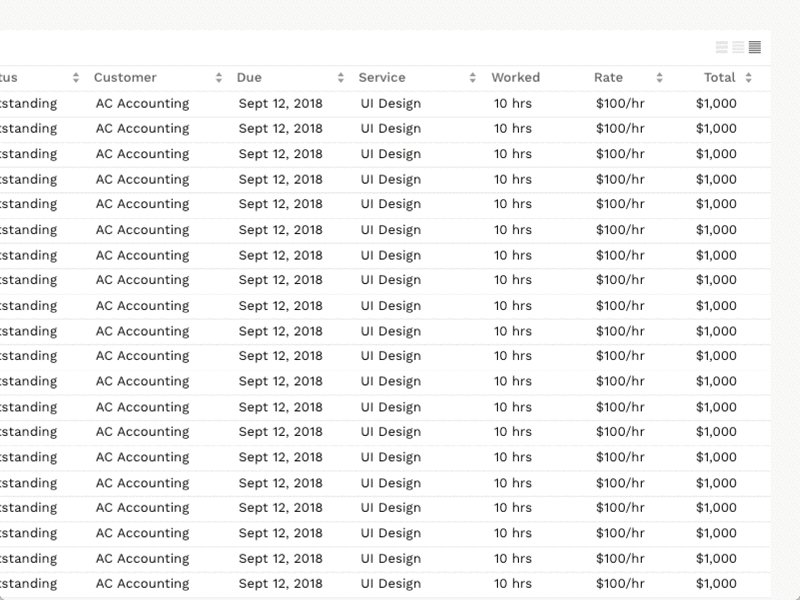
数据显示密度(Display Density)
较小的数据行高可以让用户浏览更多信息,而不需要过多的滑动表格。但是同时也增加了阅读出错的概率。所以,很多做得出色的数据表都会允许用户自定义修改数据密度。
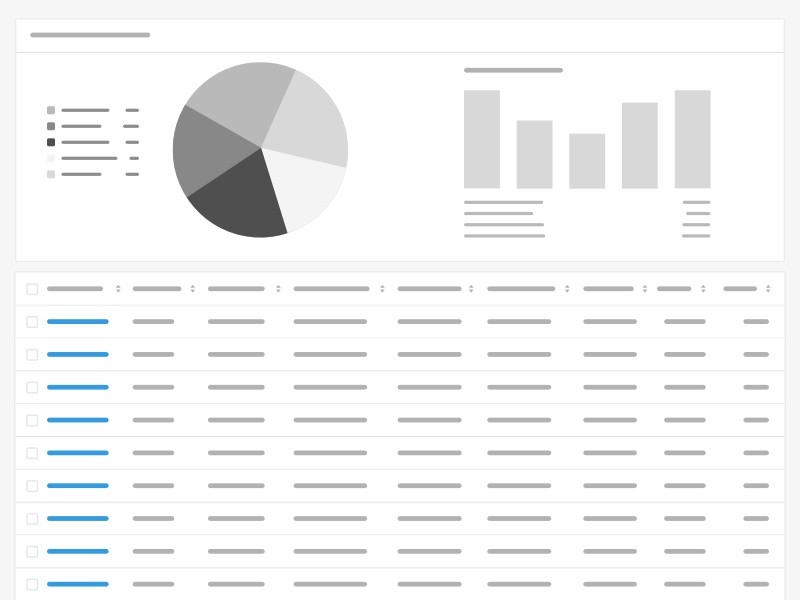
可视化的数据概要(Visual Table Summary)
可视化的数据概要提供了一个表格的全局摘要,帮助用户观察和比较不同的模块和事项的总计。
分页(Pagination)
分页,指的是在一个视图里显示指定数量信息(指定数量的行),同时能够导航到其他位置的一种拓展功能。如上图所展示的,用户可自定义每页的展示数量。