 如何将成果上传至github展示
如何将成果上传至github展示

我也踩过这个坑( 17 )
代码管理
详细描述
截图

代码
编辑于2025-06-06
-
 [深圳|结业弟子]JS-钟楚炯
2使用GitHubpage可以生成网页地址。打开GitHub项目下的settings,找到GithubPages的设置,点击source中的本来的None,选择masterbranch,也就是作为部署githubpages的分支,然后点击save,就能生成一行网址 查看全部>编辑于2018-06-03
[深圳|结业弟子]JS-钟楚炯
2使用GitHubpage可以生成网页地址。打开GitHub项目下的settings,找到GithubPages的设置,点击source中的本来的None,选择masterbranch,也就是作为部署githubpages的分支,然后点击save,就能生成一行网址 查看全部>编辑于2018-06-03 -
 [上海|荣耀师兄]JS-杨亚洲
1
[上海|荣耀师兄]JS-杨亚洲
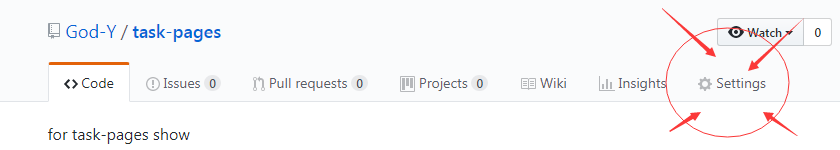
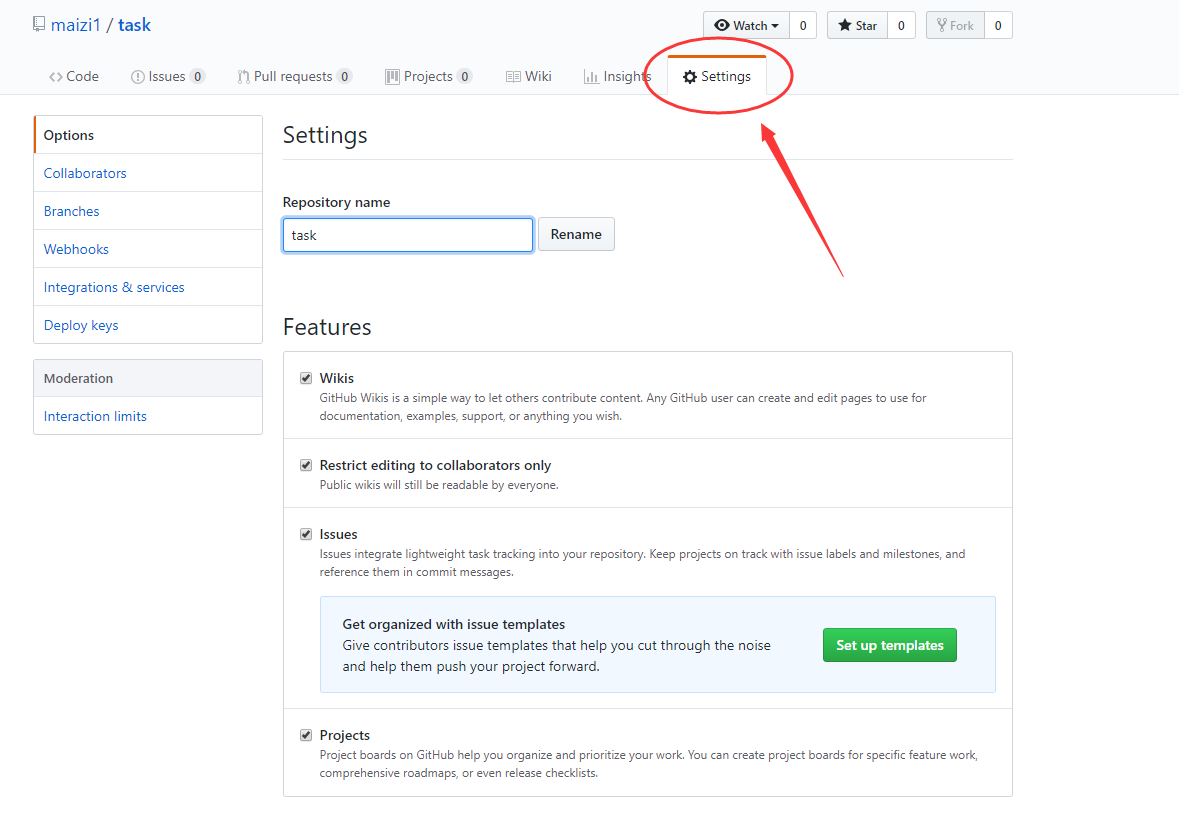
1 1、登陆自己的github,然后创建一个新仓库后(包括勾选initializethisrepositorywithaREADME,这个意思是在建立仓库时自动生成README.md文件)点击createrepository按钮创建仓库。2、然后打开settings,有一个GithubPages的设置,3、点击source中的本来的None,使其变成master分支,也就是作为部署githubpages的分支,然后点击旁边save,保存自己的设置。此时我的githubpages的地址就是https://god-y.github.i... 查看全部>编辑于2020-04-05
1、登陆自己的github,然后创建一个新仓库后(包括勾选initializethisrepositorywithaREADME,这个意思是在建立仓库时自动生成README.md文件)点击createrepository按钮创建仓库。2、然后打开settings,有一个GithubPages的设置,3、点击source中的本来的None,使其变成master分支,也就是作为部署githubpages的分支,然后点击旁边save,保存自己的设置。此时我的githubpages的地址就是https://god-y.github.i... 查看全部>编辑于2020-04-05 -
 [上海|荣耀师兄]JS-郭巍
1
[上海|荣耀师兄]JS-郭巍
