 如何获取到picker的index
如何获取到picker的index


-
 [西安|荣耀师兄]JS-许恒倩
0
[西安|荣耀师兄]JS-许恒倩
0wxml:
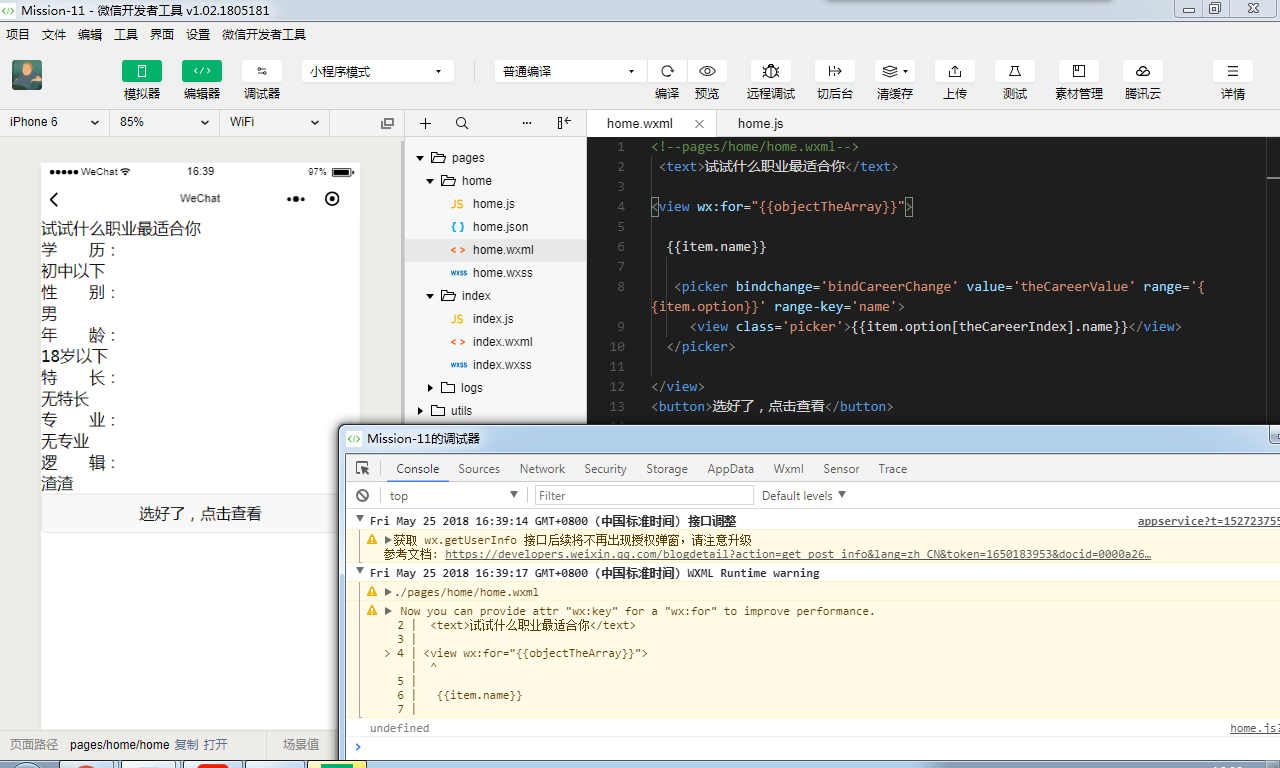
<picker wx:for="{{score}}" data-current="{{index}}" bindchange="bindPickerChange" value="{{item.index}}" range="{{item.option}}" range-key="{{'name'}}">
<view class="picker">{{item.name}}{{item.option[item.index].name}}</view>js:
bindPickerChange: function(e) {// 定义一个变量curindex 储存触发事件的数组对象的下标const curindex = e.target.dataset.current;// 根据下标 改变该数组对象中的index值this.data.score[curindex].index = e.detail.value;// console.log(curindex);this.setData({// 把改变某个数组对象index值之后的全新score重新 赋值给scorescore: this.data.score,})
scores是从官网中拷贝下来的选项数组,给数组中每个选项增加一个index属性,以便在picker选项选择后把e.detail.value赋给index
onLoad: function(options) {this.data.score.map(item => {item.index = 0})this.setData({score: this.data.score,})编辑于2018-11-17
- 去第 页
 时间排序
时间排序

