 如何使天数变化时,状态机也能很好运行
如何使天数变化时,状态机也能很好运行


-
 [上海|结业弟子]JS-燕赤霞
0
[上海|结业弟子]JS-燕赤霞
0如果是在一个页面的话,这种写法是没问题的。
涉及到天数时,我的写法是讲初始状态设置成变量, init: 'begin',也就是这块,换成一个变量init: state,在之前就var state= ‘begin’ 。
执行step1时,将该状态变量的值改为’status1‘,然后将值存储。杀人页面跳回来后,将存储的值取出,此时state = ‘states1’,此时状态机就只能从step2开始执行了。 这是第一天的写法。
没审题,偏题了,状态机应该如何调整使适应天数变化。
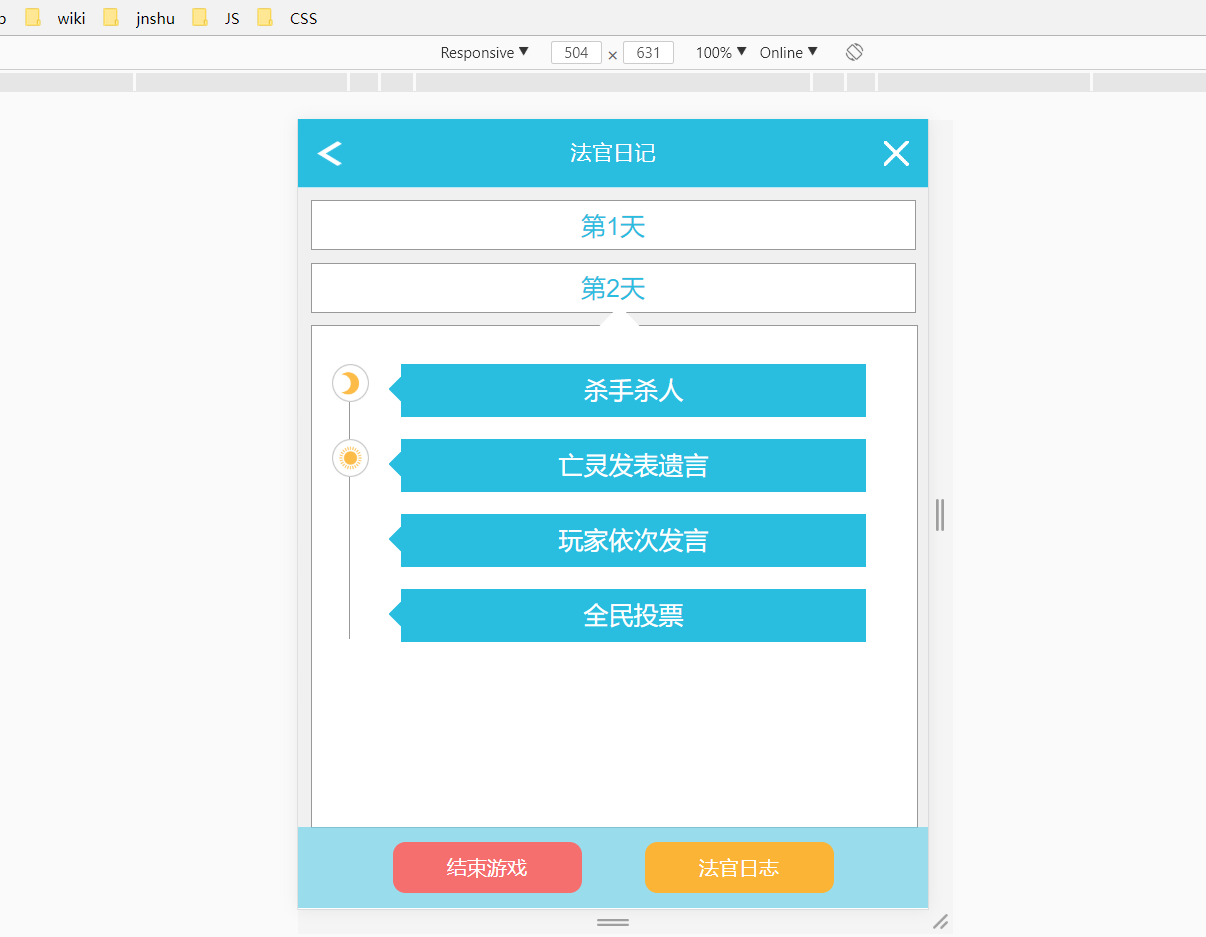
页面有第二、第三天的时候,只执行当前天数的步骤按钮有点击事件即可就行。比如这是第二天,那我们就这样写(相同按钮类名相同)
$('.btnKill').eq(day - 1).click(); 编辑于2018-11-02
编辑于2018-11-02
- 去第 页
 时间排序
时间排序