这一模块,往往也会替换为无限制滚动加载(随着页面滚动加载信息)。滚动加载常用于浏览性质的网页设计,但对于存在信息优先等级的应用来说是不友好的。
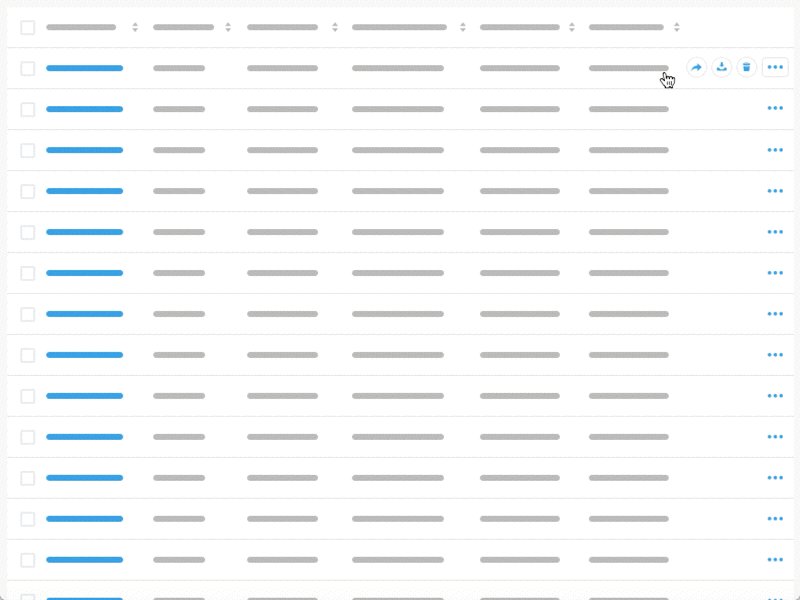
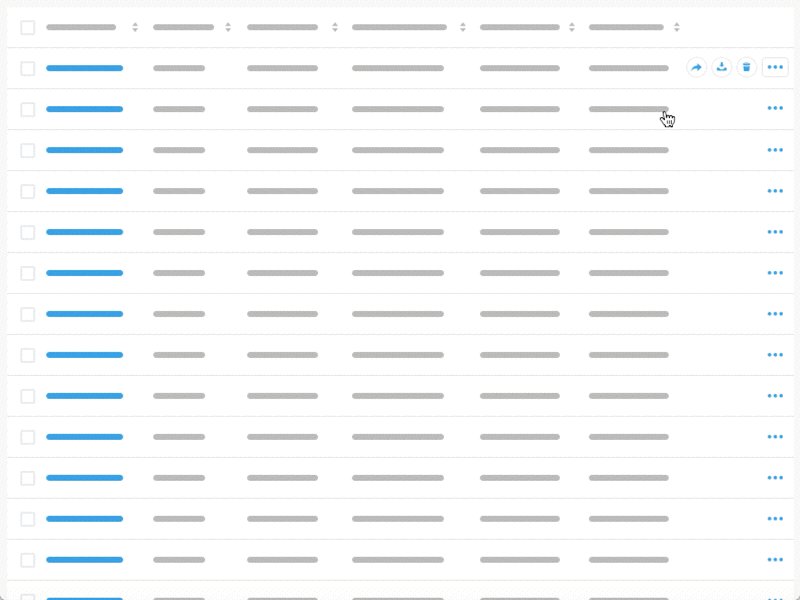
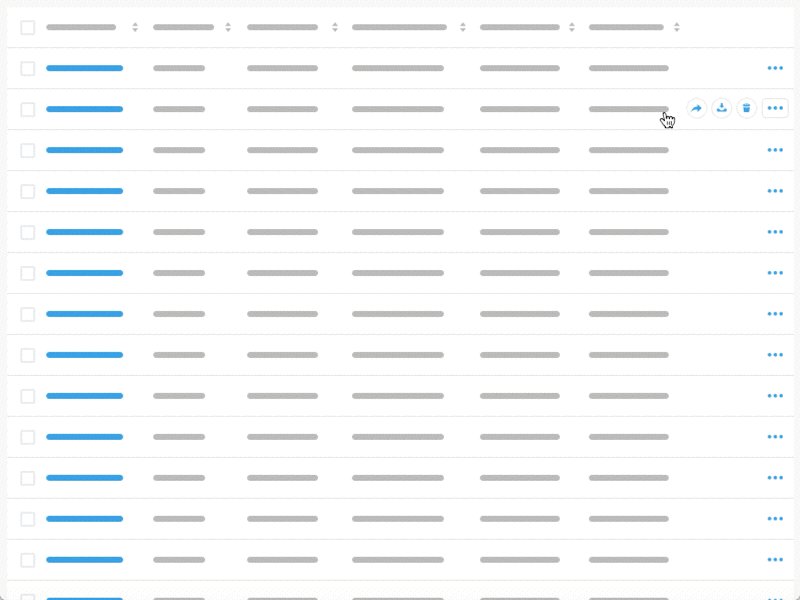
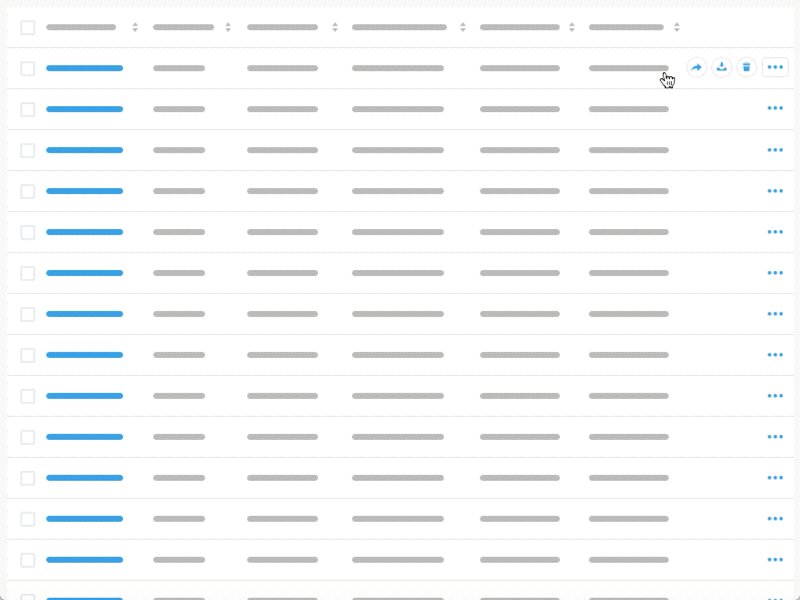
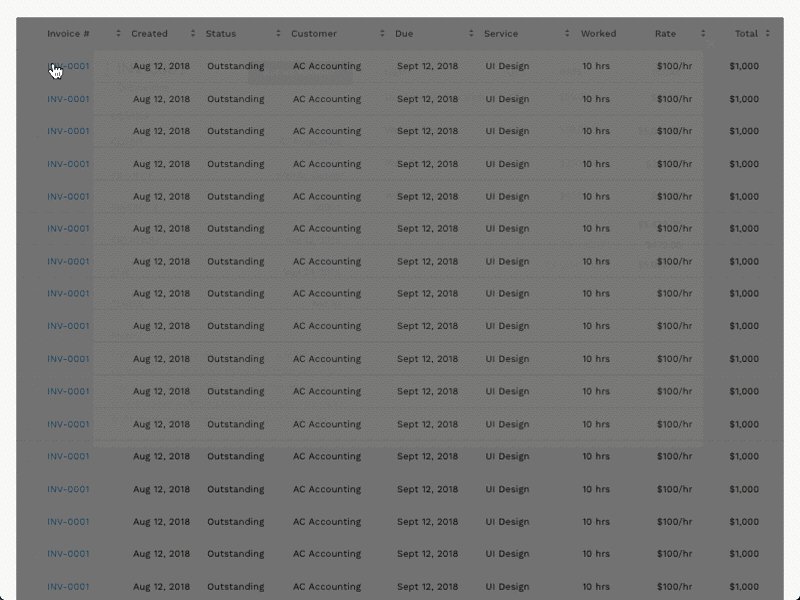
Hover操作(Hover Actions)
在用户Hover时显示附加的操作选项,减少视觉杂乱。但是,由于需要用户在二次交互下才能暴露某些入口,所以这种交互方式也会导致用户难以发现某些功能。
