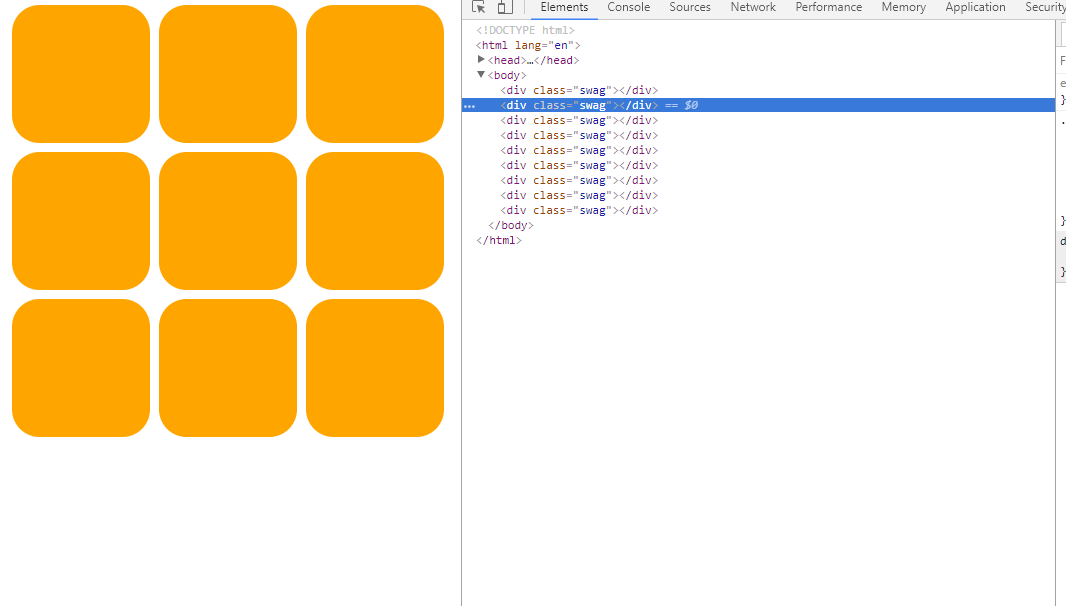
 九宫格使用百分比替换固定单位px后,整个格子不见了
九宫格使用百分比替换固定单位px后,整个格子不见了


-
 [上海|荣耀师兄]JS-杨亚洲
3
[上海|荣耀师兄]JS-杨亚洲
3百分比宽度和百分比高度表现不一样,是与浏览器的渲染机制有关。
Web浏览器在计算有效宽度时会考虑浏览器窗口的打开宽度。
如果你不设置块级宽度值,那浏览器会自动将页面内容平铺填满整个横向宽度。(即块级元素的宽度),此时widh:auto.
但是高度的计算方式完全不一样。事实上,浏览器根本就不计算内容的高度,除非内容超出了视窗范围(导致滚动条出现)。或者你给整个页面设置一个绝对高度。否则,浏览器就会简单的让内容往下堆砌,页面的高度根本就无需考虑。因为页面根元素的html元素的高度为auto(实际上为0),body的height也为0,所以,当你让一个元素的高度设定为百分比高度时,父级的高度如果是auto,那你的子级设置%高度,就无法取到实际值。
因为父级元素的高度是由该元素里面的内容撑起的,在不设置该圆素高度的前提下。于是子元素的高度height: 50% 也不会起作用。解决办法就是给html和body加上height: 100%。如果 你非得想叫子级用height,那么你可以设置父级的height:100vw,即父级高度是屏幕的宽度,从而实现百分比自适应,
编辑于2018-12-11 -
 [郑州|结业弟子]JS-徐海达
3
[郑州|结业弟子]JS-徐海达
3这个问题很简单,你把height换成padding-bottom:31%就可以解决问题,百分比相对于父元素的,父元素宽度为auto,那你的百分比的时候你的百分比肯定是没有高度的,所以用内边距.宽度可能也需要调一下,代码看上去没什么大问题.然后注意一下css的书写顺序.
编辑于2022-11-07 -
 [上海|荣耀师兄]JS-郭巍
1
[上海|荣耀师兄]JS-郭巍
1可以使用height:30vw,或者是padding-top:30%,1vw是屏幕宽度的1%,padding在使用%时,是根据父元素的宽度来获取的,元素的宽度一般默认是auto,会铺满整个屏幕的宽度。但是高度的计算方式和宽度不一样,浏览器根本不计算内容的高度,除非内容超出了视窗范围(导致滚动条出现)。或者你给整个页面设置一个绝对高度。否则,浏览器就会简单的让内容往下堆砌。
因为页面根元素的html元素的高度为auto(实际上为0),body的height也为0,所以,当你让一个元素的高度设定为百分比高度时,父级的高度如果是auto,那你的子级设置%高度,就无法取到实际值。
因为父级元素的高度是由该元素里面的内容撑起的,在不设置该圆素高度的前提下。于是子元素的高度height: 30% 不会起作用。编辑于2020-08-05 -
 [深圳|结业弟子]JS-钟楚炯
0
[深圳|结业弟子]JS-钟楚炯
0百分比是相对于父元素的,如果没给父元素一个高度的话,子元素的百分比自然也就没有高度。
在普通文档流中,块级元素的宽度默认就是浏览器的高度,因次百分比有效。
这也就是为什么宽度百分比有效而高度百分比无效的原因。
编辑于2018-02-23 -
 [真传弟子]JS-陈振华
0编辑于2019-11-11
[真传弟子]JS-陈振华
0编辑于2019-11-11 -
 [无名弟子]杨学慧
0编辑于2019-06-15
[无名弟子]杨学慧
0编辑于2019-06-15 -
 [散修弟子]CSS-7985
0
[散修弟子]CSS-7985
0实际上百分比是相当于父元素的,因此我们需要设置宽和高,宽继承了body的宽,而高呢,父元素的高和子元素的高是相互依赖的,谁都没有,因此你用height时候会发现空白。如何解决呢?很简单。学习盒模型时候,告诉我整个盒子的高度是height=margin+border+padding+content,不明白的话打开盒模型再看看。因此我们只要设置一个padding让他在背景色的填充下看起开是有高的就可以了(背景色可以填充在padding里,不可以填充margin)
编辑于2019-06-01 -
 [北京|结业弟子]JS-吉海鹏
0
[北京|结业弟子]JS-吉海鹏
0页面的默认高度是不计算的,只能用元素撑开,除非你设置一个固定的高度。所以你用百分比调用height时,父元素的height是auto,提取不到具体的值,所以要用padding撑起,padding的百分比取值是根据父元素的宽度获取的
编辑于2019-05-11 -
 [成都|]JS-
0编辑于2018-12-28
[成都|]JS-
0编辑于2018-12-28 -
 [无名弟子]JS-柳桐
0编辑于2018-10-27
[无名弟子]JS-柳桐
0编辑于2018-10-27
- 去第 页
 时间排序
时间排序

