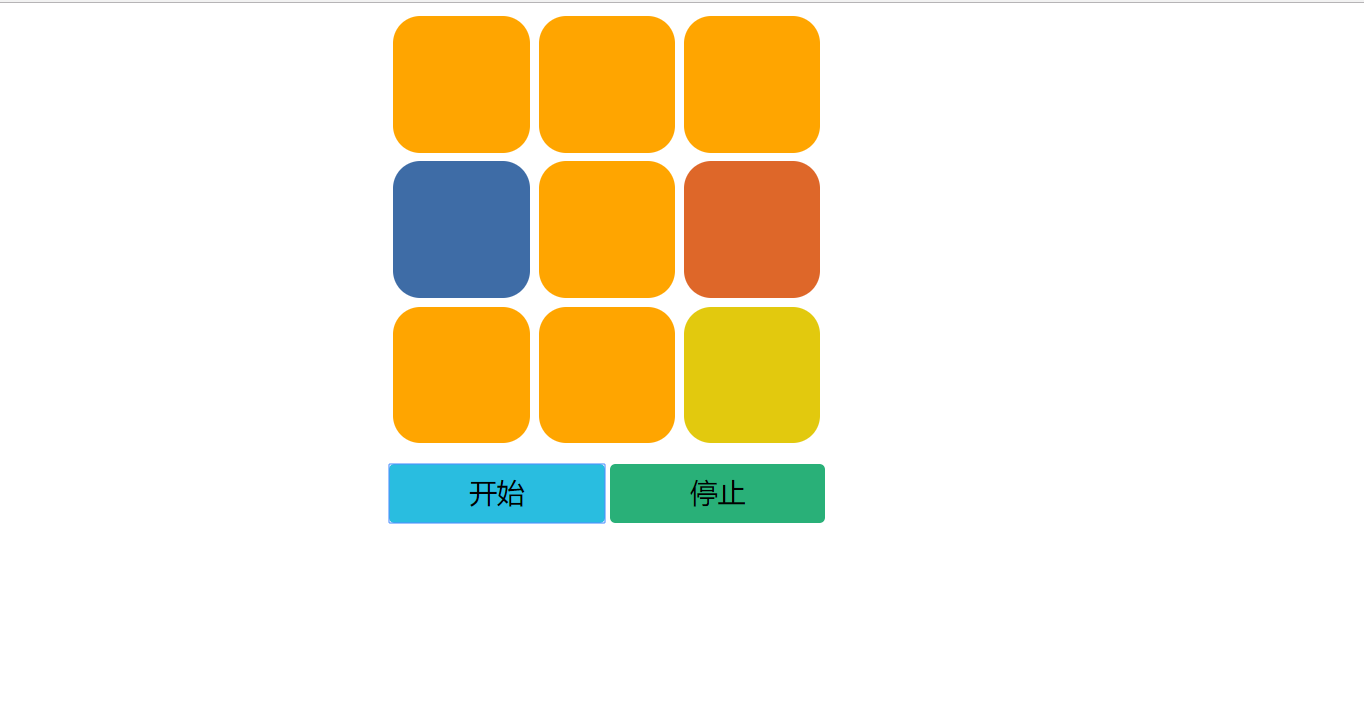
 多次点击“开始闪”按钮后为什么会有很多格子都开始闪?
多次点击“开始闪”按钮后为什么会有很多格子都开始闪?

我也踩过这个坑( 8 )
事件
详细描述
截图

代码
编辑于2025-05-31
-
 [深圳|结业弟子]JS-钟楚炯
0
[深圳|结业弟子]JS-钟楚炯
0多次点击后,定时执行函数会重复触发,导致颜色变化越来越快。原因是每点击一次,setInterval()定时器的运行速度就会在原来的基础上加快一倍。这时候需要进行定时器初始化,在setInterval()前添加清除定时器的方clearInterval(mytime);
编辑于2018-02-23 -
 [散修弟子]JS-1128
0编辑于2018-03-13
[散修弟子]JS-1128
0编辑于2018-03-13 -
 [上海|结业弟子]JS-燕赤霞
0编辑于2018-10-16
[上海|结业弟子]JS-燕赤霞
0编辑于2018-10-16 -
 [武汉|首席弟子]JS-孟晨
0
[武汉|首席弟子]JS-孟晨
0都给的清除定时器,我这里就再给个思路
给定时器上个运行条件,运行后把值变成无法触发
结束闪再弄回来
//设置定时运行函数Shuffle(a)和clear()function Timer() {Shuffle(a);clear();t = setTimeout("Timer()",1000);}//开始闪function start() {if (status == 0){Timer();status = 1;}else {return;}}编辑于2018-11-09 -
 [北京|]JS-
0编辑于2019-11-04
[北京|]JS-
0编辑于2019-11-04
- 去第 页
 时间排序
时间排序