行内编辑(Inline Editing)
行内编辑允许用户直接在主视图中修改信息,不需要跳转至(或弹出)一个与主体分离的详情页。
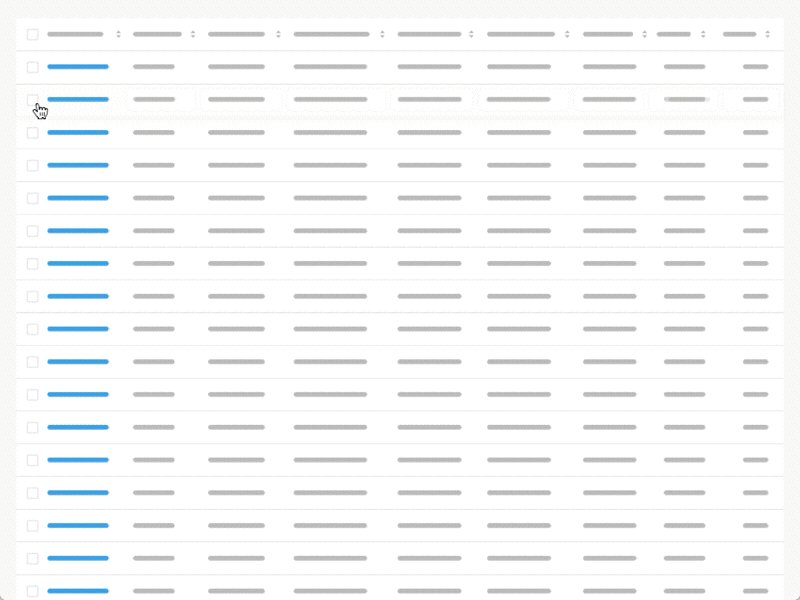
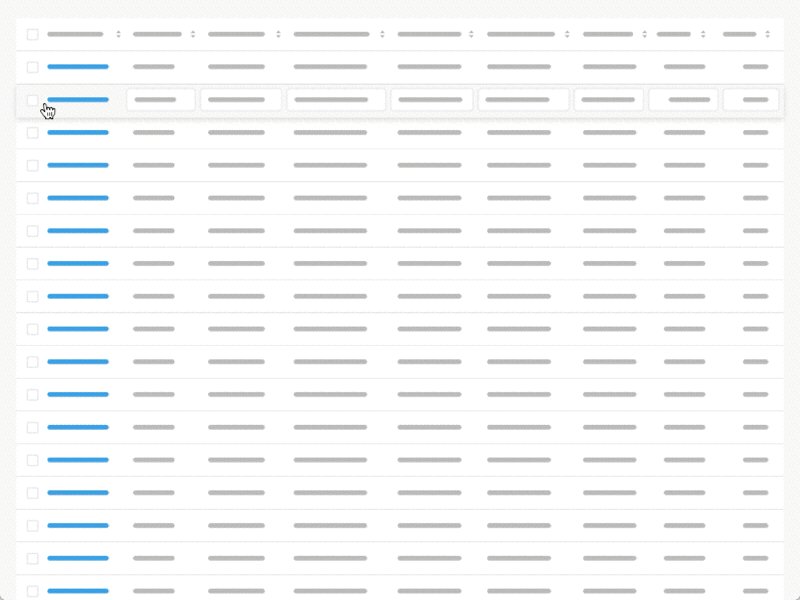
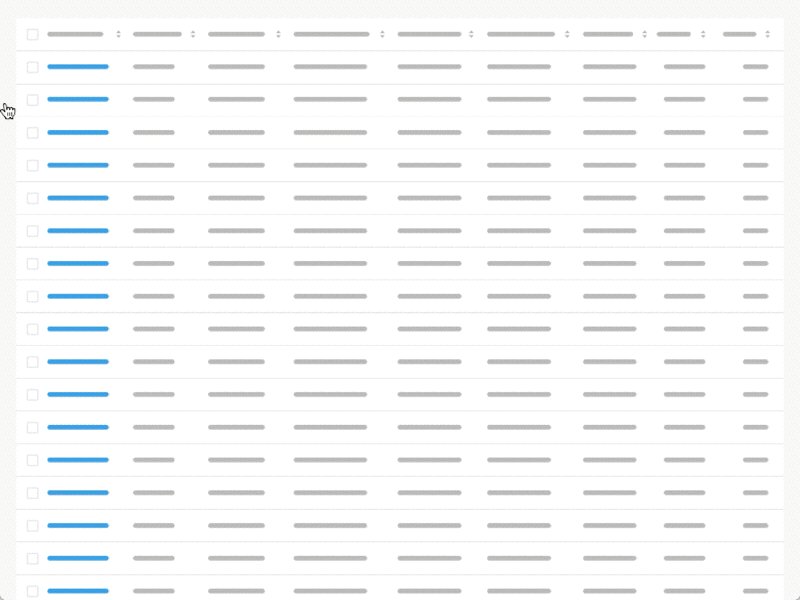
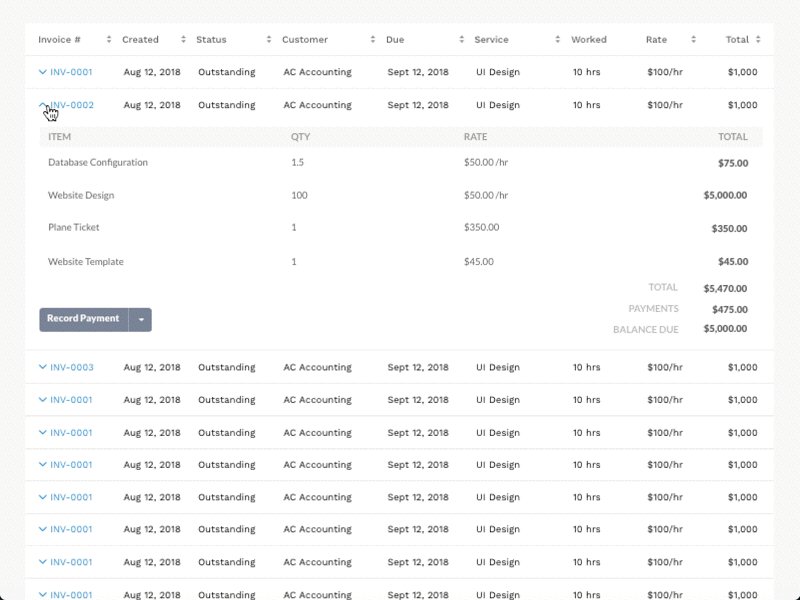
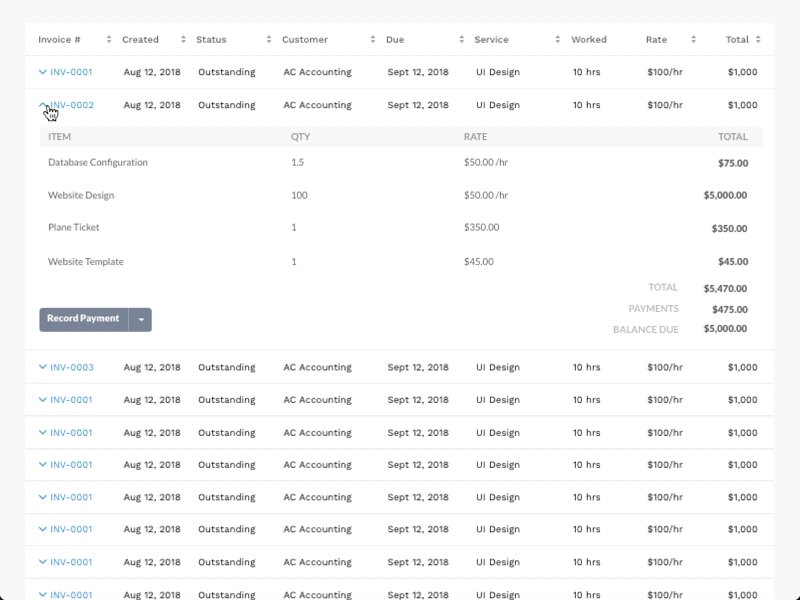
可展开/收起的行(Expandable Rows)
可展开的行,可以让用户在原有信息视图上,直接浏览附加信息。
