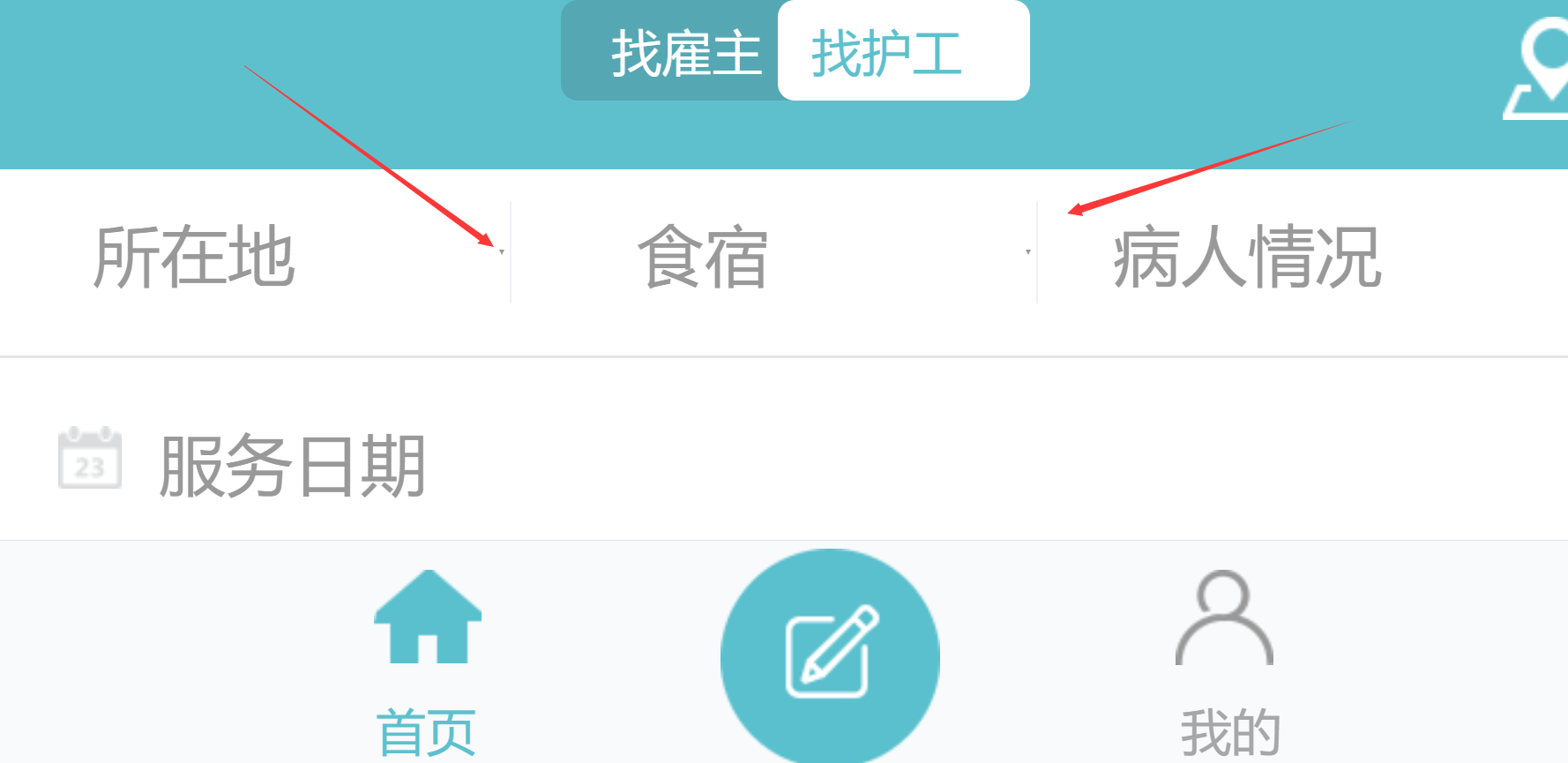
 如何下拉框的三角形放大。
如何下拉框的三角形放大。


-
 [成都|荣耀师兄]JS-胡力耘
0
[成都|荣耀师兄]JS-胡力耘
0用CSS代码直接写一个三角形上去,不要采用图片。
可以使用bootstrap中的caret属性。
<div class="caret"></div>

打开开发者工具查看这个小三角的CSS写法,可以看到bootstrap中这样写道
- display: inline-block;
- width: 0;
- height: 0;
- margin-left: 2px;
- vertical-align: middle;
- border-top: 4px dashed;
- border-top: 4px solid\9;
- border-right: 4px solid transparent;
- border-left: 4px solid transparent;
将4px改为其他更大的数值,就可以使小三角变大。这里改为8px,特别要注意,画三角形的div的width和height属性都是0

还可以自行百度一下其他基本形状的CSS写法。
编辑于2018-06-02 -
 [西安|荣耀师兄]UI-阮少凡
0
[西安|荣耀师兄]UI-阮少凡
0你这三角形是从ps上切下来的图直接用的吧。使用bootstrap中的caret属性。<div class="caret"> </div>
.caret {
width: 0;
height: 0;
border: 30px solid;
/*transparent表示通透明,顺序为:上-右-下-左*/
border-color: transparent transparent transparent #ffff00;
position: absolute;
right: 6rem;
}感觉这个更简单.可以自己定义三角形的方向.
编辑于2018-11-24 -
 [无名弟子]JS-柳桐
0编辑于2018-12-22
[无名弟子]JS-柳桐
0编辑于2018-12-22
- 去第 页
 时间排序
时间排序

