 九宫格只能竖着排列或横向排列
九宫格只能竖着排列或横向排列


-
 [上海|荣耀师兄]JS-杨亚洲
1
[上海|荣耀师兄]JS-杨亚洲
1
为什么,因为此时9个盒子都是block水平。block水平的元素,铺满整行,在未设置width值时,此时的width:auto;会继承父级的宽度。所以他是呈块级显示。
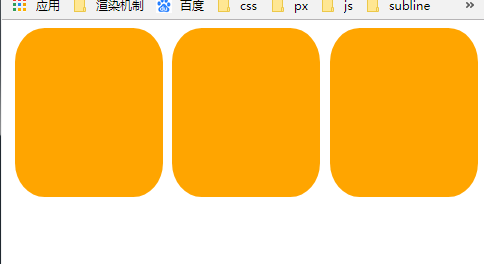
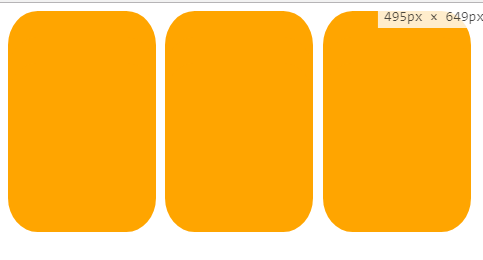
如果你的小盒子是span标签,那么它的显示效果如下:这是3个span的效果

这是9个span的效果:

所以,一定要搞明白:inline、inline-block、block水平的元素的特点和区别。
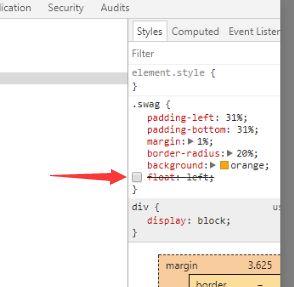
所以,除子级浮动方法外,还有一种方法,小盒子变成inline-block水平就可以实现九宫格。
编辑于2018-03-29 -
 [深圳|结业弟子]JS-钟楚炯
0
[深圳|结业弟子]JS-钟楚炯
0竖着排列是因为没有元素没有浮动,块级元素在普通文档流中独占一行。应该查看css浮动的相关知识。元素只能横向排列,是因为元素宽度没有设置好,应该调整单位,查看css单位px em rem vw vh % 的用法和区别。
编辑于2018-02-23 -
 [无名弟子]JS-柳桐
0编辑于2019-04-07
[无名弟子]JS-柳桐
0编辑于2019-04-07 -
 [无名弟子]杨学慧
0编辑于2019-06-15
[无名弟子]杨学慧
0编辑于2019-06-15 -
 [真传弟子]JS-陈振华
0编辑于2019-11-11
[真传弟子]JS-陈振华
0编辑于2019-11-11 -
 [北京|结业弟子]JS-朱春雨
0编辑于2019-11-11
[北京|结业弟子]JS-朱春雨
0编辑于2019-11-11
- 去第 页
 时间排序
时间排序