快速浏览(Quick View)
类似于可展开的行,快速浏览让用户不离开主视图即可查看附加信息。
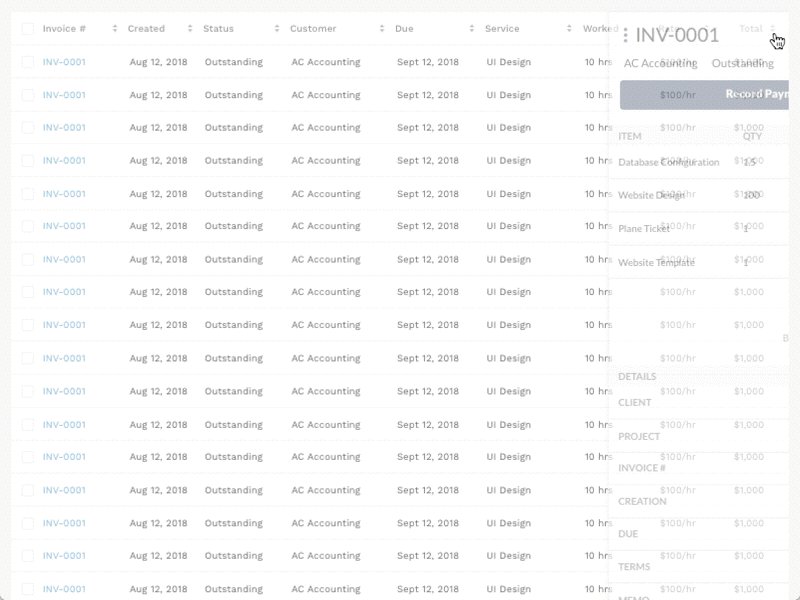
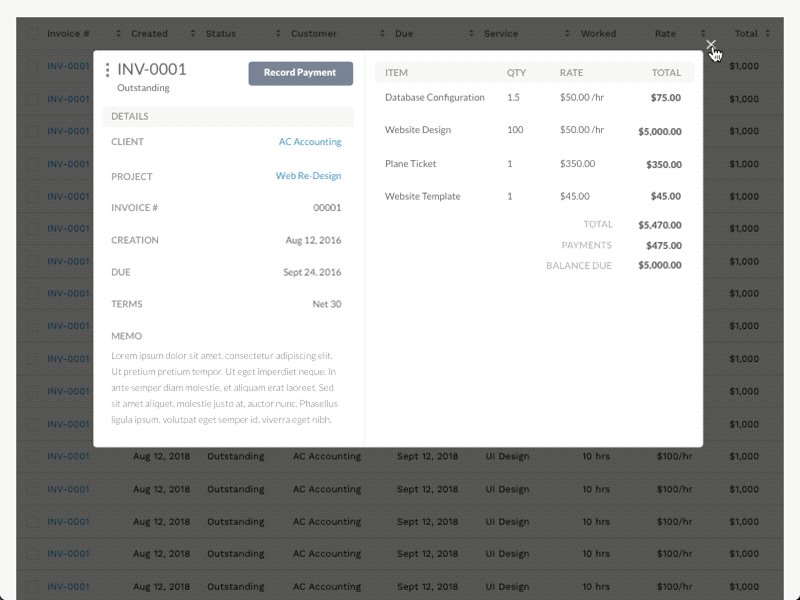
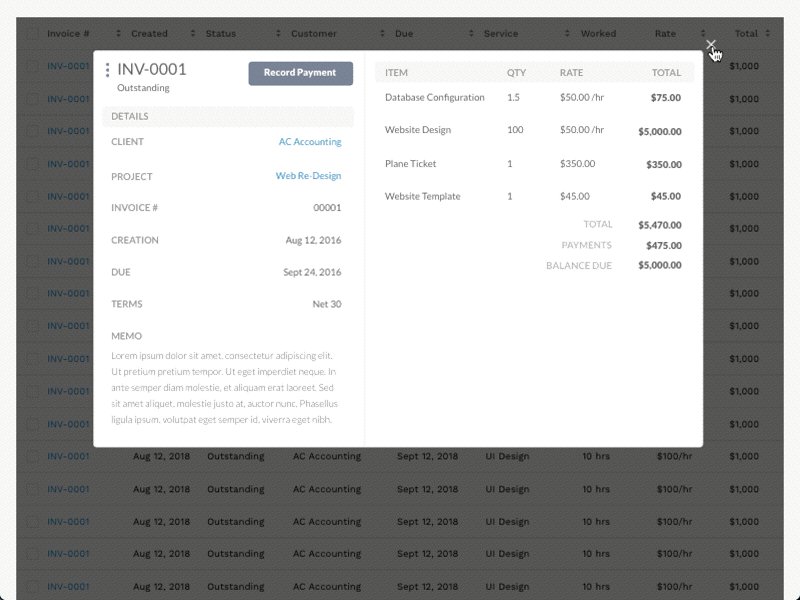
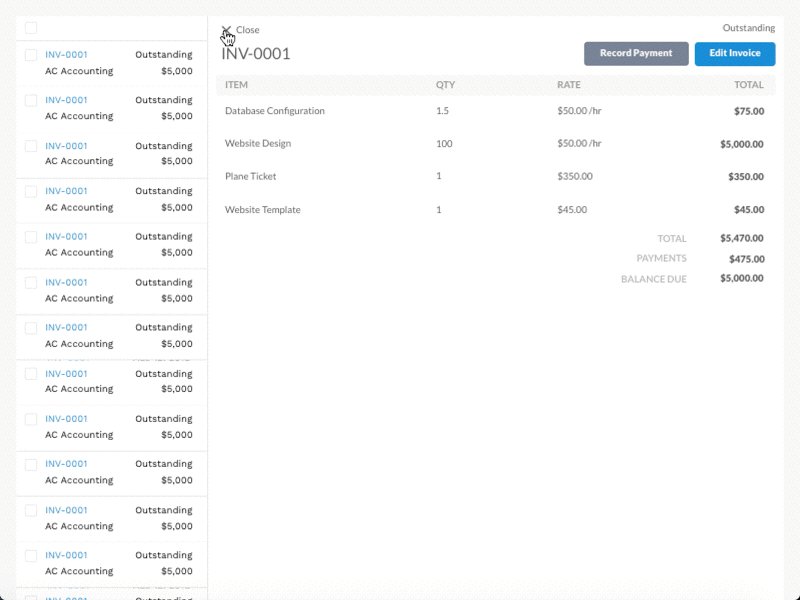
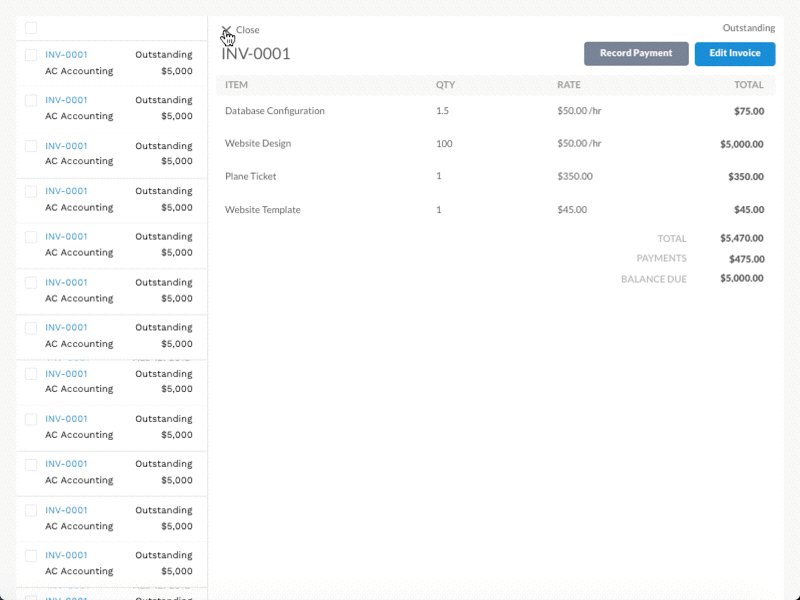
模态框(Modal)
模态框的作用是,在现有视图上,为用户提供更为聚焦的附加信息展示。
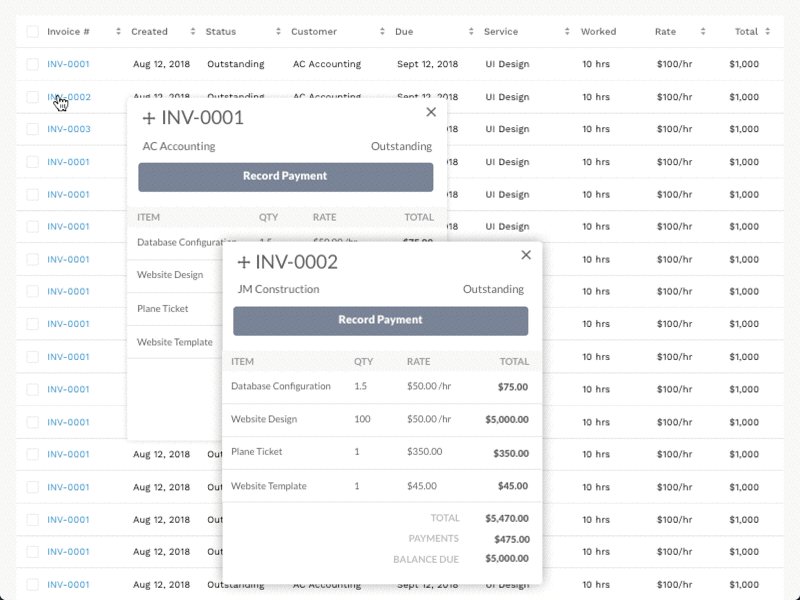
