 用github pages创建自己网页的时候无法进去,出现404的提示
用github pages创建自己网页的时候无法进去,出现404的提示


-
 [深圳|结业弟子]JS-钟楚炯
2编辑于2018-03-01
[深圳|结业弟子]JS-钟楚炯
2编辑于2018-03-01 -
 [散修弟子]UI-397
0编辑于2018-03-16
[散修弟子]UI-397
0编辑于2018-03-16 -
 [上海|荣耀师兄]JS-杨亚洲
0
[上海|荣耀师兄]JS-杨亚洲
0登陆你自己的github后,创建一个新仓库后(同时勾选 initialize this repository with a README,这个意思是在建立仓库时自动生成 README.md 文件)
点击create repository按钮创建仓库。
然后
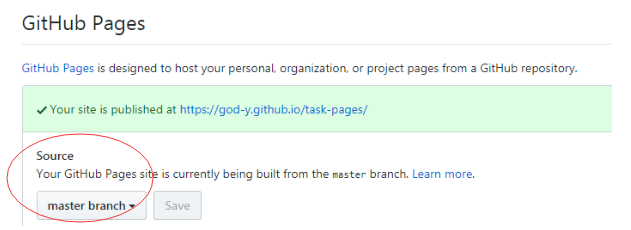
打开settings,有一个Github Pages 的设置,点击 source 中的本来的 None ,使其变成 master 分支,也就是作为部署github pages 的分支,然后点击 save。(这里是解决问题的所在)
 这个时候我的github pages 的地址就是https://god-y.github.io/task-pages/(此时task-pages就是这个新仓库的名字)编辑于2018-03-29
