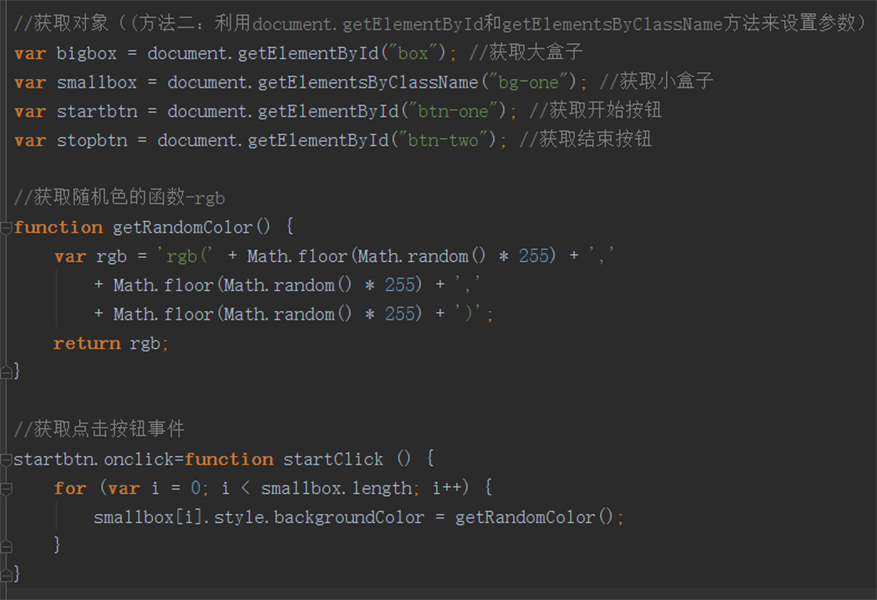
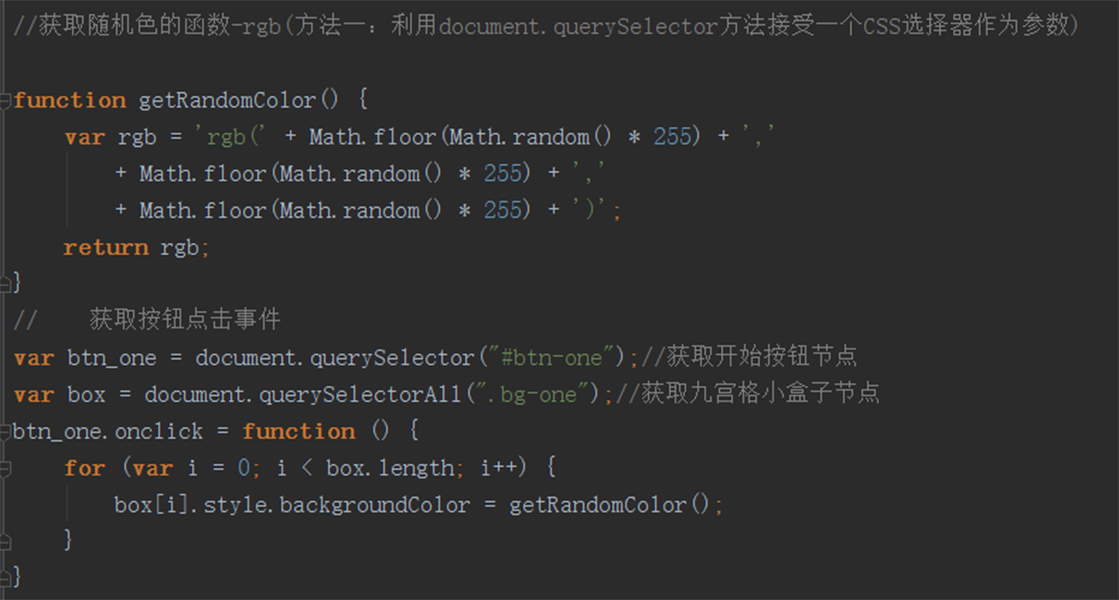
 如何使用JS实现随机变色的效果?
如何使用JS实现随机变色的效果?



-
 [深圳|结业弟子]JS-张峻
1
[深圳|结业弟子]JS-张峻
1还有随机获得一种十六进制颜色方法:
function randomColor(){
var r = Math.floor(Math.random()*256);
var g = Math.floor(Math.random()*256);
var b = Math.floor(Math.random()*256);
if(r < 16){
r = "0"+r.toString(16);
}else{
r = r.toString(16);
}
if(g < 16){
g = "0"+g.toString(16);
}else{
g = g.toString(16);
}
if(b < 16){
b = "0"+b.toString(16);
}else{
b = b.toString(16);
}
return "#"+r+g+b;
}
编辑于2018-06-08
- 去第 页
 时间排序
时间排序