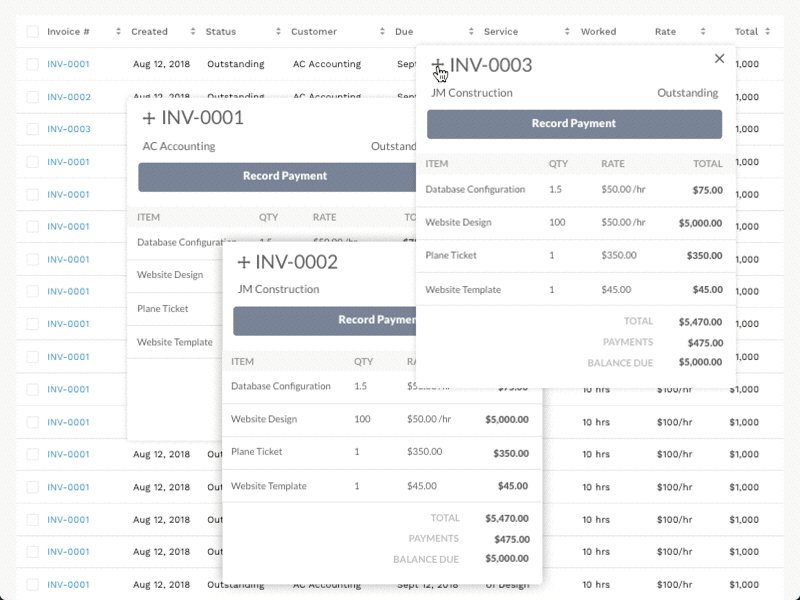
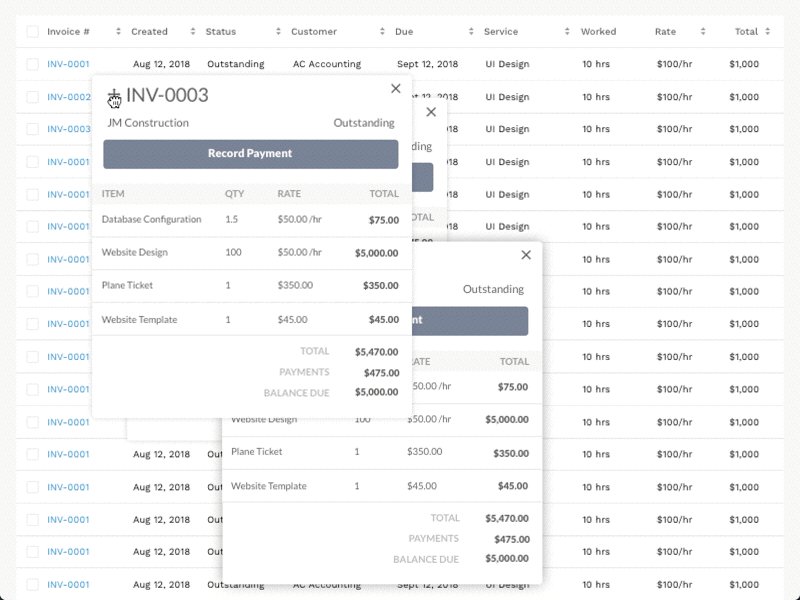
多任务模态框(Multi-Modal)
多任务模态框功能对于活跃用户非常实用,可以拖拽一些列的操作,也可以用来对比ji几项分离的数据细节。
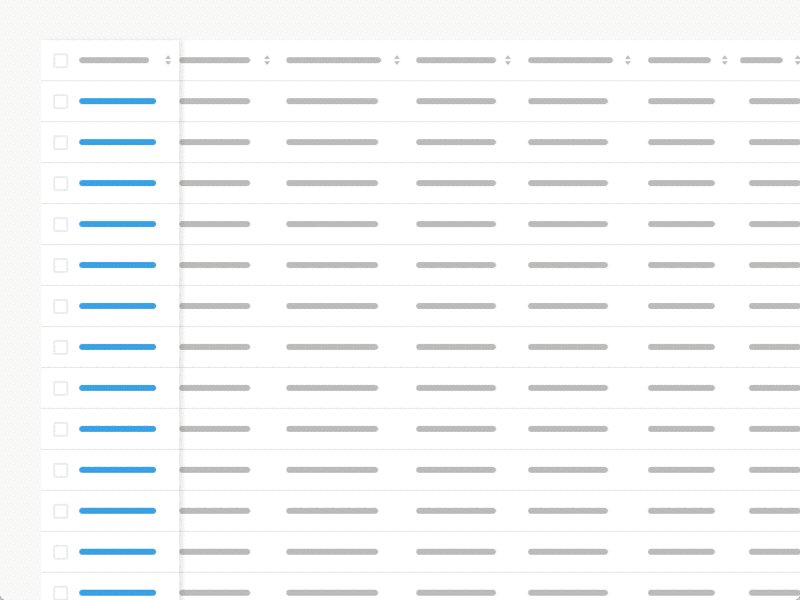
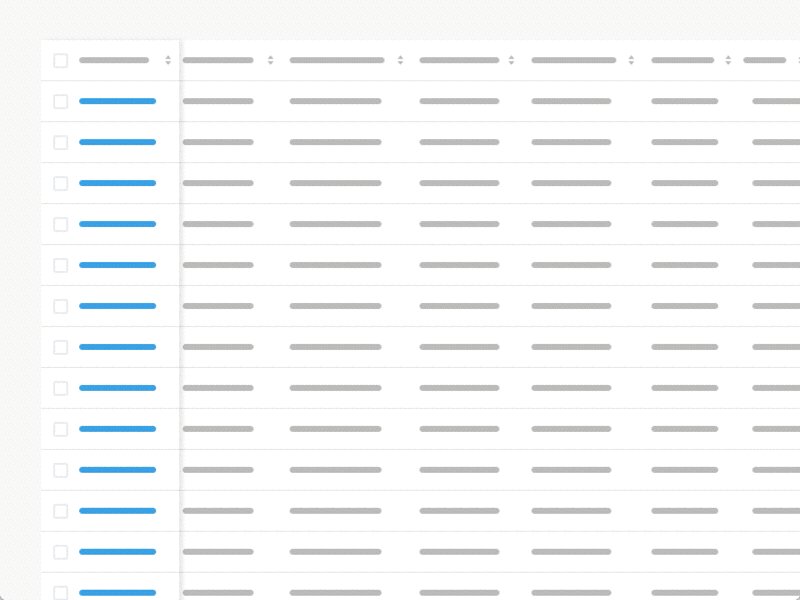
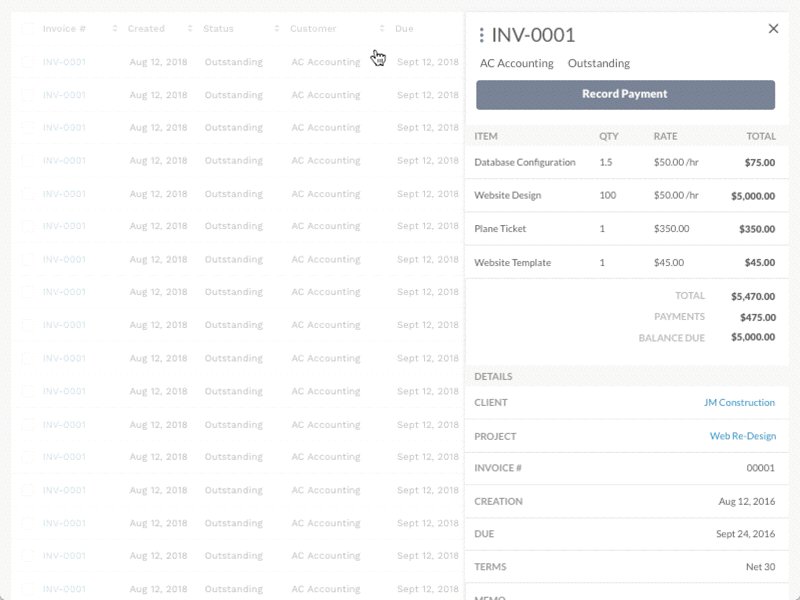
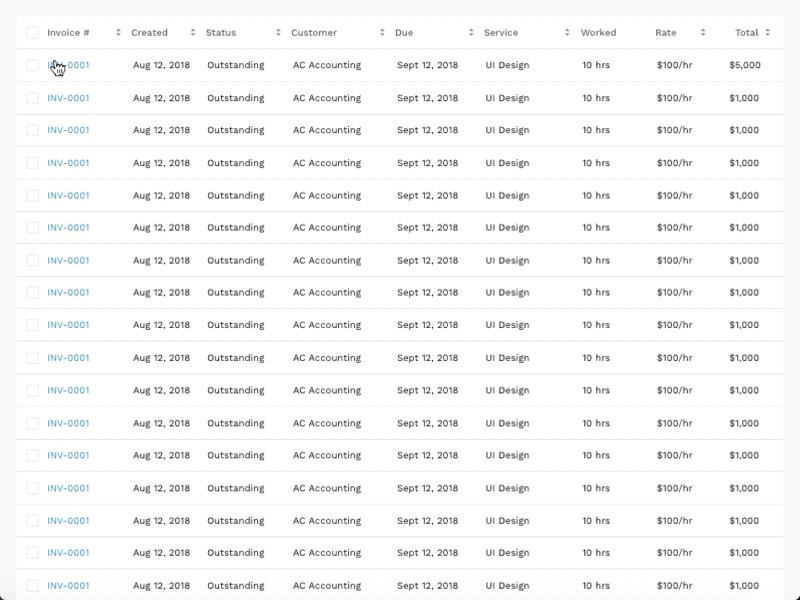
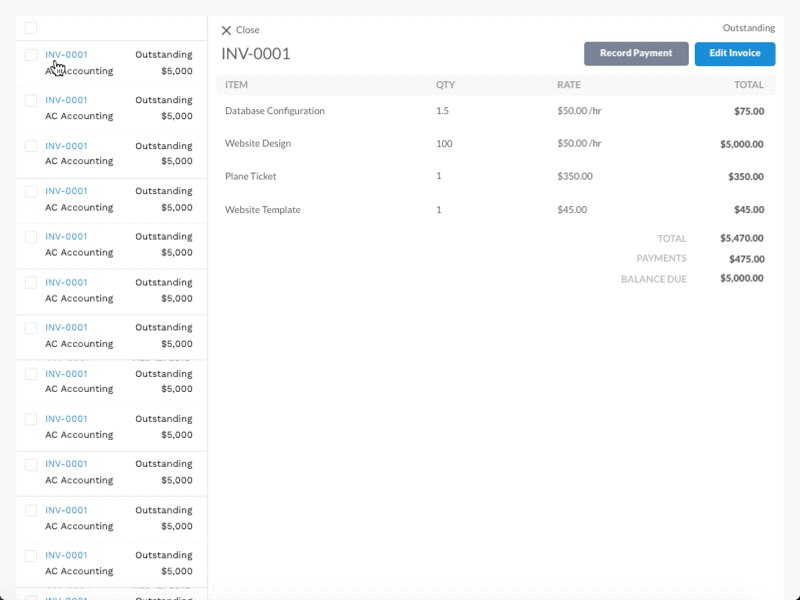