1 登陆你的github后,选择需要展示的库,点击Settings(设置)向下滚动页面找到githubpages选项部分,首先点击红框内的下拉框,之后选择masterbranch选项,然后会自动在蓝色框内显示生成的网址,这个网址是你存储库的根目录,如果你上传了一个“test.html"文件,那么需要在这网址后面加上test.html,例:maizi1.github.io/task/test.html/.如果上传的是一个test文件夹,内涵一个test.html文件,则需要在生成的初始网址后加上文件的路径。 查看全部>编辑于2019-03-30
登陆你的github后,选择需要展示的库,点击Settings(设置)向下滚动页面找到githubpages选项部分,首先点击红框内的下拉框,之后选择masterbranch选项,然后会自动在蓝色框内显示生成的网址,这个网址是你存储库的根目录,如果你上传了一个“test.html"文件,那么需要在这网址后面加上test.html,例:maizi1.github.io/task/test.html/.如果上传的是一个test文件夹,内涵一个test.html文件,则需要在生成的初始网址后加上文件的路径。 查看全部>编辑于2019-03-30 -
 [散修弟子]JS-1128
0补充钟兄的回答:当你生成这个链接后,如果你上传的文件有好几个子目录,那么需要/xxxxx/xxx/file.html才能访问到你的网址。 查看全部>编辑于2018-03-16
[散修弟子]JS-1128
0补充钟兄的回答:当你生成这个链接后,如果你上传的文件有好几个子目录,那么需要/xxxxx/xxx/file.html才能访问到你的网址。 查看全部>编辑于2018-03-16 -
 [散修弟子]CSS-5752
0
[散修弟子]CSS-5752
0 dd1d1d1ddssxddddaa 查看全部>编辑于2018-04-02
dd1d1d1ddssxddddaa 查看全部>编辑于2018-04-02 -
 [散修弟子]CSS-6286
0搞定! 查看全部>编辑于2018-06-03
[散修弟子]CSS-6286
0搞定! 查看全部>编辑于2018-06-03 -
 [无名弟子]操刀鬼
0可以可以 查看全部>编辑于2021-02-20
[无名弟子]操刀鬼
0可以可以 查看全部>编辑于2021-02-20 -
 [散修弟子]PM-2211
0我尝试了一下,不行 查看全部>编辑于2023-08-29
[散修弟子]PM-2211
0我尝试了一下,不行 查看全部>编辑于2023-08-29
- 去第 页
 时间排序
时间排序 热门排序
热门排序

