 wangEditor怎么使用本地上传图片功能?
wangEditor怎么使用本地上传图片功能?

我也踩过这个坑( 1 )
富文本编辑器
详细描述
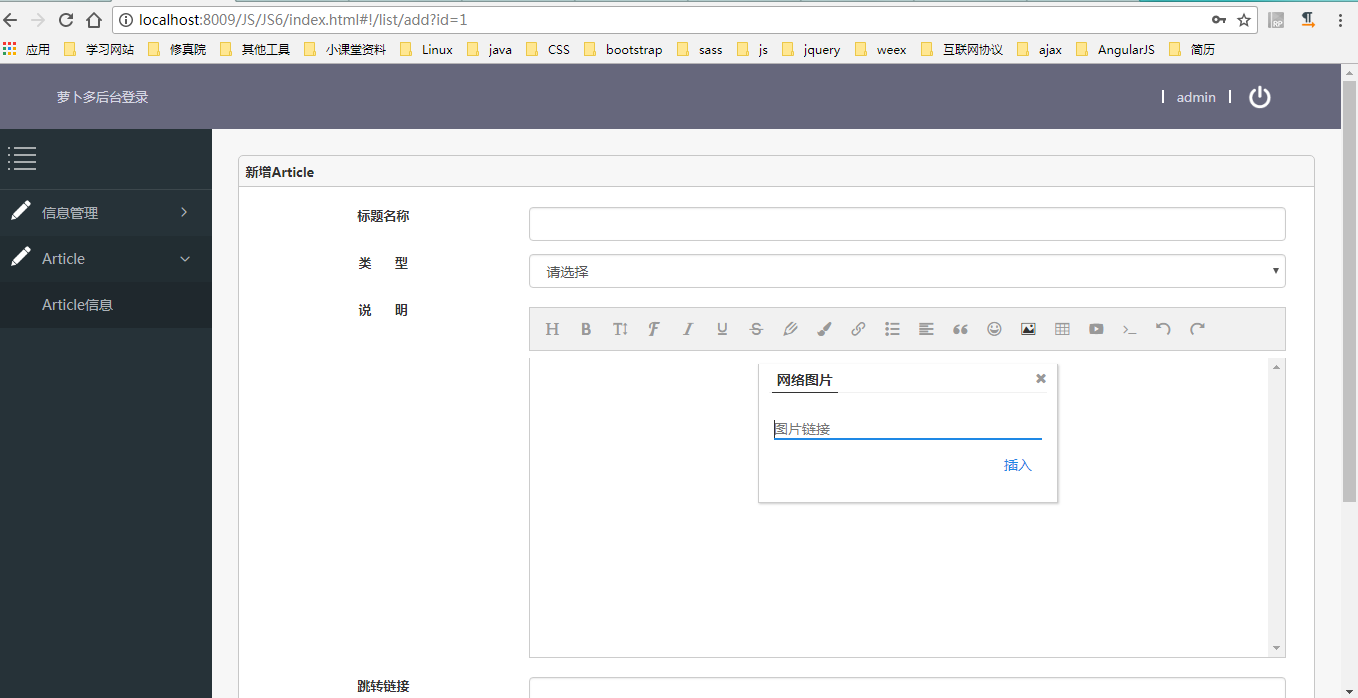
截图

代码
编辑于2025-05-19
-
 [武汉|首席弟子]JS-孟晨
0
[武汉|首席弟子]JS-孟晨
0这个问题在文档中写的还是蛮清楚的,我就贴一下代码,具体详情可以仔细看看官方文档
<script type="text/javascript"> var E = window.wangEditor var editor = new E('#div1') // 下面两个配置,使用其中一个即可显示“上传图片”的tab。但是两者不要同时使用!!! // editor.customConfig.uploadImgShowBase64 = true // 使用 base64 保存图片 // editor.customConfig.uploadImgServer = '/upload' // 上传图片到服务器 editor.create()</script>编辑于2018-10-26
- 去第 页
 时间排序
时间排序