行细节的切换(Row to Details)
点击行链接,表格切换为一个位于左侧的缩略表和一个位于右侧的附加信息表。它可以让用户更好查看并理解庞大的数据资料,查阅的同时也没有丢失用户所在的表格位置。
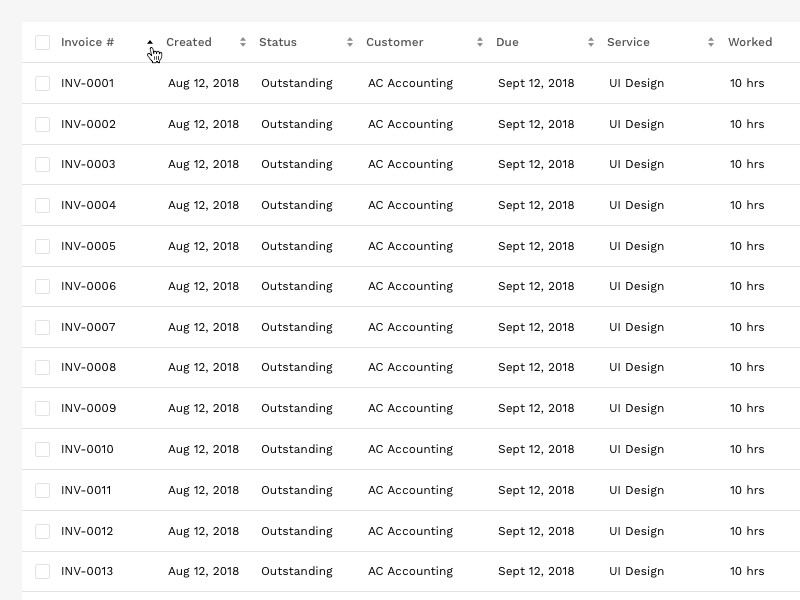
可排序的列(Sortable Columns)
列排序允许用户通过字母或者数字对列元素进行重新组织。
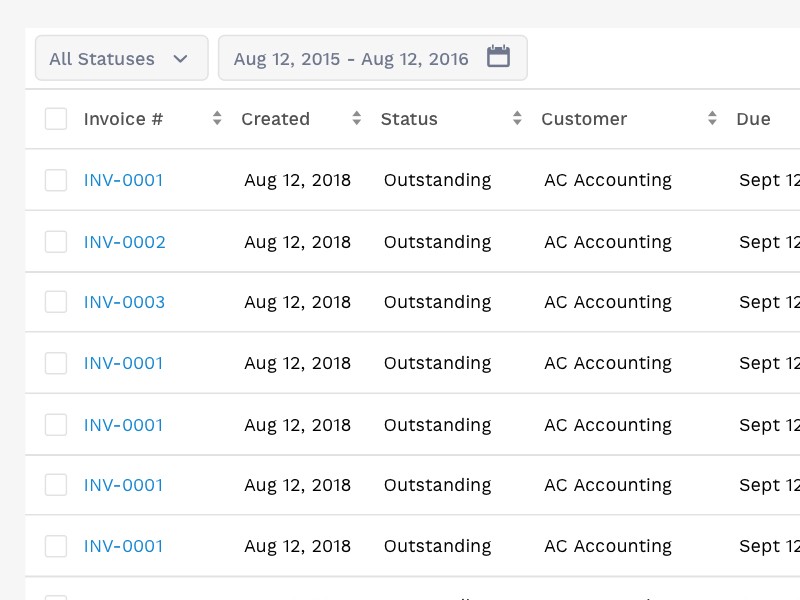
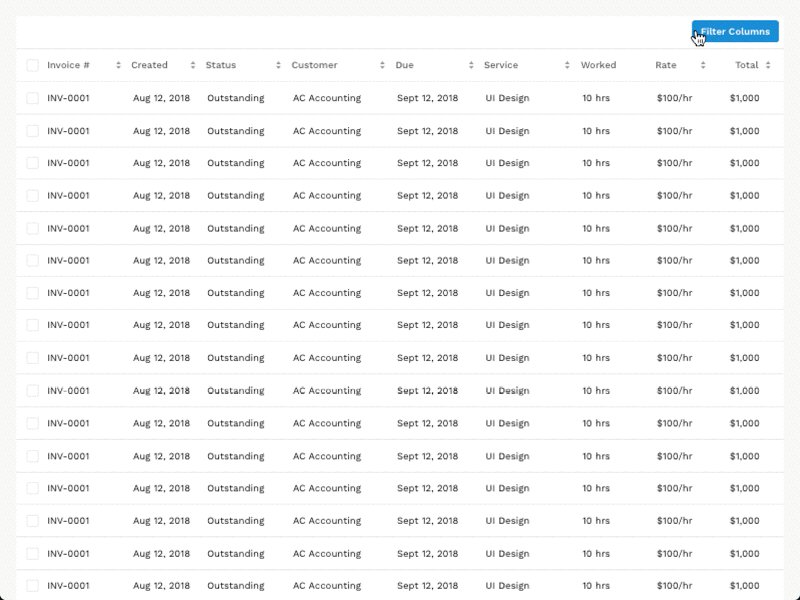
基础过滤(Basic Filtering)
基础过滤允许用户可以选择性地在表格中展示信息。
