 如何进行单页面之间的跳转?
如何进行单页面之间的跳转?



-
 [真传弟子]JS-江吉仪
0
[真传弟子]JS-江吉仪
0需要ui-router,具体的使用方法是。在A标签使用一个NAME,然后在
.state('about', {
url: '/about',
templateUrl: 'about.html'
})state里面使用URL跳转。
编辑于2018-09-07 -
 [武汉|首席弟子]JS-孟晨
0
[武汉|首席弟子]JS-孟晨
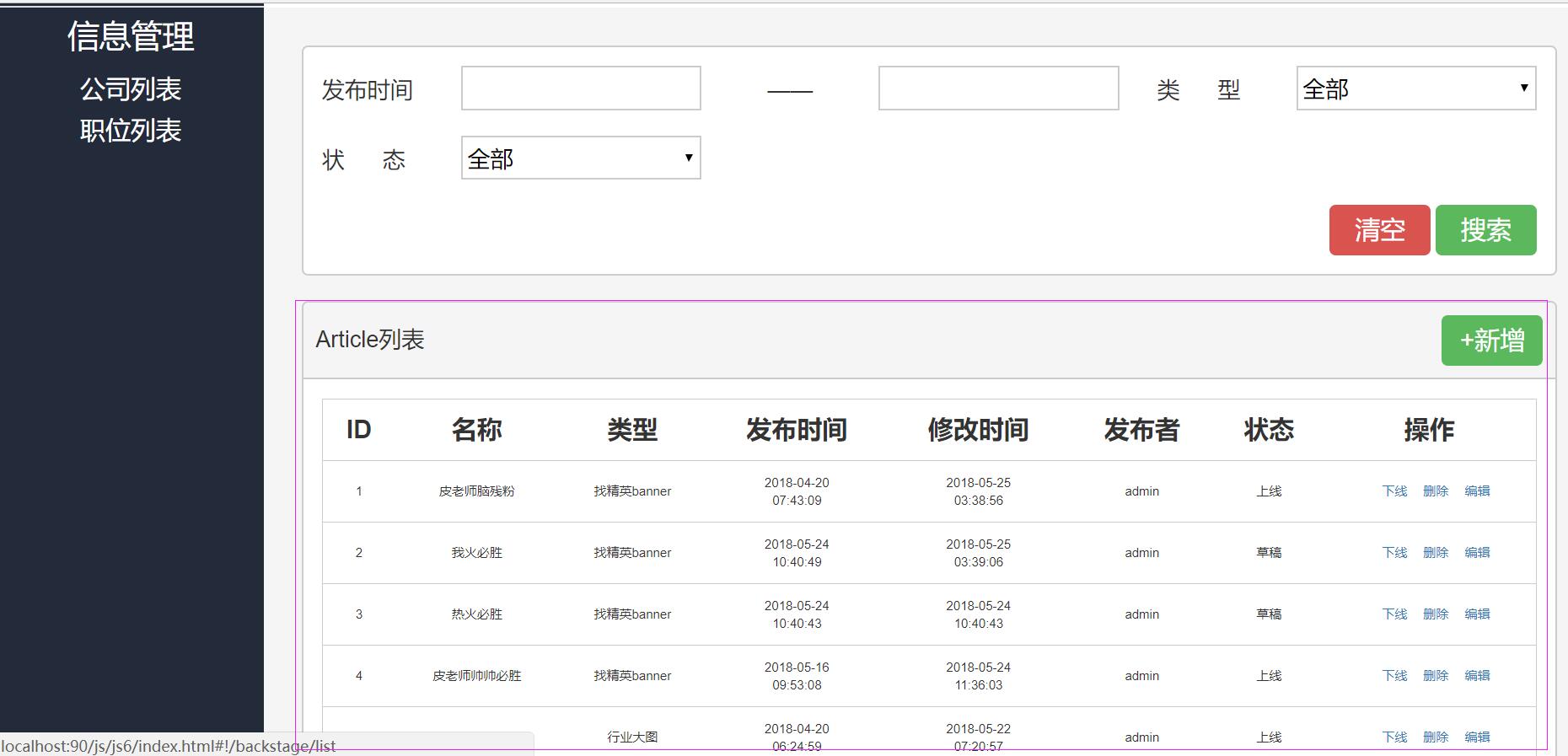
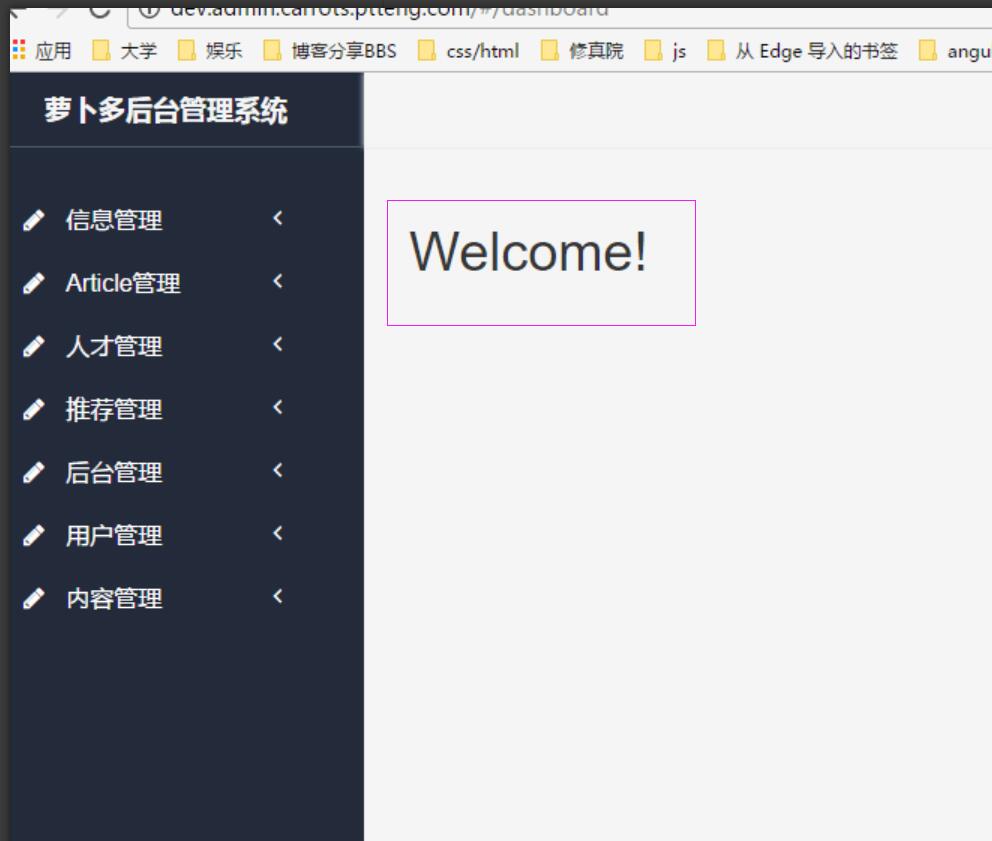
0从欢迎页到article列表也单页面跳转需要几个步骤
首先配置路由,我看你这里的代码,已经配置好了登陆页的路由和后台主页的路由
接下来你就需要以后台主页为一级路由,然后欢迎页和列表页配置为后台主页的子级路由(列表和欢迎为兄弟级)
写成代码即是
.state("backstage.welcome",{
url:"/welcome",
templateUrl: "文件相对路径"
})
});
和
.state("backstage.article",{
url:"/article",
templateUrl: "文件相对路径"
})
});
这俩个中state的第一项状态名称中的" . " 很关键,它会告诉路由引擎我们在这里定义的是子页面/嵌入页面
然后设置登陆页登陆成功的跳转的路由名改为"backstage.welcome"这样就能登陆看到欢迎页了
然后需要把列表页的点击跳转标签处设置ui-sref="backstage.article",这样就可以转换至列表页了
编辑于2018-09-07
- 去第 页
 时间排序
时间排序

