 js的隐藏
js的隐藏

我也踩过这个坑( 1 )
节点操作
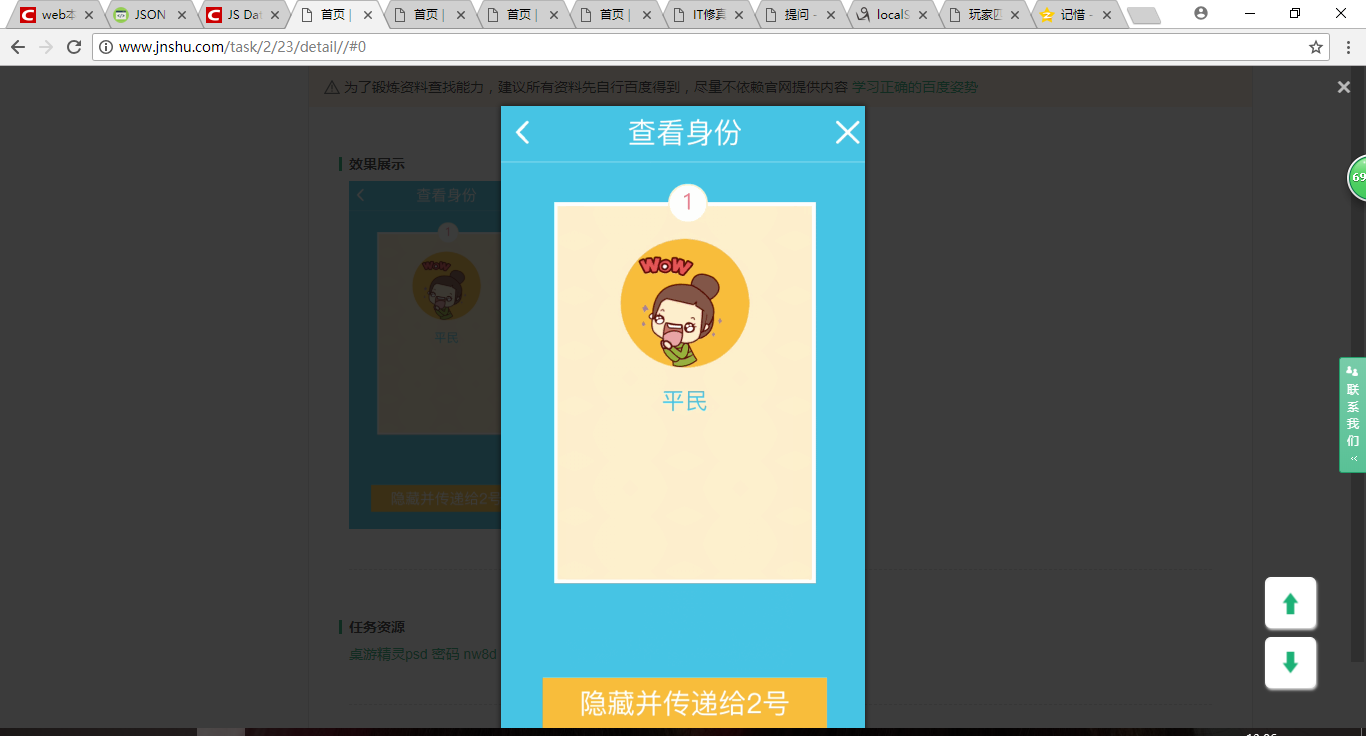
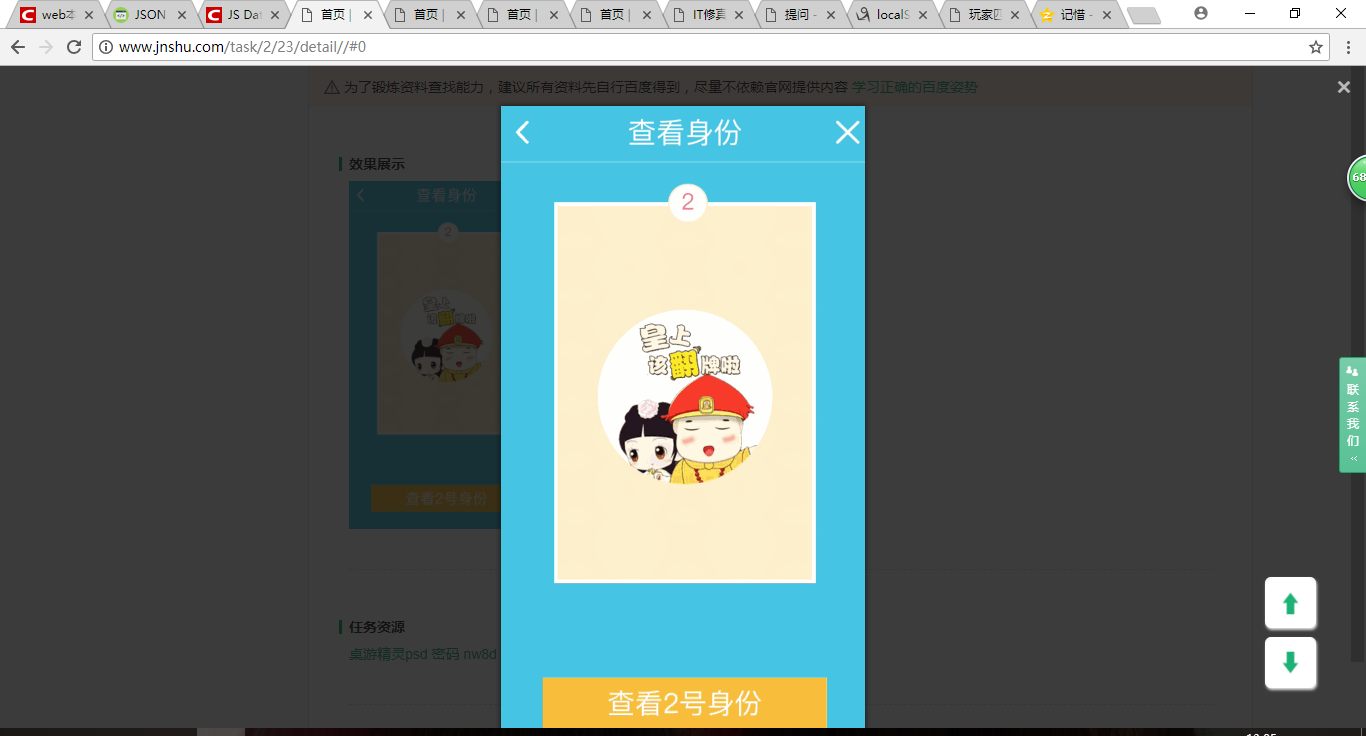
详细描述
截图


代码
编辑于2025-05-23
-
 [深圳|结业弟子]JS-钟俊
0
[深圳|结业弟子]JS-钟俊
0直接用jQuery的显示和隐藏就行了;
hide()方法,隐藏选定的元素,
show()方法,显示选定的元素;
再用个if循环,讲这些查看页面循环出来就好啦;
我是这么写的:
if (n < (identity.length)){
if ($(".id-img2").css("display")==="none"){
n++;
$(".visibleTxt").text("隐藏并传递给"+ (n+1) +"号").show();
$(".idTxt").text(identity[n-1]);
$(".id-img1").hide();
$(".id-img2").show();
if (n === (identity.length)){
$(".visibleTxt").text("法官查看").show();
}
}
else {
$(".circleNum").text(n+1);
$(".visibleTxt").text("查看"+ (n+1) +"号身份").show();
$(".id-img1").show();
$(".id-img2").hide();
}
}编辑于2018-09-28 -
 [武汉|结业弟子]JS-刘平
0编辑于2019-11-11
[武汉|结业弟子]JS-刘平
0编辑于2019-11-11
- 去第 页
 时间排序
时间排序