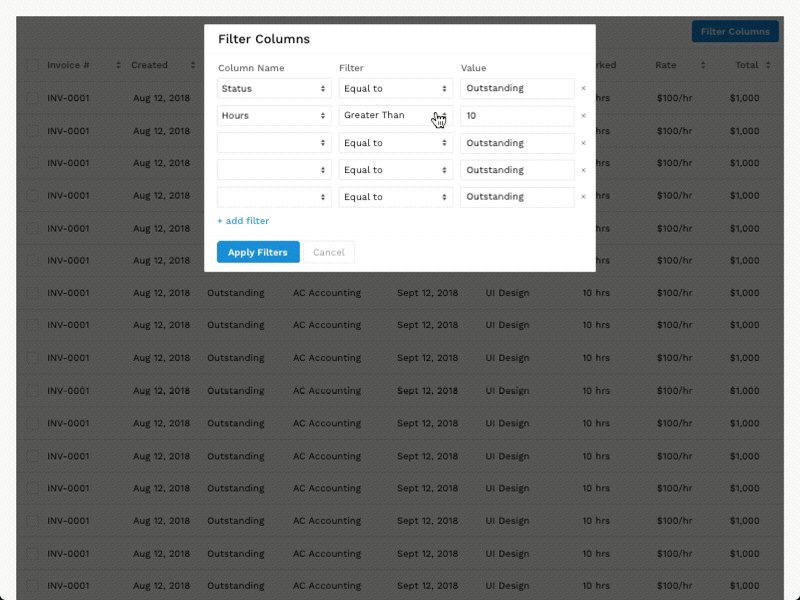
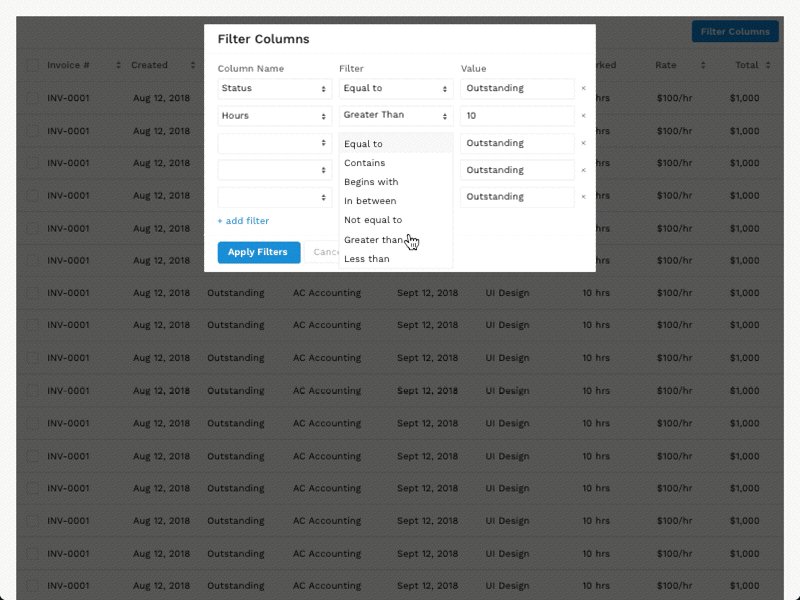
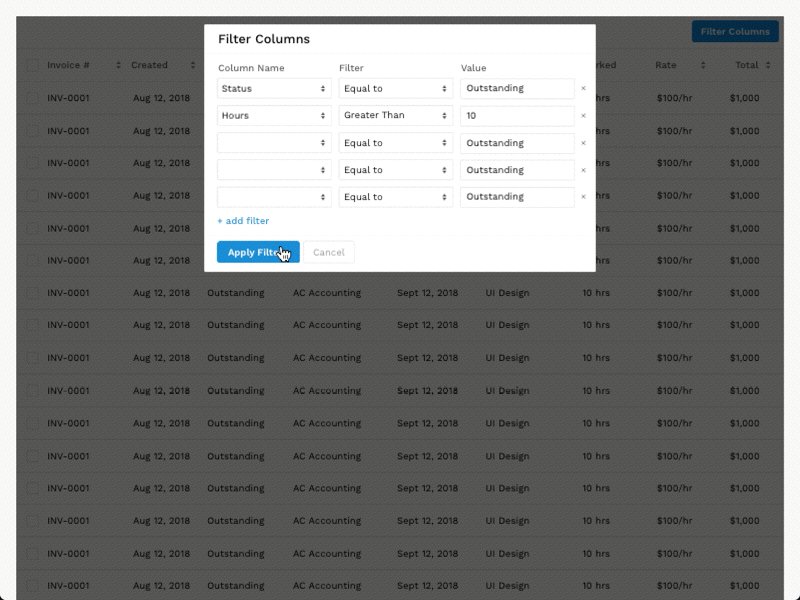
过滤列(Filter Columns)
该设计模块允许用户在特定的列中,过滤指定的元素。
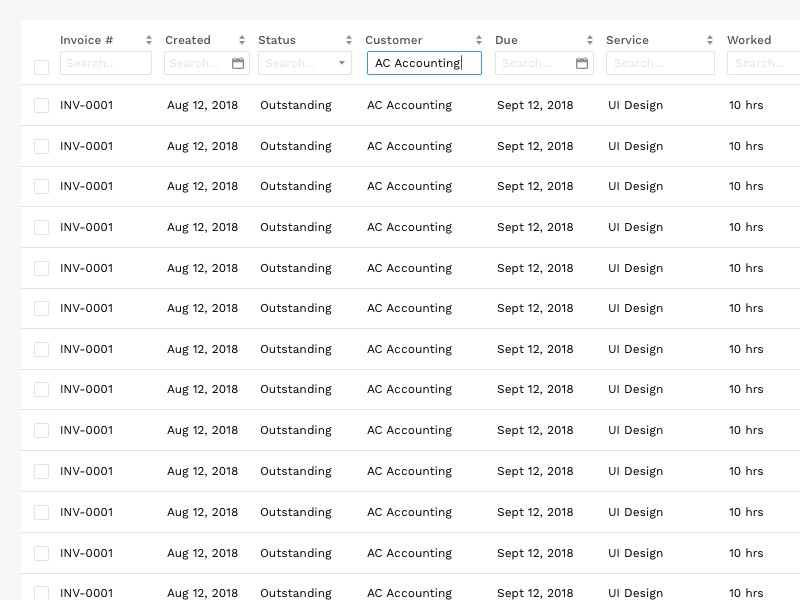
可搜索的列(Searchable Columns)
该设计模块允许用户在每一列中,搜索指定有价值的信息。
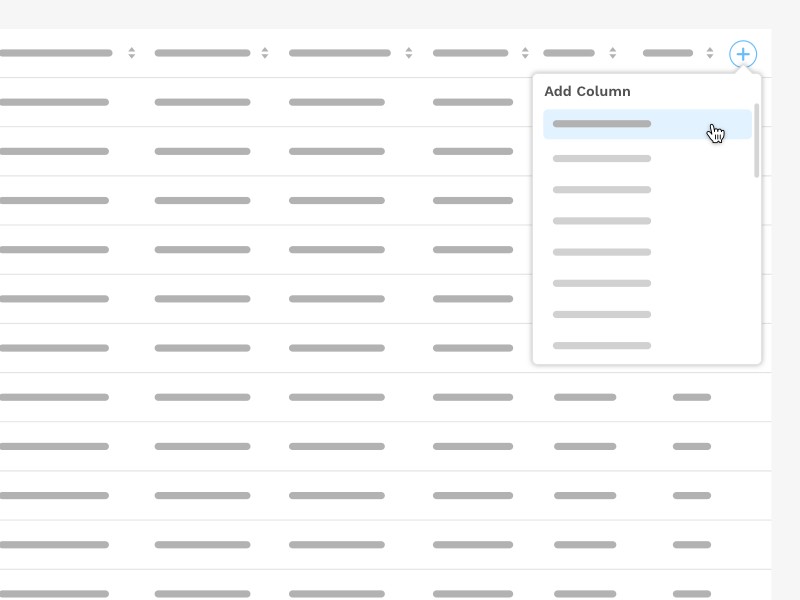
添加列(Add Columns)
该设计模块允许用户从资料库中添加列。这样既保证了表格的数据的原始性,也更好地帮助用户基于个人案例增加附加的列。