这个时候我的github pages 的地址就是https://god-y.github.io/task-pages/(此时task-pages就是这个新仓库的名字)编辑于2018-03-29 -
 [散修弟子]CSS-5824
0编辑于2018-04-07
[散修弟子]CSS-5824
0编辑于2018-04-07 -
 [上海|荣耀师兄]JS-郭巍
0
[上海|荣耀师兄]JS-郭巍
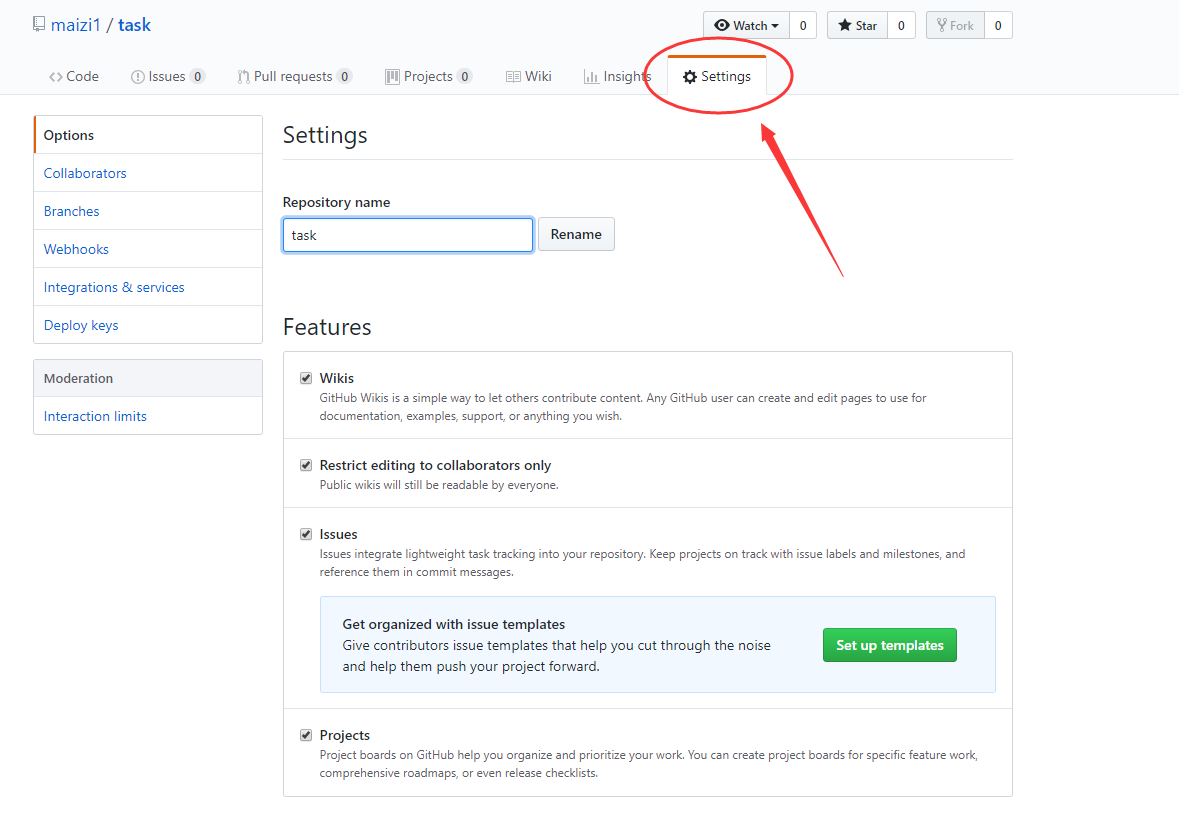
0登陆你的github后,选择需要展示的库,点击Settings(设置)

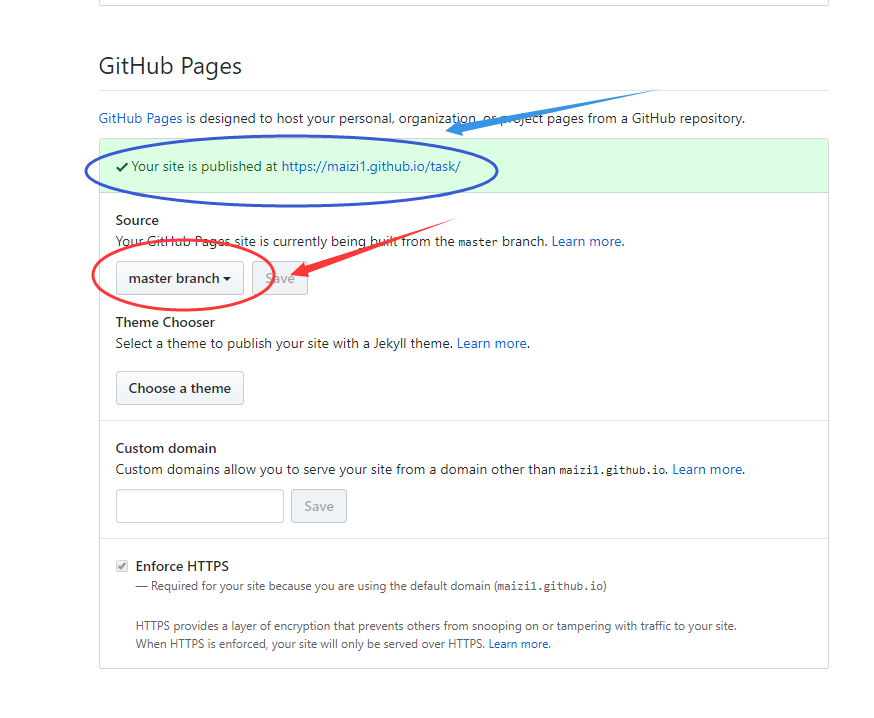
向下滚动页面找到github pages 选项部分,首先点击红框内的下拉框,之后选择master branch选项,然后会自动在蓝色框内显示生成的网址,
这个网址是你存储库的根目录,如果你上传了一个“test.html"文件,那么需要在这网址后面加上test.html, 例:maizi1.github.io/task/test.html/.
如果上传的是一个test文件夹,内涵一个test.html文件,则需要在生成的初始网址后加上文件的路径。
 编辑于2018-10-06
编辑于2018-10-06
- 去第 页
 时间排序
时间排序

