 css的媒体查询是如何使用的?
css的媒体查询是如何使用的?

我也踩过这个坑( 2 )
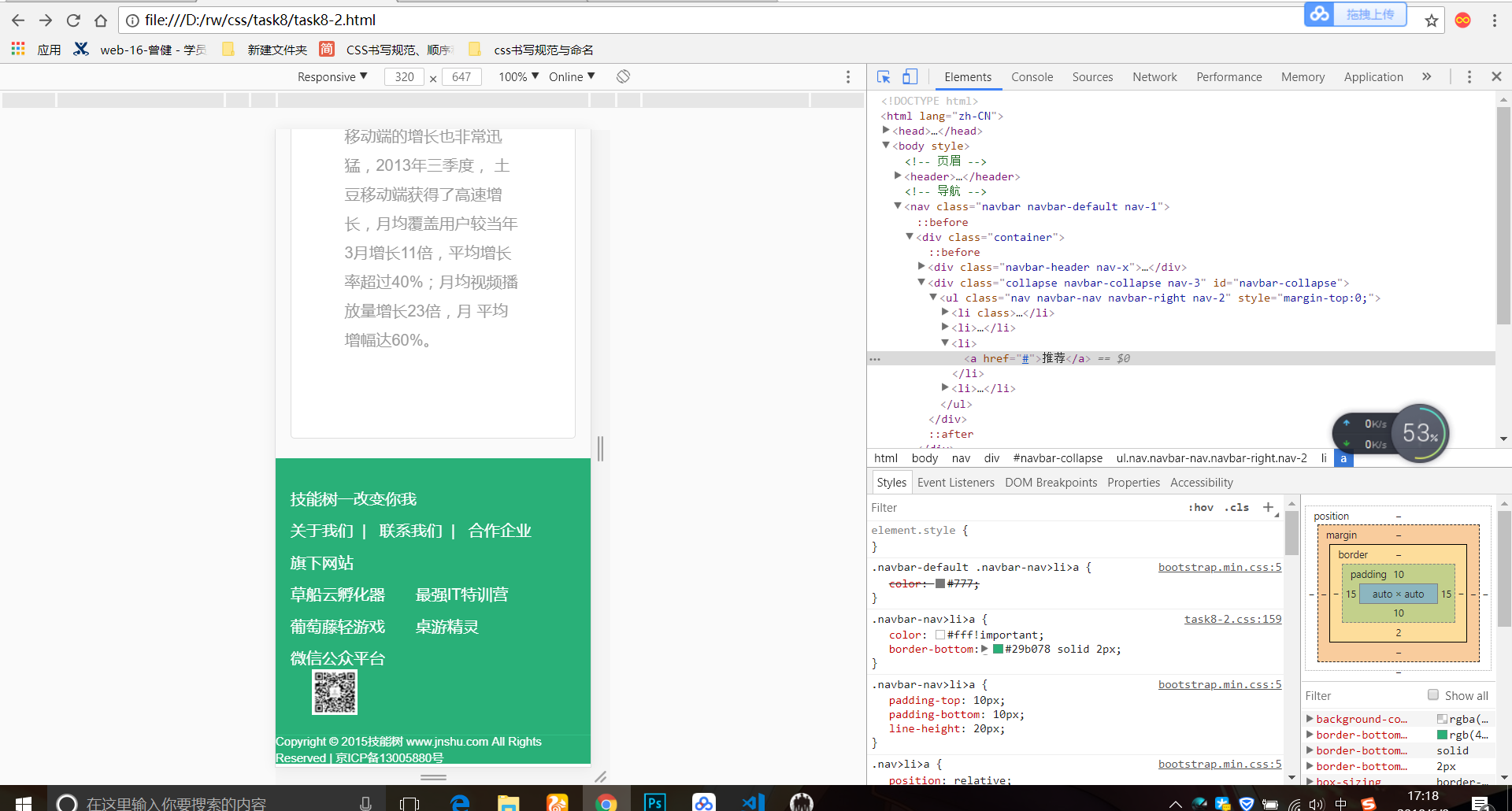
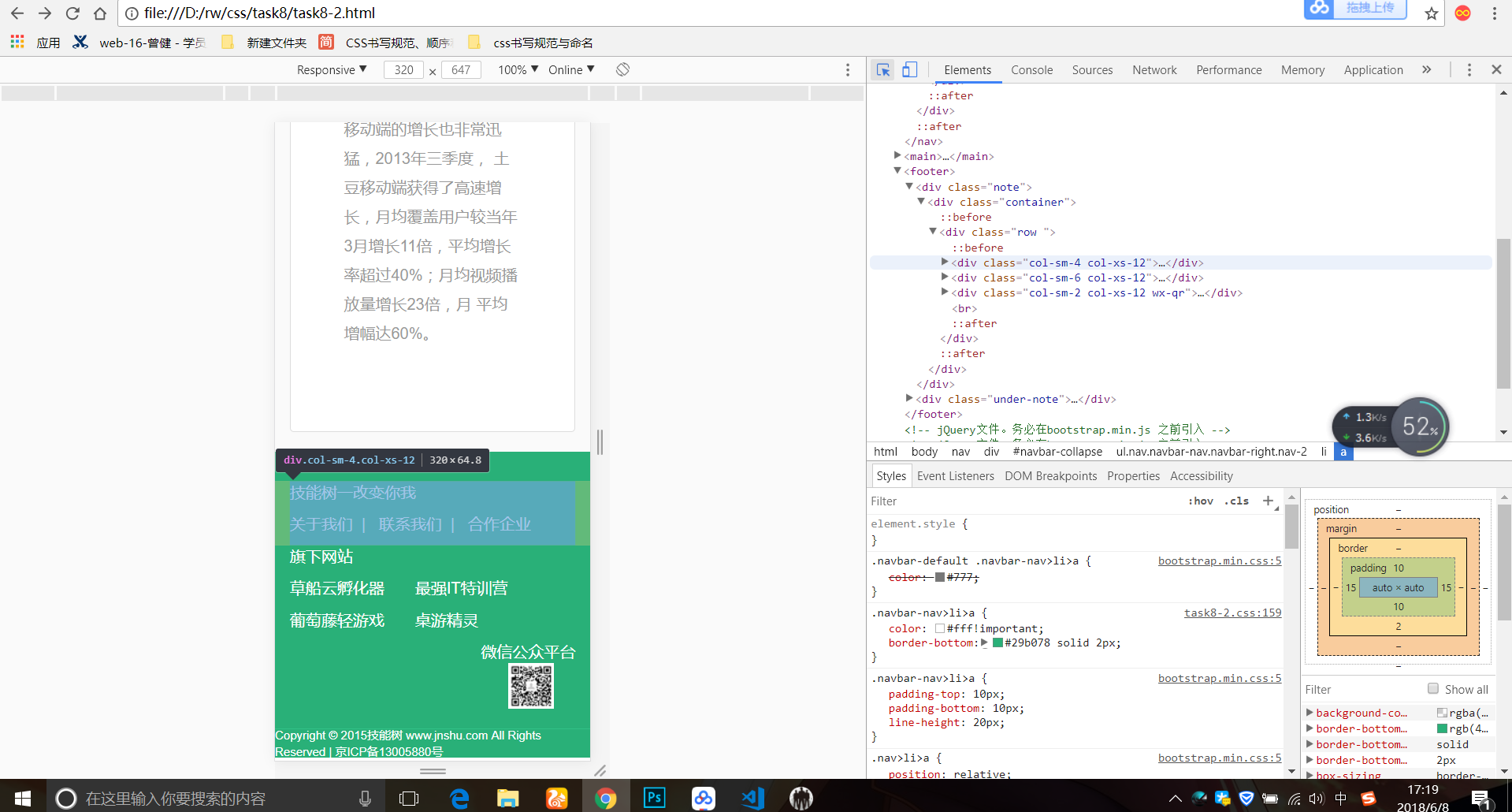
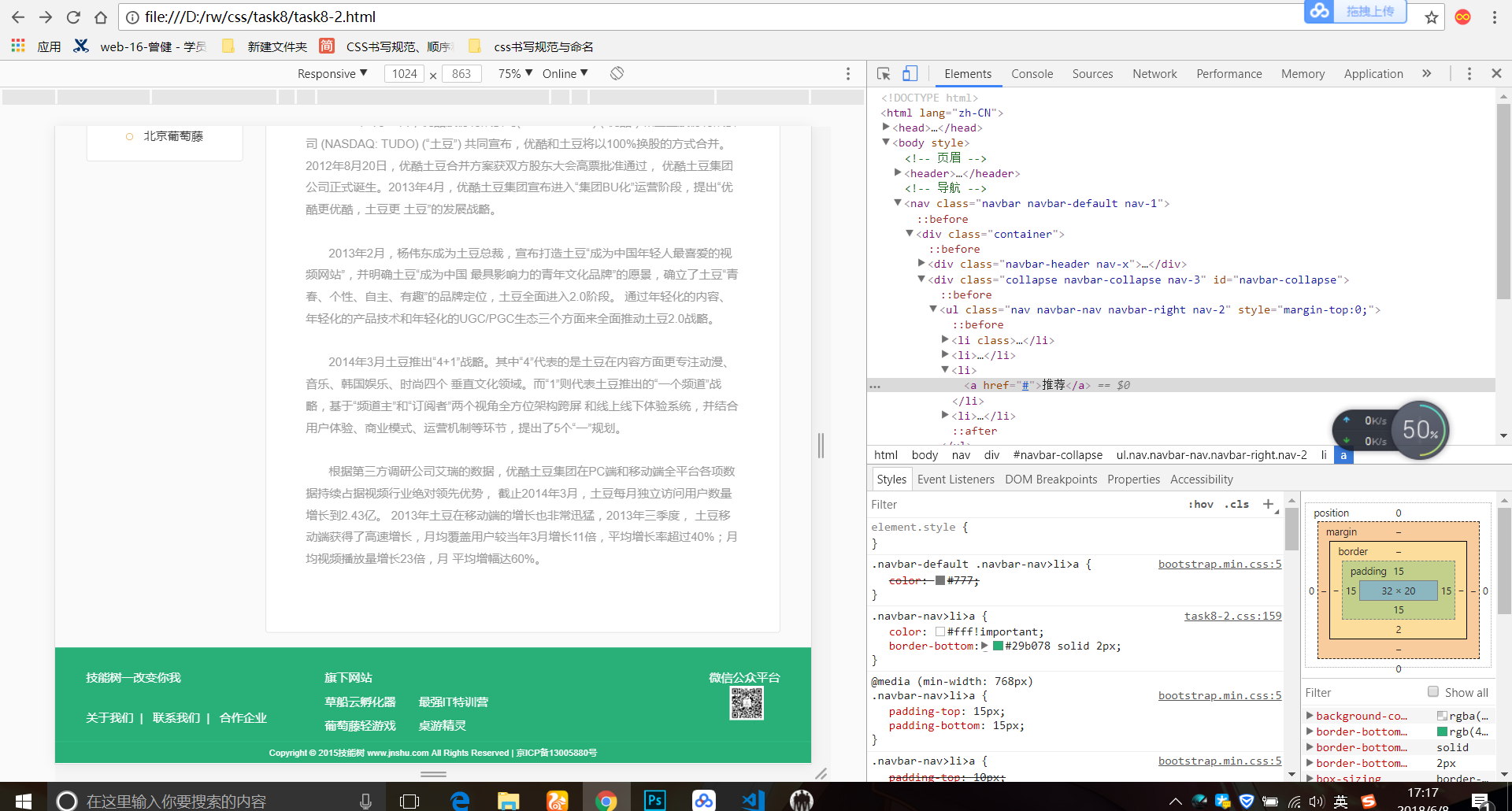
响应式
详细描述
截图



代码
编辑于2025-05-09
-
 [深圳|结业弟子]JS-黄麒二
0编辑于2018-08-31
[深圳|结业弟子]JS-黄麒二
0编辑于2018-08-31 -
 [上海|荣耀师兄]JS-林钟远
0
[上海|荣耀师兄]JS-林钟远
0在分辨率变化的时候,footer是按照你的bootstrap设置的col-sm col-md col-lg进行变化的,可以把footer的内容分成左中右三块进行布局,当变化到最小的时候,三个成竖直排列,然后再用@media进行微调图片的位置
编辑于2019-05-17
- 去第 页
 时间排序
时间排序