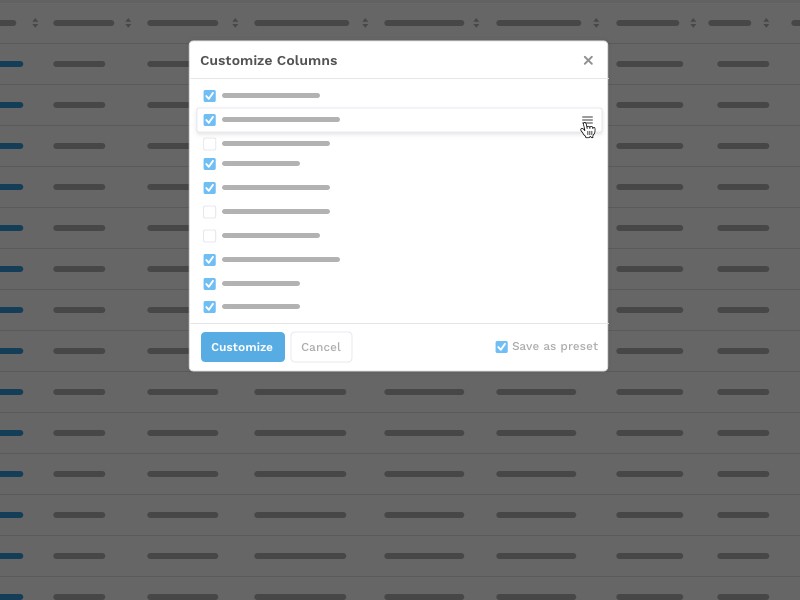
可定制化的列(Customizable Columns)
该功能让用户可以选择对自己有价值的信息,并根据自身需求进行相应排序。这项功能也可以包含保存用户预设,方便后续使用。
编辑于2019-04-16 -
 [西安|荣耀师兄]PM-李海妮
0
[西安|荣耀师兄]PM-李海妮
0滚动视图是指轮播图,在有限的空间展示热门最新产品,解决了首页焦点图优先级的问题。
列表数据是为了展示更好更全面的产品或服务,且能满足绝大多数人的需求,好的设计方案能更好的契合用户期望,运营者能精准的定位用户,吸引人群量。
编辑于2019-07-29
- 去第 页
 时间排序
时间排序