 背景图片有没有办法加一个灰色的图层
背景图片有没有办法加一个灰色的图层

我也踩过这个坑( 1 )
布局
css概念
详细描述
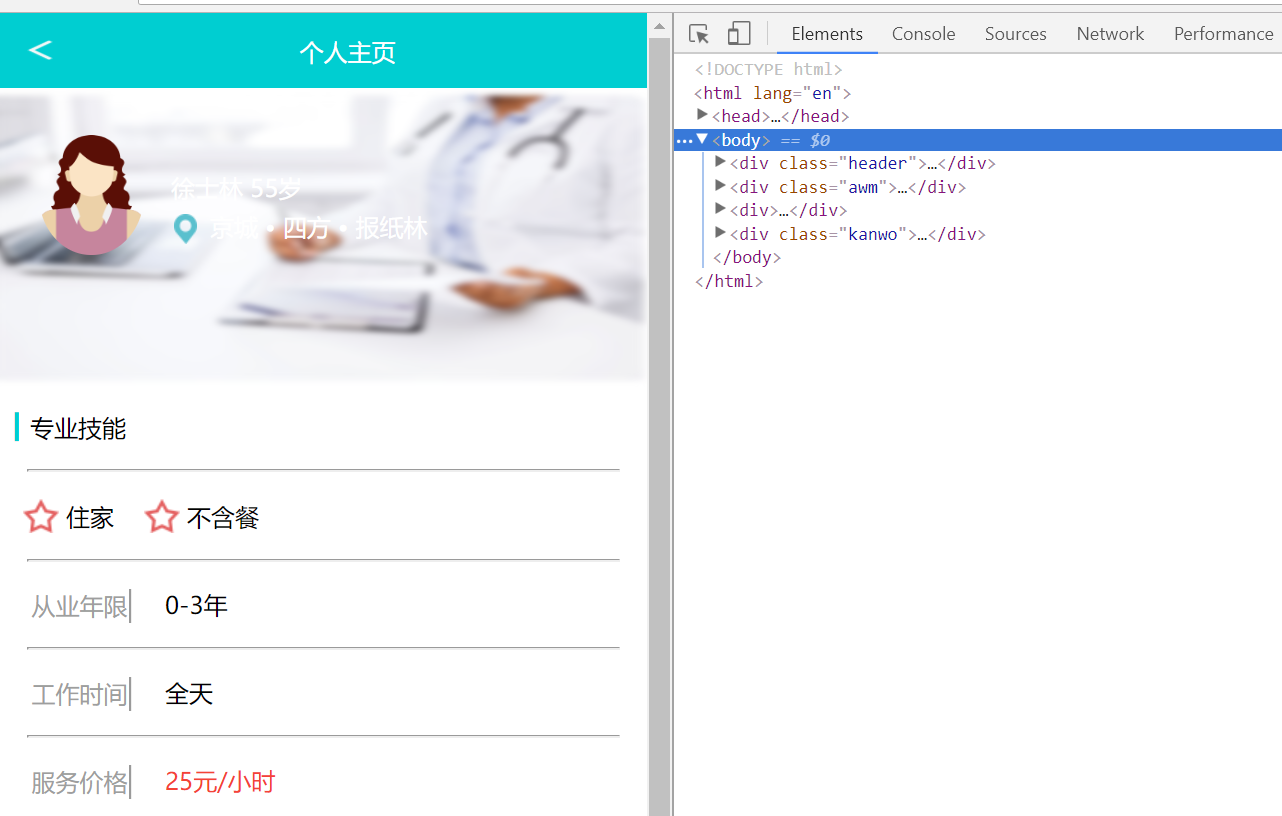
截图

代码
编辑于2025-06-03
-
 [散修弟子]CSS-6291
0
[散修弟子]CSS-6291
0可以采用背景图片的方法:
background-image:url(图片链接);
background-repeat:no-repeat;
background-color:图层颜色;
再使用背景混合模式:
background-blend-mode:multiply;
搞定;
编辑于2018-08-09 -
 [北京|结业弟子]JS-张新
0编辑于2018-09-29
[北京|结业弟子]JS-张新
0编辑于2018-09-29 -
 [成都|]JS-
0编辑于2018-11-17
[成都|]JS-
0编辑于2018-11-17 -
 [西安|荣耀师兄]UI-阮少凡
0编辑于2018-11-17
[西安|荣耀师兄]UI-阮少凡
0编辑于2018-11-17 -
 [成都|结业弟子]JS-董家宇
0编辑于2019-01-26
[成都|结业弟子]JS-董家宇
0编辑于2019-01-26
- 去第 页
 时间排序
时间排序

