 用ng-repeat渲染页面渲染不出来,也没有报错。
用ng-repeat渲染页面渲染不出来,也没有报错。

我也踩过这个坑( 1 )
angular view
angular model
详细描述
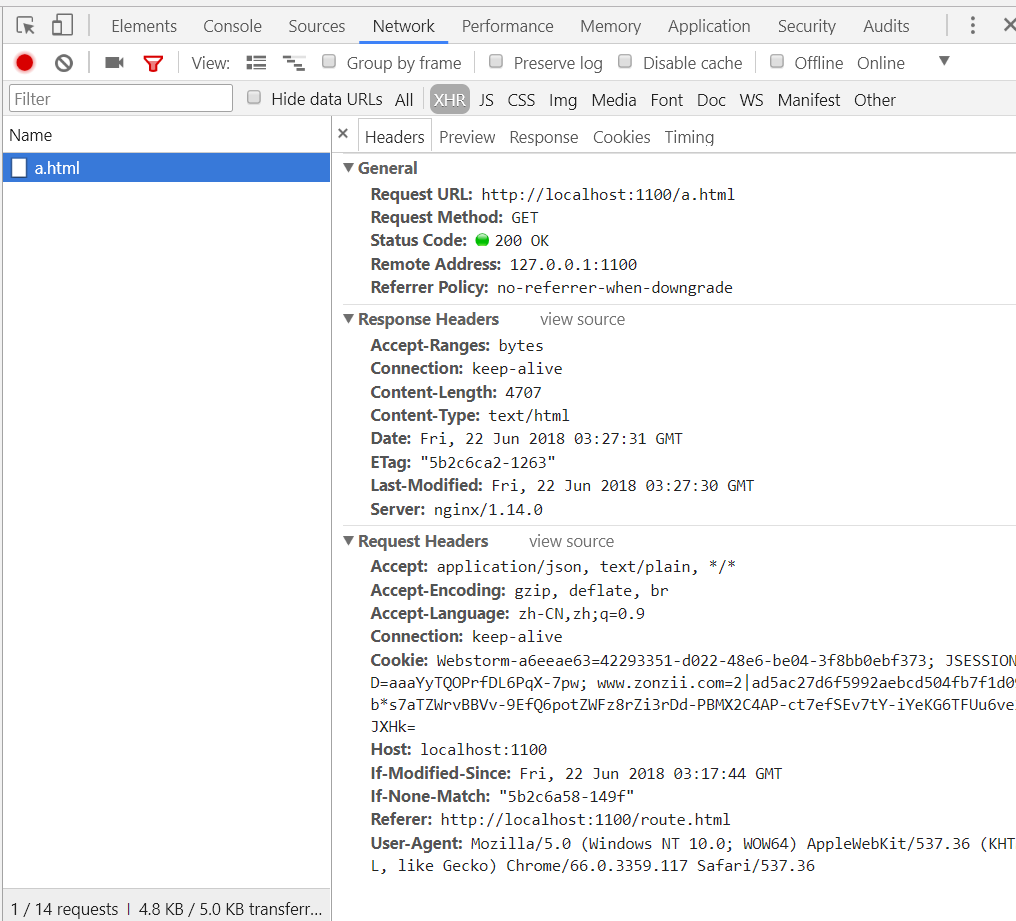
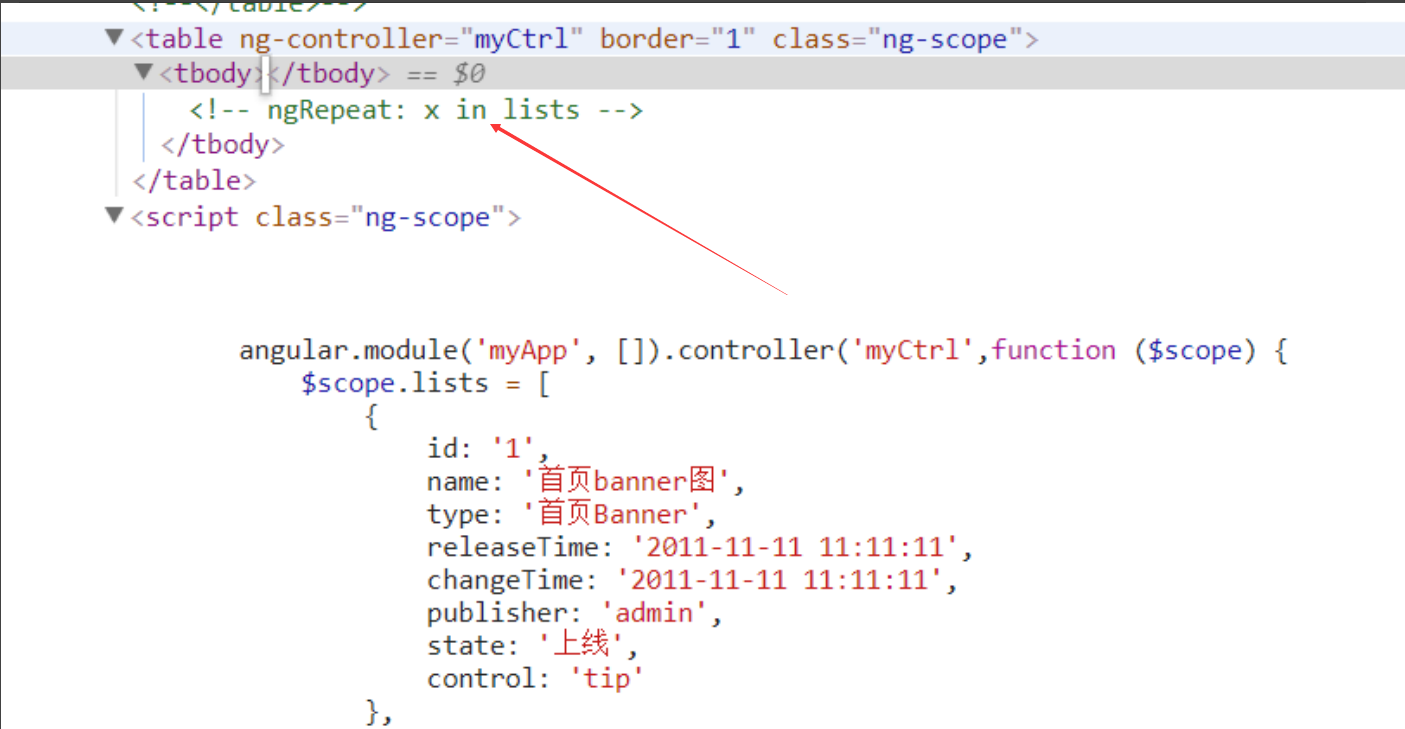
截图


代码
编辑于2024-11-24
-
 [深圳|结业弟子]JS-韩鹏
0
[深圳|结业弟子]JS-韩鹏
0应该是你双向绑定的数据绑定错了吧,我试了下,如下:
<table>
<tr ng-repeat="x in lists">
<td class="text-center">{{x.id}}</td>
<td class="text-center">{{x.name}}</td>
<td class="text-center">{{x.type}}</td>
<td class="text-center">{{x.releaseTime}}</td>
<td class="text-center">{{x.changeTime}}</td>
<td class="text-center">{{x.publisher}}</td>
<td class="text-center">{{x.state}}</td>
</tr>
</table>app.controller('homeCtrl',function ($scope) {
$scope.lists = [
{
id: '1',
name: '首页banner图',
type: '首页Banner',
releaseTime: '2011-11-11 11:11:11',
changeTime: '2011-11-11 11:11:11',
publisher: 'admin',
state: '上线',
control: 'tip'
}
];
}); 编辑于2018-10-12
编辑于2018-10-12
- 去第 页
 时间排序
时间排序

