 流程图里如何hover两个元素?
流程图里如何hover两个元素?

我也踩过这个坑( 3 )
hover
详细描述
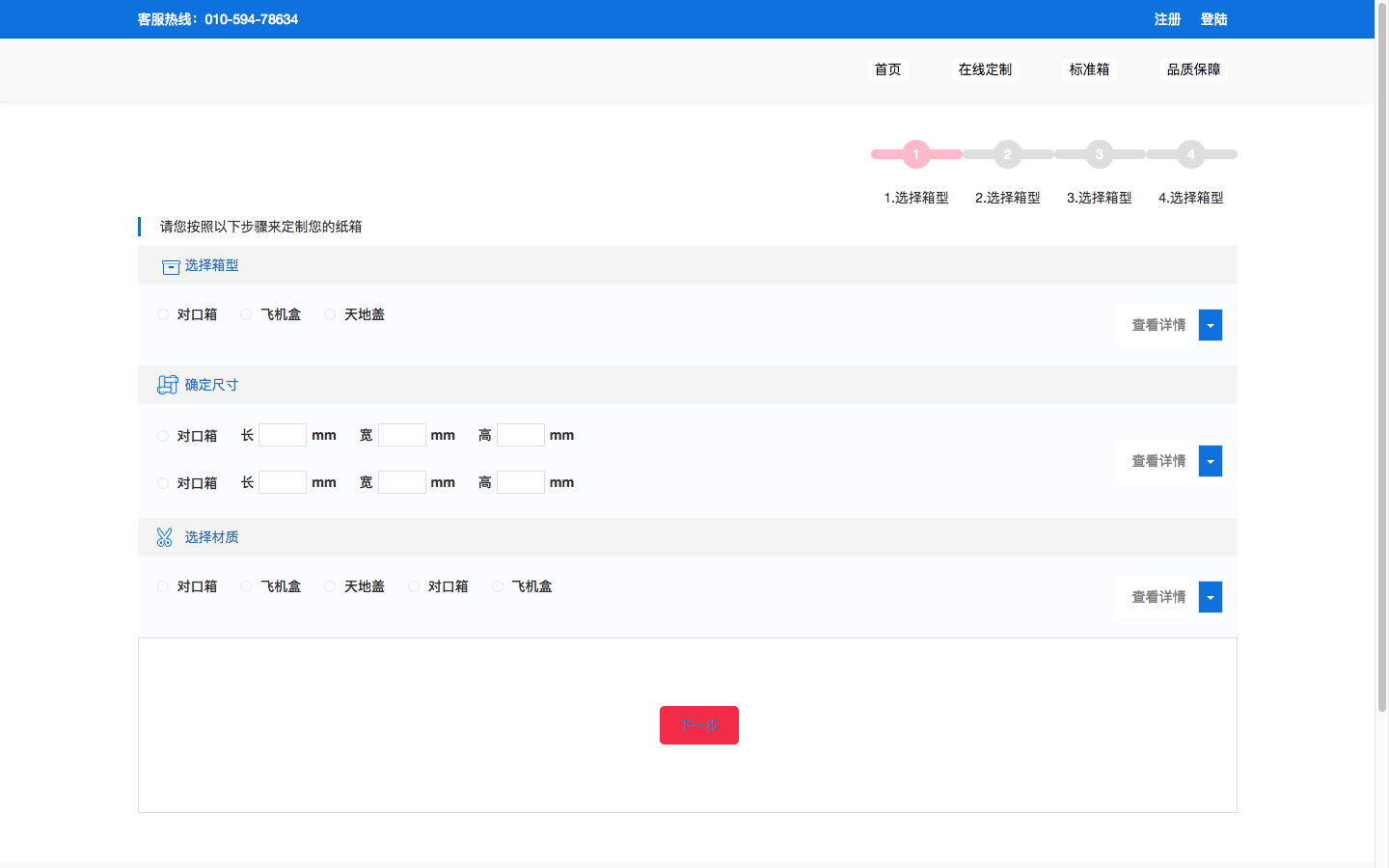
截图

代码
编辑于2024-04-17
-
 [深圳|结业弟子]JS-韩鹏
0
[深圳|结业弟子]JS-韩鹏
0可以使用伪类选择器 hover,hover后面空格再加上你要变色的元素,之后编辑样式就是hover的时候后面的元素发生的样式改变。
比如:
.father:hover .child{
background-color: #f00;
}
就是父元素hover的时候,子元素变成红色。
编辑于2018-10-19 -
 [上海|结业弟子]JS-燕赤霞
0编辑于2018-12-21
[上海|结业弟子]JS-燕赤霞
0编辑于2018-12-21
- 去第 页
 时间排序
时间排序

