 如何只使用CSS来写一个侧边导航栏
如何只使用CSS来写一个侧边导航栏

我也踩过这个坑( 1 )
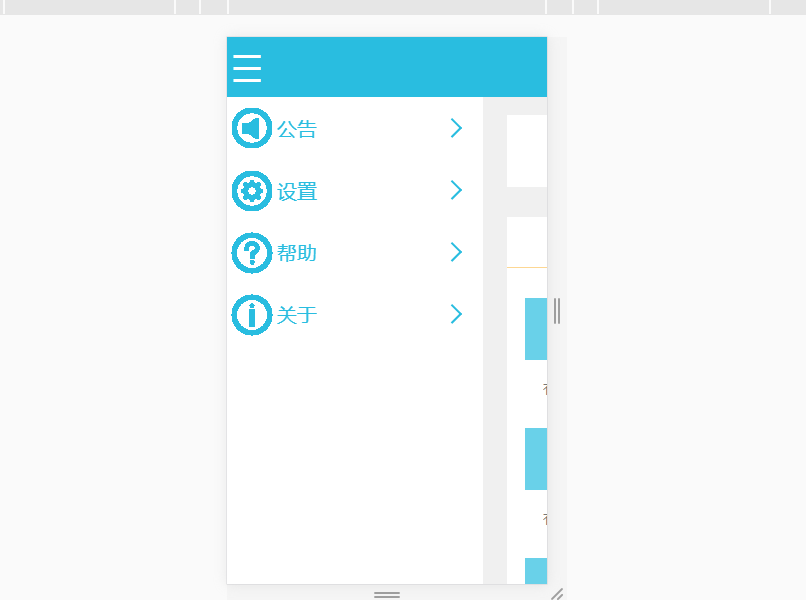
侧边栏
详细描述
截图

代码
编辑于2025-05-10
-
 [北京|结业弟子]JS-张新
0
[北京|结业弟子]JS-张新
0aside{
position: absolute;
top: 0;
bottom: 0;
left: -200px;
width: 200px;
height: 100%;
background: #fff;
transition: 0.2s ease-out;
z-index: 100;
}
#sidemenu{
display:none;
}
#sidemenu:checked+aside{
left:0;
}
#sidemenu:checked~main{
margin-right:-200px;
padding-left:200px;
}<input type="checkbox" id="sidemenu">
<aside>
<ul>
<a href="#">首页</a>
<a href="#">首页</a>
<a href="#">首页</a>
<a href="#">首页</a>
</ul>
</aside>
<main>
<header>
<label for="sidemenu">
<img class="three" src="three.png" alt="">
</label>
</header>编辑于2018-10-06
- 去第 页
 时间排序
时间排序

